因为浏览器对多媒体元素加载媒体文件的类型支持不同,因此在使用多媒体元素加载文件前需要检测当前浏览器是否支持媒体文件类型。检测的方法是通过调用多媒体元素的canPlayType(type)方法,其中参数“type”表示需要浏览器检测的类型,该类型与媒体文件的MIME类型一致;通过多媒体元素的canPlayType(type)方法,可以返回如下三个值:
■空字符:表示浏览器不支持该类型的媒体文件。
■maybe:表示浏览器可能支持该类型的媒体文件。
■probably:表示浏览器支持该类型的媒体文件。
下面通过一个实例讲解检测浏览器是否支持媒体类型并显示结果的方法。

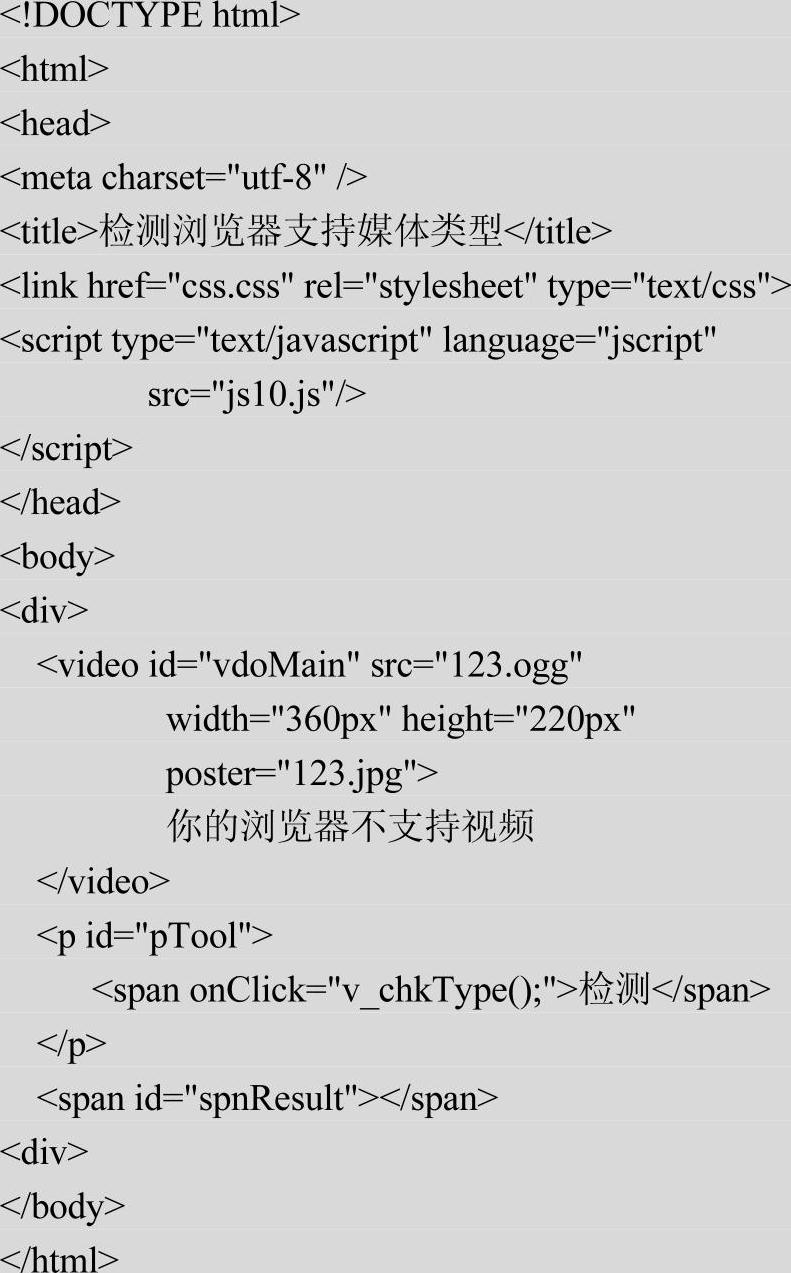
本实例的功能是,使用方法canPlayType检测浏览器支持媒体类型的过程。首先在页面中添加一个多媒体元素<video>,并在多媒体元素的底部创建一个<span>元素,功能是检测浏览器是否支持各种媒体类型。单击<span>元素后将在页面中显示检测后的结果。实例文件10.html的代码如下。

