在HTML 5中,利用<canvas>元素可以绘制出有渐变色的图形。渐变方式分为两种,一种是线性渐变,另一种是径向渐变。使用线性渐变的方式绘制图形的步骤如下:
(1)在获取上下文环境对象“cxt”后,调用该对象的createLinearGradient()方法创建一个“LinearGradient”对象,调用格式如下:

其中,参数“xStart”,“yStart”表示渐变色开始时的坐标;“xEnd”,“yEnd”为渐变色结束时的坐标。如果“yStart”与“yEnd”相同,表示渐变色沿水平方向从左向右渐变;如果“xStart”与“xEnd”相同,表示渐变色沿纵坐标方向上下渐变;如果“xStart”与“xEnd”不相同,并且“yStart”与“yEnd”也不相同,则表示渐变色沿矩形对角线方向渐变。
(2)创建“LinearGradient”对象并将其取名为“gnt”后,调用该对象的addColorStop()方法,进行渐变颜色与偏移量的设置,调用格式如下:

其中,参数“Value”表示渐变位置偏移量,它可以在0与1之间取任意值;参数“color”表示渐变开始与结束时的颜色,分别对应偏移量0与1。为了实现颜色的渐变功能,必须调用两次该方法,第一次表示开始渐变时的颜色,第二次表示结束渐变时的颜色。
(3)通过“gnt”对象将偏移量与渐变色的值设置完成后,再将“gnt”对象赋值给“filIStyle”属性,表明此次图形的样式是一个渐变对象,最后,使用filIRect()方法绘制出一个有渐变色的图形。
下面将通过一个实例讲解在网页中绘制一个渐变图形的方法。
 (https://www.xing528.com)
(https://www.xing528.com)
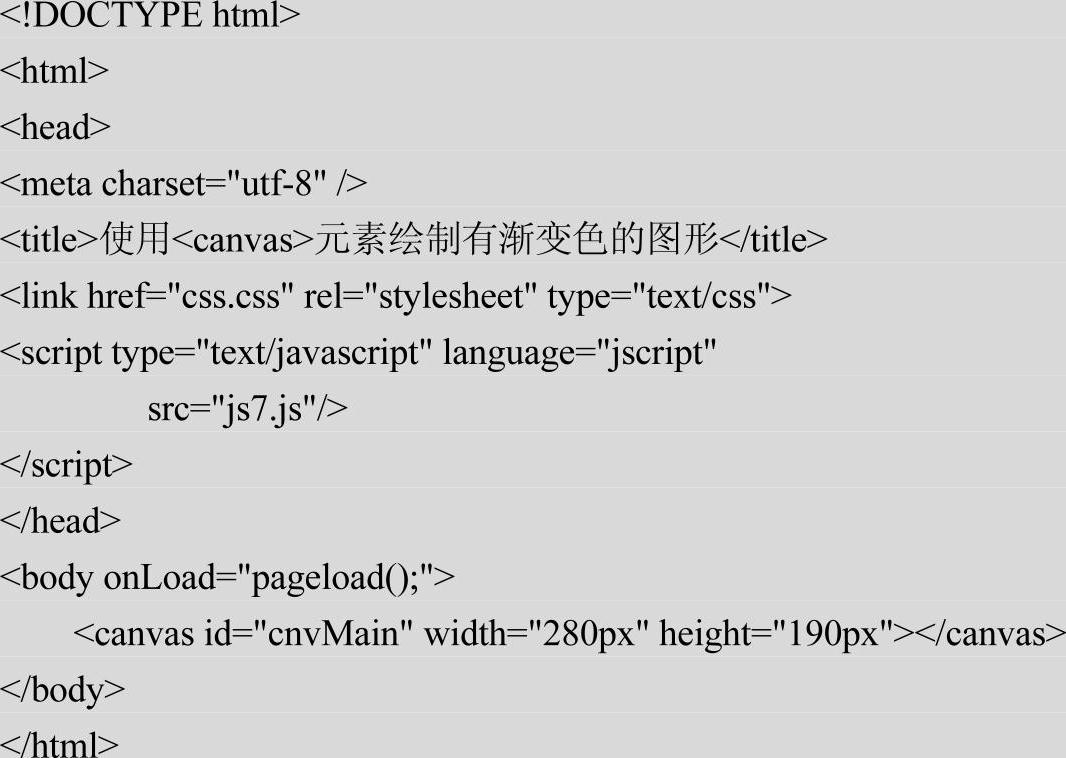
本实例新建了一个<canvas>元素,并利用该元素以三种不同颜色渐变方向绘制图形,分别为自左向右、从上而下、沿图形对角线方向渐变。实例文件7.html的代码如下。

