【摘要】:为了获取这些值,需要设置
在HTML 5中,使用<output>元素可以实现不同类型信息的输出,例如计算或脚本输出。该元素必须从属于某个表单,或通过属性指定某个表单。该元素的功能是在页面中显示各种不同类型表单元素的内容,如输入框的值、JavaScript代码执行后的结果值等。为了获取这些值,需要设置<output>元素的“onFormlnput”事件。在表单输入框中录入内容时,触发该事件,从而十分方便地实时侦察到表单中各元素的输入内容。
下面通过一个实例讲解实现一个简单的乘法计算器的方法。

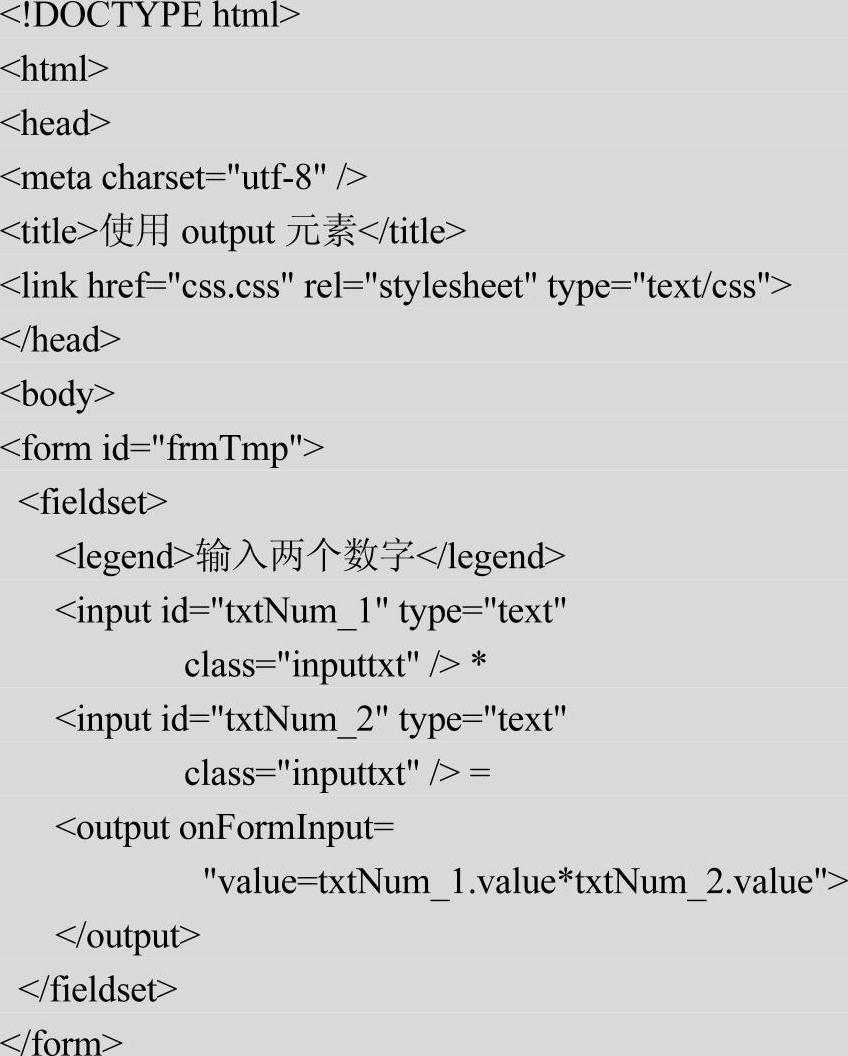
本实例的功能是,在新建的表单中创建两个输入文本框,分别用于输入两个数字。然后新建一个<output>元素,用于显示两个输入文本框中数字相乘后的结果。当改变两个输入框中任意一个数值时,<output>元素显示的计算结果也将自动变化。实例文件16.html的代码如下。
 (https://www.xing528.com)
(https://www.xing528.com)

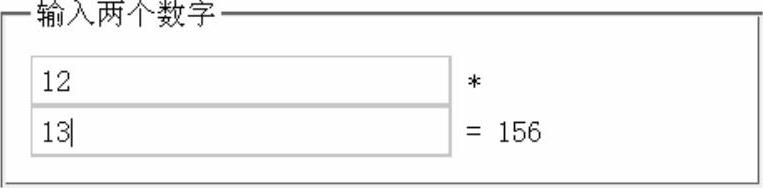
在上述代码中,因为将<output>元素的内容通过“onFormlnput”事件绑定了两个输入文本框,因此,当输入框中的值发生变化时,<output>元素的内容根据绑定的规则迅速响应,这样便实现了一种联动的效果。另外,<output>元素的“value”值为“txtNum_l.value*txtNum_2.value”,这表示将显示的内容绑定为两个输入文本框值的相乘,这一点和“this.inner HTML”的表示方法类似。另外,也可以通过编写JavaScript自定义函数,与“onFormInput”事件绑定来实现。执行效果如图4-26所示。

图4-26 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




