在HTML 5网页中,想要在画布中绘制文字,可以通过调用上下文环境对象的fillText()方法与strokeText()方法来实现,前者用于在画布中以填充的方式绘制文字,后者用于在画布中以描边的方式绘制文字。
下面通过一个实例讲解在网页中绘制文字的方法。

在本实例的页面中新建了一个<canvas>元素,当页面被加载时设置了三种不同字体的文字,分别绘制在画布元素中的不同坐标位置上。实例文件14.html的代码如下。


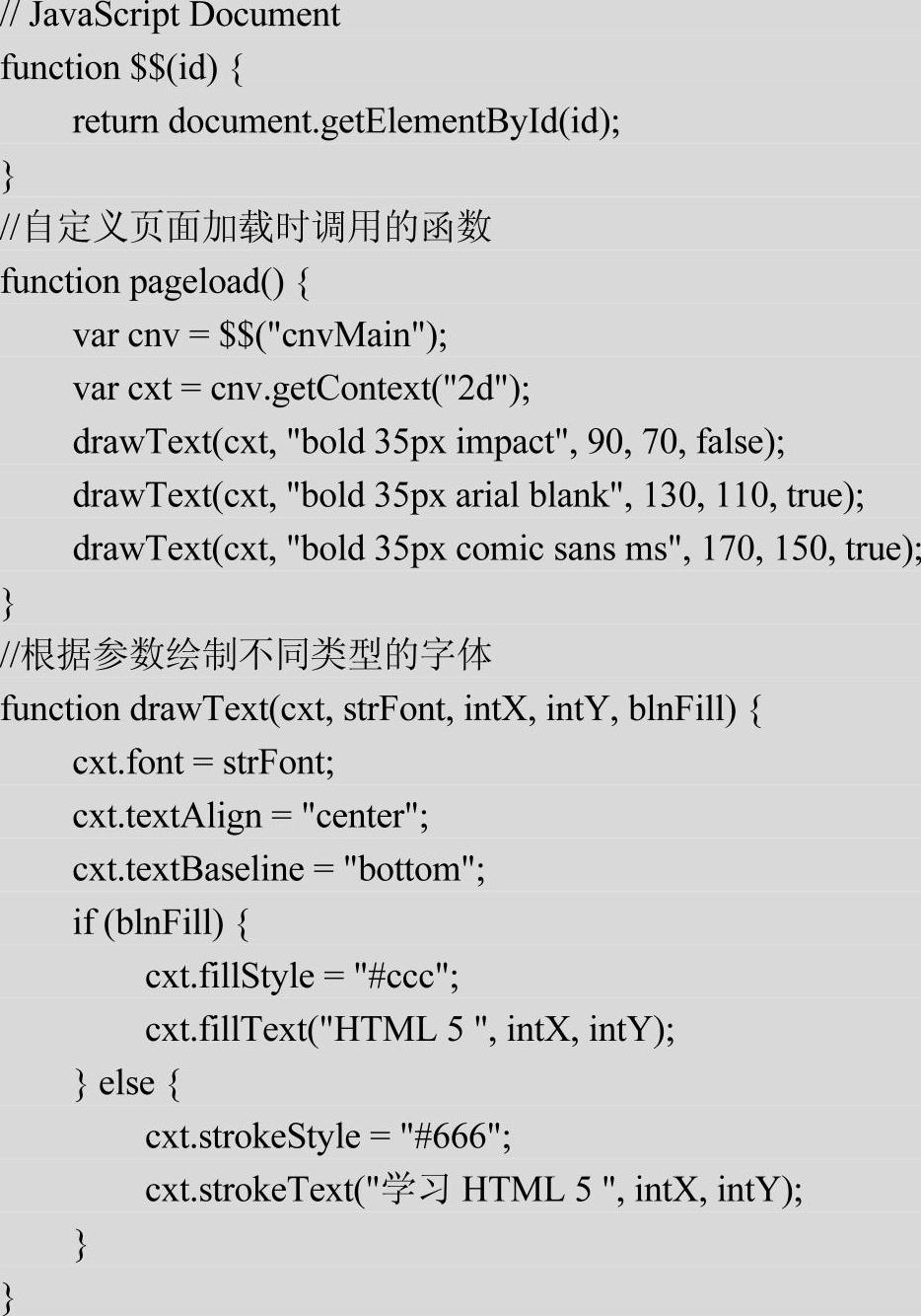
脚本文件js14.js的代码如下。

在上述代码中自定义了一个用于加载页面时的函数pageload(),此函数分别三次调用了另外一个用于绘制文字的函数drawText()。函数pageload()有如下5个参数:(https://www.xing528.com)
■参数cxt:表示上下文环境对象名称。
■参数strFont:表示设置的“font”属性值。
■参数intX:表示文字在画布左上角的横坐标。
■参数intY:表示文字在画布左上角的纵坐标。
■参数blnFill:表示是否采用fill()方法绘制字符,如果为“true”表示是,否则表示使用stroke()方法绘制文字。
第一次调用函数pageload()时使用了“Impact”字体,在画布左上角坐标(90,70)处,使用stroke()方法绘制了内容为“学习HTML 5”的文字。当第二次调用时,使用了“Arial Blank”字体,在画布左上角坐标(130,110)处,采用fill()方法绘制了内容为“HTML 5”的文字。第三次调用与第二次调用基本相同,仅是字体名称与在画布中的坐标不同。执行后的效果如 图6-14所示。

图6-14 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