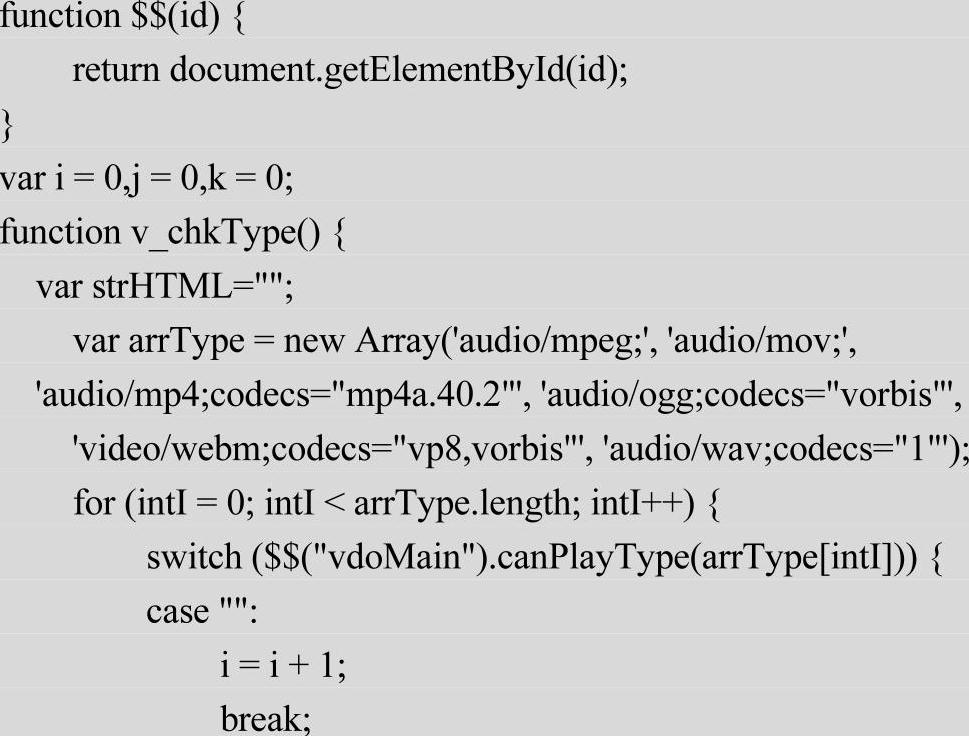
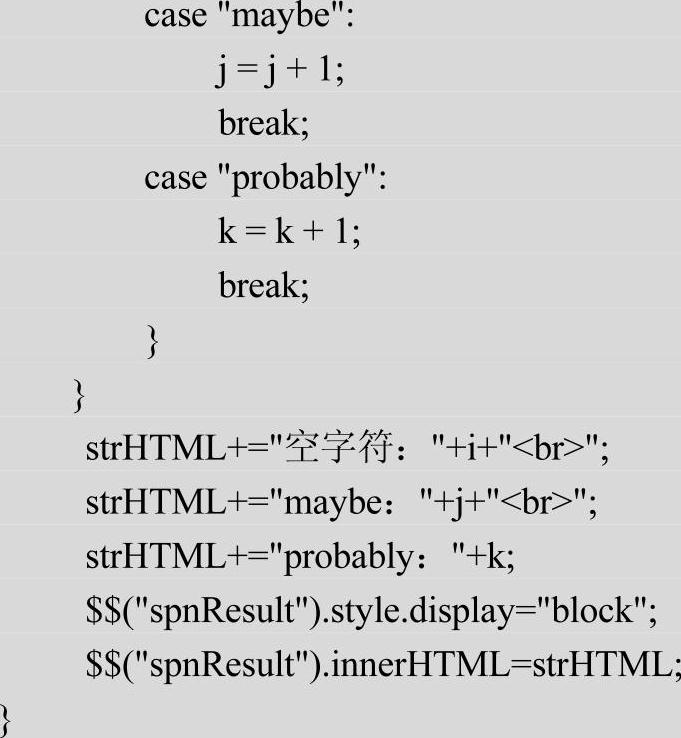
脚本文件js10.js的具体实现代码如下。
 (https://www.xing528.com)
(https://www.xing528.com)

在上述代码中,当用户在页面中单击内容为“检测”的<span>元素时,将调用一个自定义函数v_chkType()。此函数的运作流程如下。
(1)定义一个数组“arrType”,用于保存各种媒体类型及编码格式。
(2)遍历该数组中的元素。在遍历过程中,调用多媒体元素的canPlayType()方法,对每种类型及编码格式进行检测,并将返回检测结果值的累加总量保存至各自变量。
(3)将这些变量值数据通过ID号为“spnResult”的元素显示在页面中。
执行后的效果如图5-10所示。

图5-10 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




