在HTML 5中,使用画布元素<canvas>还可以制作一些简单的动画。具体的制作过程主要分为如下两个步骤:
(1)自定义一个函数,用于图形的移动或其他动作。
(2)使用setInterval()方法设置动画执行的间隔时间,反复执行自定义函数。
下面通过一个实例讲解在网页中实现一个简单的动画效果的方法。

在本实例的页面中新建了一个<canvas>元素,在该画布元素中绘制了一个卡通笑脸。当加载页面时,该笑脸从画布的左边慢慢移至右边,又从右边移动至左边,最后停止在起始位置。实例文件15.html的代码如下。

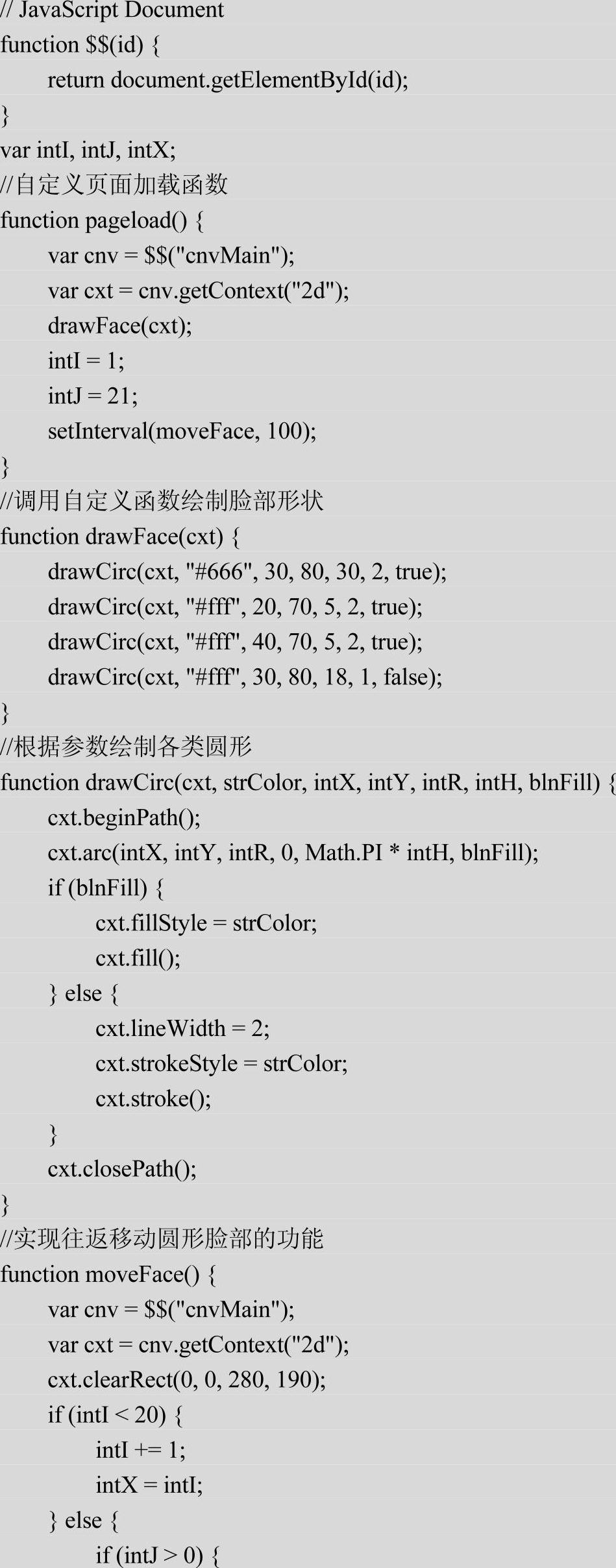
脚本文件js15.js的代码如下。(https://www.xing528.com)


在上述代码中定义了4个自定义函数。其中函数pageload()用于加载页面时调用;函数drawFace()用于根据上下文环境对象在画布中绘制卡通笑脸;函数drawCirc()用于根据传递的参数值,使用fill()与stroke()方法绘制指定位置、填充色、半径、弧度的圆形;函数moveFace()用于实现往返移动笑脸的功能。
在函数drawFace()中,调用了4次drawCirc()函数,分别绘制卡通笑脸的头形、两只眼睛与嘴;在moveFace()函数中,先根据自增量“intI”的值,使用translate()方法向右移动卡通笑脸。当“intI”值大于20时,转为获取“intJ”值,根据自减量“inU”的值,使用translate()方法向左移动卡通笑脸,直到“intJ”值小于0,便停止移动。在自定义函数pageload()中,通过setInterval()方法,按时反复执行函数moveFace(),最终在画布中实现简单的动画效果。执行后的效果如图6-15所示。

图6-15 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




