利用画布除了可以绘制有背景色的图形外,还可以绘制有边框的图形。具体过程是在获取绘图上下文环境对象“cxt”后,调用一个strokeRect()方法。该方法用来绘制一个矩形,但并不填充矩形区域,而是绘制矩形的边框,其调用格式如下:

其中参数“x”,“y”为矩形起点坐标,“width”与“height”分别为矩形宽度与高度。在绘制边框前,可以调用“strokeStyle”属性设置边框的颜色,具体格式如下:

其中,参数“background-color”表示边框的颜色,可以是一种CSS值、图案或渐变色。如果想要清空图形中指定区域的像素,可以调用另一个方法clearRect(),调用格式如下:

其中,参数“x”,“y”为被清空色彩区域起点的坐标,“width”与“height”分别为被清空像素区域的宽度与高度,清空后的区域变为透明色。
下面将通过一个实例讲解在网页中绘制一个带边框的矩形的方法。
 (https://www.xing528.com)
(https://www.xing528.com)
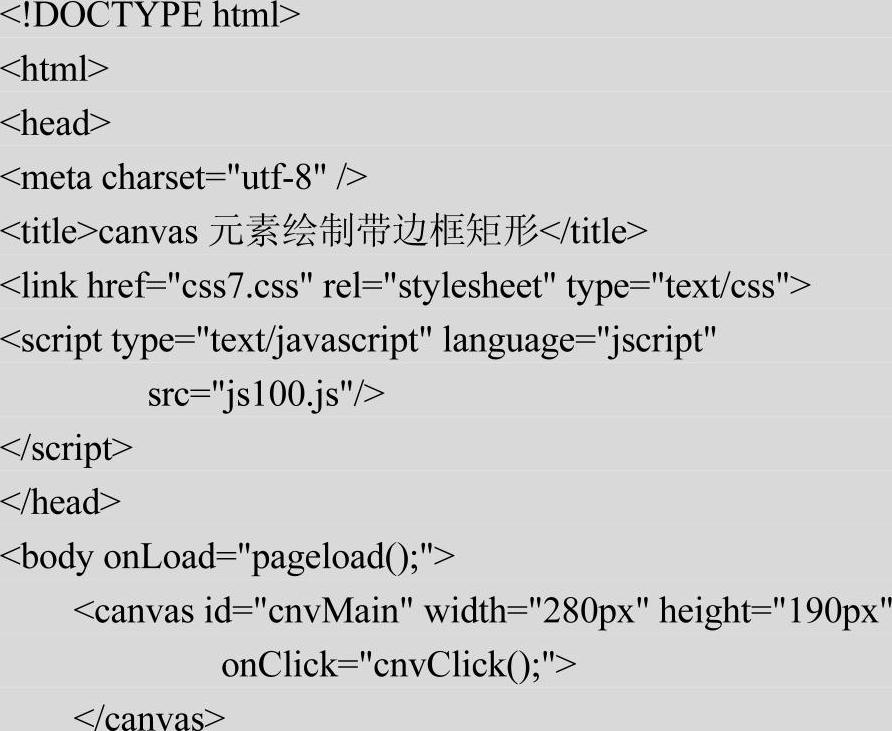
在本实例中新建了一个<canvas>元素,并在该元素中绘制一个有背景色和边框的矩形。单击该矩形时会清空矩形中指定区域的图形色彩。实例文件6.html的代码如下。


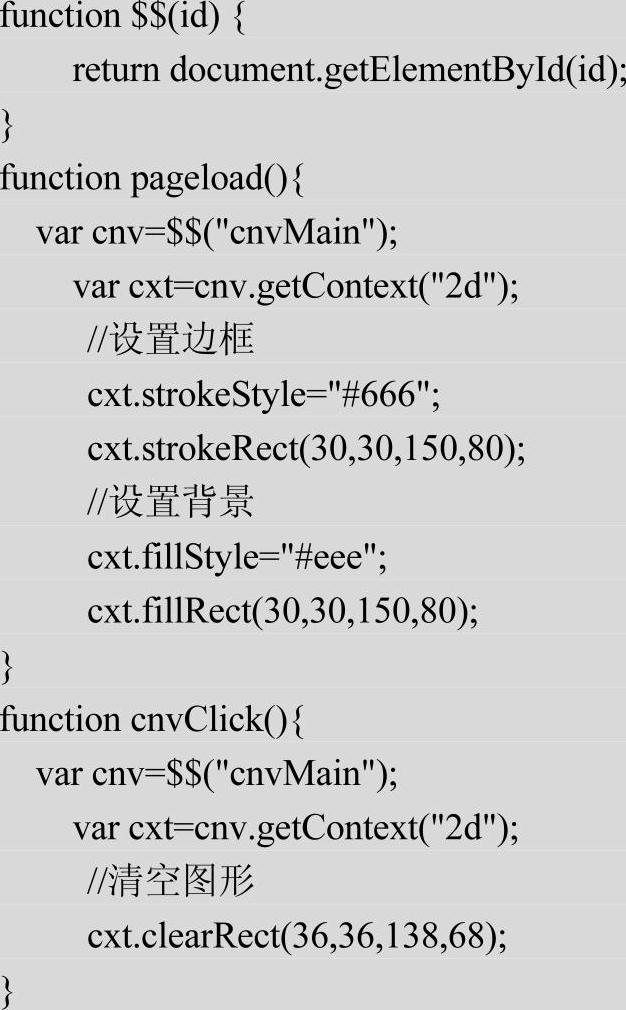
编写脚本文件js6.js,当开始加载页面时会调用一个自定义的函数pageload()。此函数使用fillRect()方法绘制带背景色的图形,此外还调用了strokeRect()方法绘制带边框的图形。在调用方法strokeRect()前,先通过“strokeStyle”属性设置所绘制边框的颜色为“#666”。由于方法fillRect()与strokeRect()方法中所使用的参数值相同,因此将绘制一个背景色和边框重叠的矩形。当用户单击绘制好的矩形时,将触发一个“onClick”事件,该事件调用自定义函数cnvClick()。在该函数中,使用clearRect()方法清空指定区域的色彩。文件js6.js的代码如下。

执行后的效果如图6-6所示。

图6-6 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




