在HTML 5中,多媒体元素<video>的“networkState”属性可以返回视频文件的网络状态。当浏览器读取视频文件时会触发“progress”事件,通过该事件可以获取视频文件在被打开过程中各个不同阶段的网络状态值。其中“networkState”为只读属性,该属性对应如下4个返回值。
■NETWORK_EMPTY:返回值为0,用于数据加载初始化。
■NETWORK_IDLE:返回值为1,文件加载成功,等待请求播放。
■NETWORK_LOADING:返回值为2,文件正在加载过程中。
■NETWORK_NO_SOURCE:返回值为3,表示加载出错。
下面通过一个实例讲解显示加载视频的状态的方法。

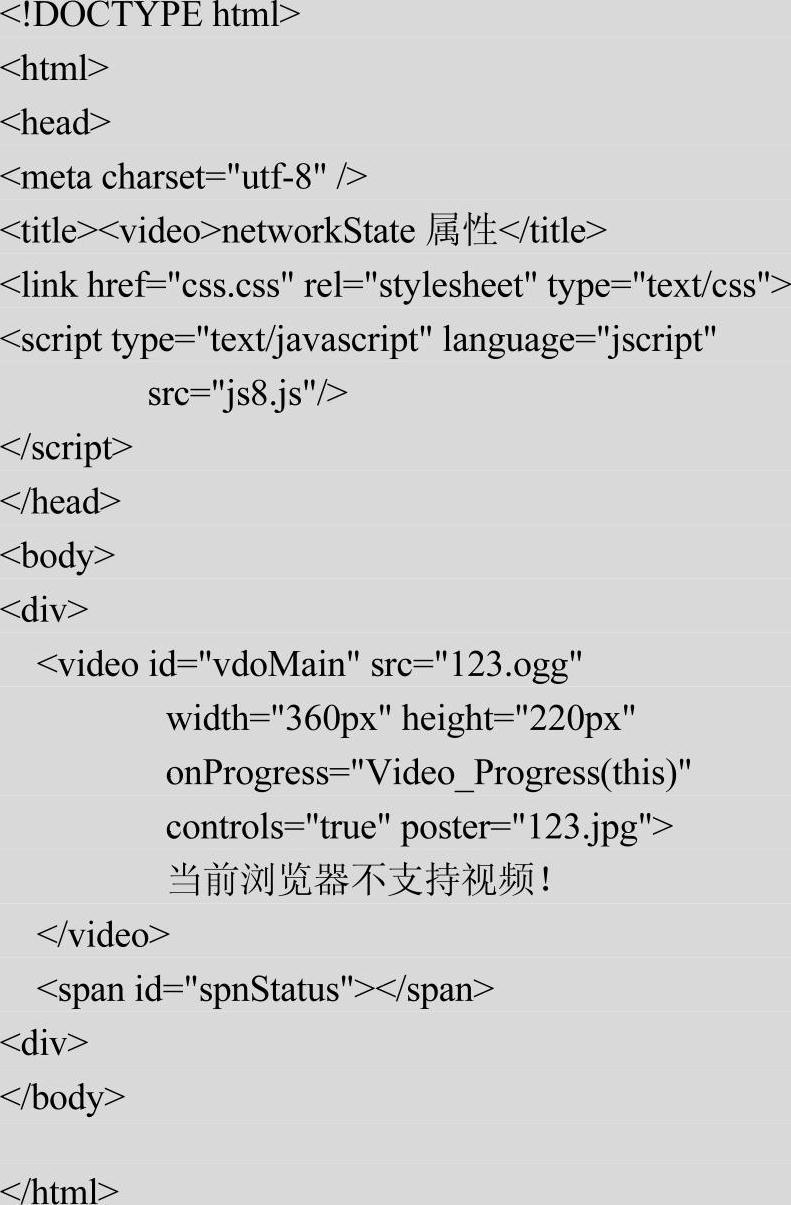
在本实例的页面中,分别添加一个多媒体元素<video>和一个<span>元素。当使用<video>元素加载视频文件时,在触发的“progress”事件中,通过<span>元素显示文件在加载过程中返回的“networkState”属性值。实例文件8.html的实现代码如下。

