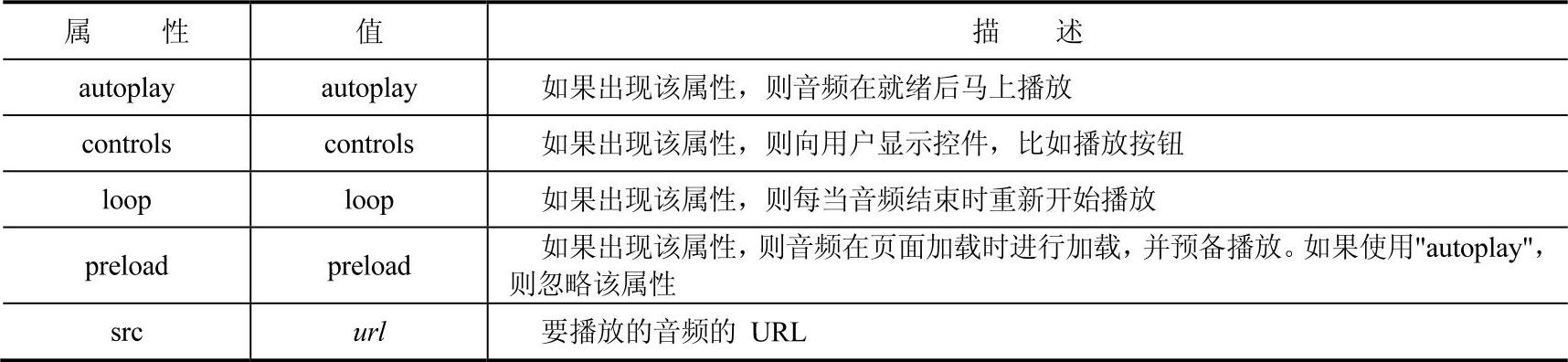
<audio>标记中各个属性的具体说明如表5-4所示。
表5-4 <audio>的属性信息

1.autoplay属性
属性“autoplay”的功能是在网页中自动播放指定音频,例如下面的代码。

属性“autoplay”严格的规定:一旦音频就绪马上开始播放,并且是自动播放。下面通过一个实例讲解在网页中自动播放一个音频的方法。

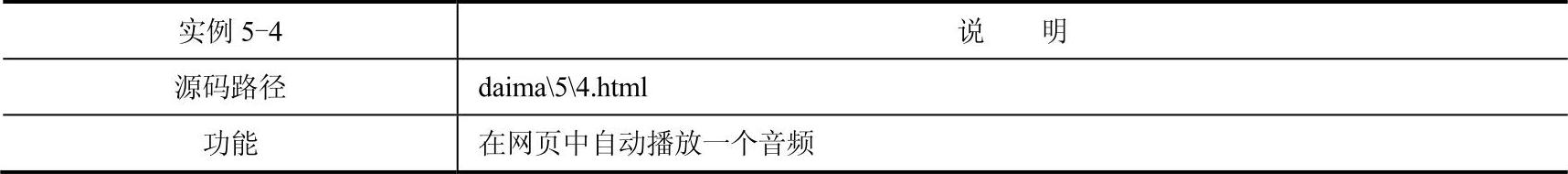
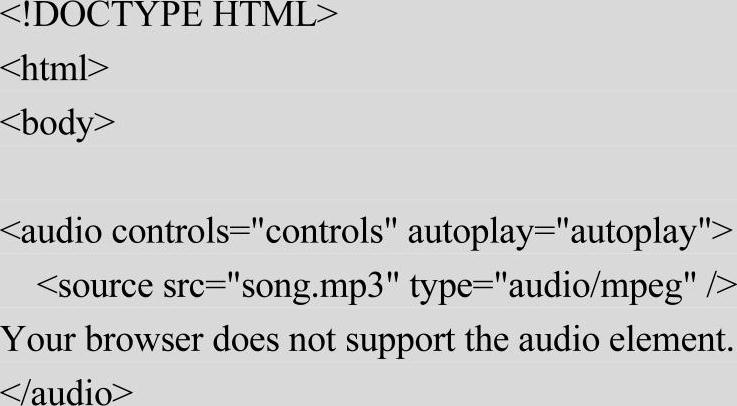
实例文件4html的实现代码如下。


上述代码的功能是在网页中自动播放名为“song.mp3”音频文件,在代码中设置的此音频文件和实例文件yinautoplay.html同属于一个目录下。执行后的效果如图5-4所示。
2.controls属性
属性“controls”的功能是设置在网页中显示播放器的控制控件。如果设置了该属性后可以在播放器中显示下面控制功能。
■播放
■暂停
■定位
■音量
■全屏切换
■字幕
■音轨
下面将通过一个实例讲解在网页中控制播放的音频的方法。

图5-4 执行效果

实例文件5.html的实现代码如下所示。

在上述代码中,设置在网页中播放指定的音频文件,并且在播放时可以控制这个音频,例如播放进度和暂停等。执行后的效果如图5-5所示。
3.loop属性(https://www.xing528.com)
属性“loop”的功能是设置当音频结束后将重新开始播放,设置该属性后将循环播放这个音频。例如下面的代码。

图5-5 执行效果


下面通过一个实例讲解在网页中循环播放音频的方法。

实例文件6.html的实现代码如下。

在上述代码中,设置在网页中循环播放指定的音频文件,执行后的效果如图5-6所示。
4.preload属性
属性“preload”的功能是设置是否在页面加载后载入音频,如果设置了“autoplay”属性则忽略“preload”属性的功能。使用“preload”属性的格式如下。

图5-6 执行效果
<audio preload="load"/>
“load”用于规定是否预加载音频,可能有如下三个取值。
■auto:当页面加载后载入整个音频。
■meta:当页面加载后只载入元数据。
■none:当页面加载后不载入音频。
例如下面的代码。

5.src属性
属性“src”的功能是设置要播放的音频的URL,另外用户也可以用标签<source>来设置要播放的音频。在HTML 5中有如下两种视频文件URL。
■绝对URL地址:指向另一个站点,例如:href=http://www.xxxxxx.com/song.ogg。
■相对URL地址:指向网站内的文件,例如href="song.ogg"。
例如下面的代码。

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




