【摘要】:下面将通过一个实例讲解在
与创建页面中的其他元素相同,创建<canvas>元素的方法也只需要加一个标记ID号并设置元素的长和宽即可,具体格式如下所示:<canvas id="cnvMain"width="280px"height="190px"></canvas>
创建画布后,就可以利用画布的上下文环境对象绘制图形了。
下面将通过一个实例讲解在<canvas>画布中绘制一个指定大小的正方形的方法。

本实例的功能是在页面中新建一个<canvas>元素,并在该元素中绘制一个指定长度的正方形。实例文件5.html的代码如下。

样式文件css.css的代码如下。


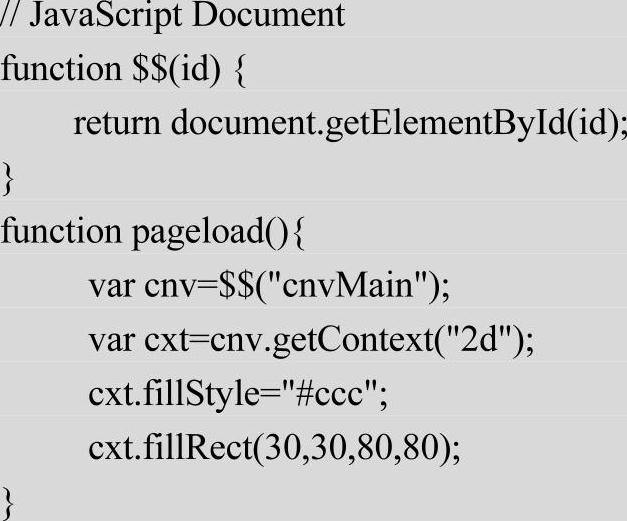
脚本文件js5.js的代码如下所示。(https://www.xing528.com)

上述代码首先获取了<canvas>元素,然后取得绘图元素的上下文环境对象“cxt”。在获取过程中,需要调用画布的getContext()方法,并向该方法传递一个字符串为“2d”的参数。一旦取得画布的上下文环境对象,就可以通过该对象来使用绘图的方法与属性。下面是绘制一个矩形的方法:

其中,参数“x”表示矩形起点x轴与左上角(0,0)间的距离,参数“y”表示矩形起点y轴与左上角(0,0)的距离,参数“width”表示矩形的宽度,参数“height”表示矩形的高度,其所在位置如图6-5所示。

图6-5 执行效果
在绘制矩形之前,需要设置图形的背景色,方法如下:

其中,参数“background-color”可以是一种CSS颜色、图案、渐变色,默认值为黑色。本实例为“#ccc”,是一种CSS颜色。注意,设置绘制图形背景色的操作必须先于图形绘制,否则设置的背景色将不起作用。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