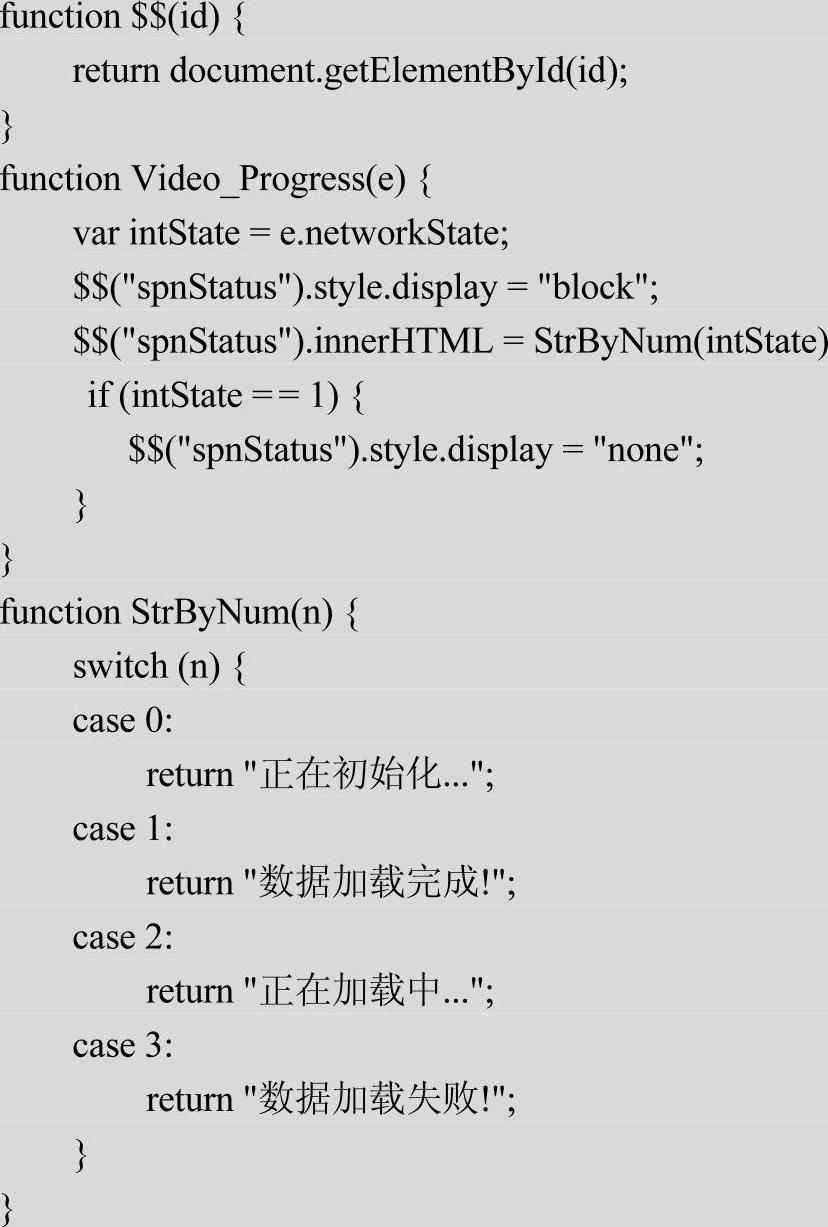
脚本文件js8.js的具体代码如下所示。(https://www.xing528.com)

纵览上述代码,媒体元素<video>在触发加载视频文件事件“progress”时,调用一个自定义的函数Video_Progress(),此函数的运作流程如下所示。
(1)将<video>元素的“networkState”属性值保存至变量“intState”中。
(2)将显示状态信息<span>元素的可见样式设置为“block”,表示可见。
(3)调用另一个自定义的函数StrByNum(),将保存至变量“intState”中的“networkState”属性值转成相应的文字说明信息,并赋值给显示状态信息元素<span>,用于实现在页面中的动态显示效果。
(4)当返回的“networkState”属性值为“1”时,表示数据加载完成,再将显示状态信息<span>元素的可见样式设置为“none”,即隐藏该元素。
执行后的效果如图5-8所示。

图5-8 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




