在HTML 5网页中,可以使用上下文环境对象中的方法arc()来描绘圆形路径和各种形状的圆形图案。调用该方法的格式如下:

■参数cxt:表示上下文环境对象名称。
■参数x:表示绘制圆形的横坐标。
■参数y:表示绘制圆形的纵坐标。
■参数radius:表示绘制圆的半径,单位为像素。
■参数startAngle:表示绘制圆弧时的开始角度,参数“endAngle”表示绘制圆弧时的结束角度。
在调用方法arc()绘制圆形路径之前,需要调用上下文环境对象中的beginPath()方法,声明开始绘制路径。其调用格式如下:

其中,“cxt”表示上下文环境对象名称,该方法无参数。需要注意的是,在使用遍历或循环绘制路径时,每次都要调用该方法,即该方法仅对应单次的路径绘制。完成绘制圆形路径后,还要调用closePath()方法,将所绘制的路径关闭。其调用的格式如下:

其中,“cxt”为上下文环境对象名称。该方法的参数与beginPath()方法一样,也是对应单次的路径绘制。在一般情况下,该方法与beginPath()方法是成对出现的。绘制完圆形路径后,并没有真正在画布元素中展示,因为上面的操作仅绘制了圆形的路径,还需要对路径进行描边或填充。如果是描边,则调用上下文环境对象中的stroke()方法。在调用该方法之前,还可以设置边框的颜色与宽度。代码如下:

上述代码的第一行表示设置边框的颜色,第二行表示设置边框的宽度,第三行表示开始进行描边操作。需要注意的是,设置边框颜色与宽度的代码必须在描边操作前,否则将不起作用。
除了对已经绘制的圆形路径进行描边外,还可以调用上下文环境对象中的fill()方法进行填充操作。当然在调用该方法之前也可以设置填充的颜色。代码如下:

上述代码的第一行表示设置填充圆形路径的颜色,第二行表示开始进行填充。与描边操作一样,设置填充圆形路径的颜色的代码必须在填充操作之前,否则将不起作用。当然,也可以对所绘制的圆形路径进行既填充又描边的操作。(https://www.xing528.com)
下面将通过一个实例讲解在网页中绘制不同的圆形的方法。

在本实例中新建了一个<canvas>元素,同时创建了三个<span>标记,内容分别设置为“实体圆”、“边框圆”、“衔接圆”。当单击某个<span>标记时,在画布元素中绘制对应图案的圆形。实例文件8.html的代码如下。

编写脚本文件js8.js,设置当单击“实体圆”标记时会调用自定义函数spnl_click(),此函数的运作流程如下。
(1)通过获取的上下文环境对象“cxt”来调用clearRect()方法,清空画布中原有的图形,防止图形在画布中的交叉展示;然后,调用arc()方法绘制一个圆形路径,其圆心坐标为(100,100),半径为50像素,弧度为从0开始到Math.PI*2结束、按顺时针方向进行绘制。
(2)绘制路径完成后开始设置填充颜色。
(3)使用fill()方法将颜色填充至已绘制的圆路径中,从而在画布中形成一个实体圆形。
在自定义函数spn2_click()中,绘制圆形路径的过程与spnl_click()函数相同,只是在最后绘制图形时使用了stroke()方法对路径进行描边,而非spnl_click()函数中的fill()填充方法。在进行描边前,通过“lineWidth”与“strokeStyle”属性分别设置边框的宽度与颜色;最后,使用stroke()方法,按照设置的颜色与宽度对已绘制的圆路径进行描边,从而在画布中形成一个边框圆。在自定义函数spn3_click()中,结合了函数spnl_click()与spn2_click()中绘制圆形的方法与过程,只是在绘制第二个圆形时,改变了圆心的横坐标距离,而其他参数值均不变化。
文件js8.js的代码如下。



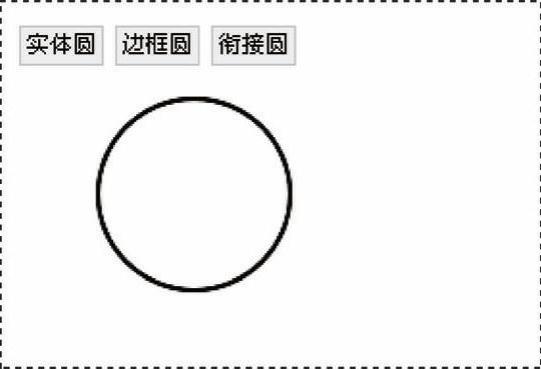
执行后的效果如图6-8所示。

图6-8 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