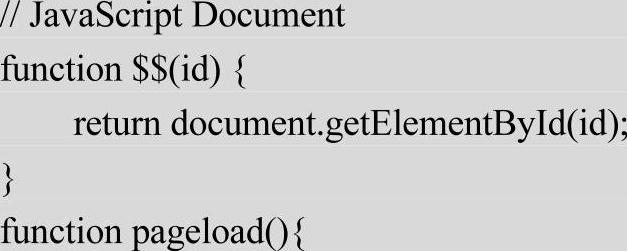
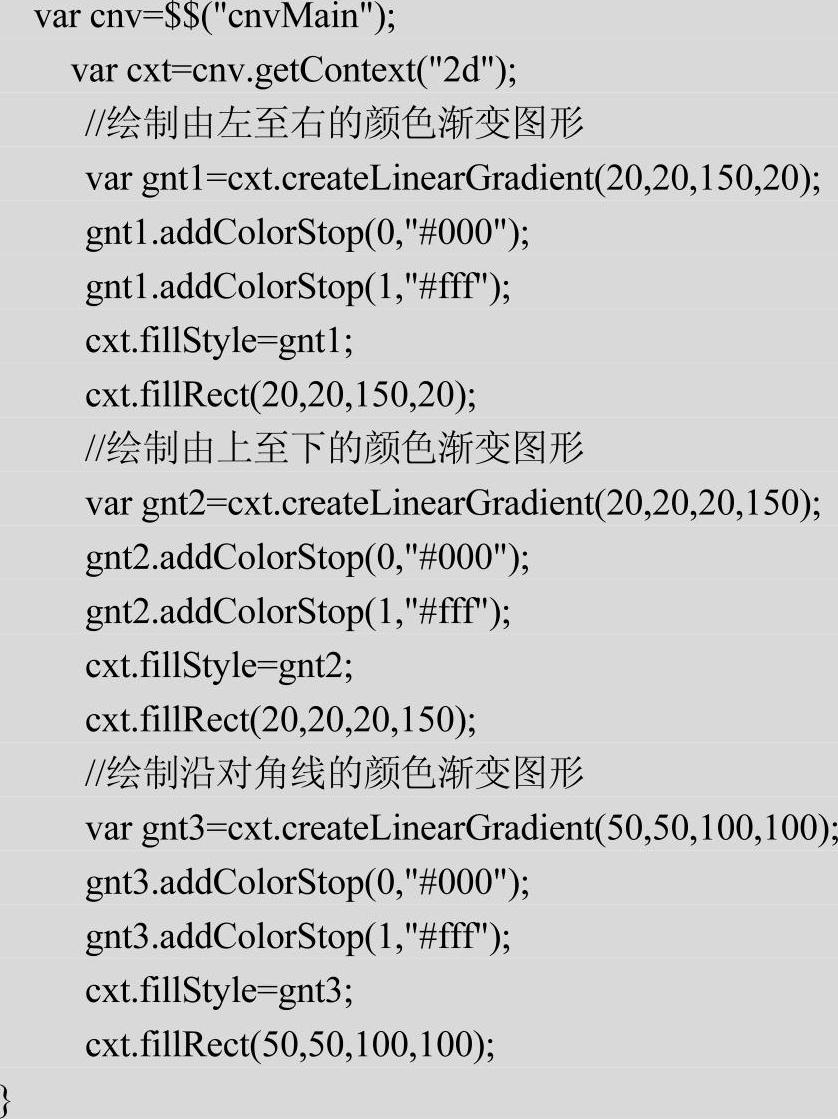
脚本文件js7.js的代码如下。


执行后的效果如图6-7所示。

图6-7 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




