在表单中自动提示输入文本,这一功能在搜索引擎中比较常见。例如使用百度引擎在检索信息时,会在下拉框中自动提示一些热点信息,如图4-24所示。

图4-24 百度的自动提示
在HTML 5中,使用<datalist>元素可以设置输入域的选项列表。列表是通过<datalist>内的<option>元素创建的,如需把<datalist>绑定到输入域,请用输入域的“list”属性引用<datalist>的ID。<datalist>是HTML 5中新增的元素,该元素的功能是辅助表单中文本框的数据输入。
<datalist>元素本身是隐藏的,但是与表单文本框的“list”属性绑定,即将“list”属性值设置为<datalist>元素的“ID”号。绑定成功后,用户单击文本框准备输入内容时,<datalist>元素会以列表的形式显示在文本框的底部,提示输入字符的内容。当用户选中列表中的某个选项后,<datalist>元素将自动隐藏,同时在文本框中显示所选择的内容。<datalist>元素中的列表内容可以动态进行修改,支持表单中各种类型的输入框,例如可与“email”、“url”、“text”属性等进行绑定。
下面通过一个实例讲解在表单中自动提示输入文本的方法。
 (https://www.xing528.com)
(https://www.xing528.com)
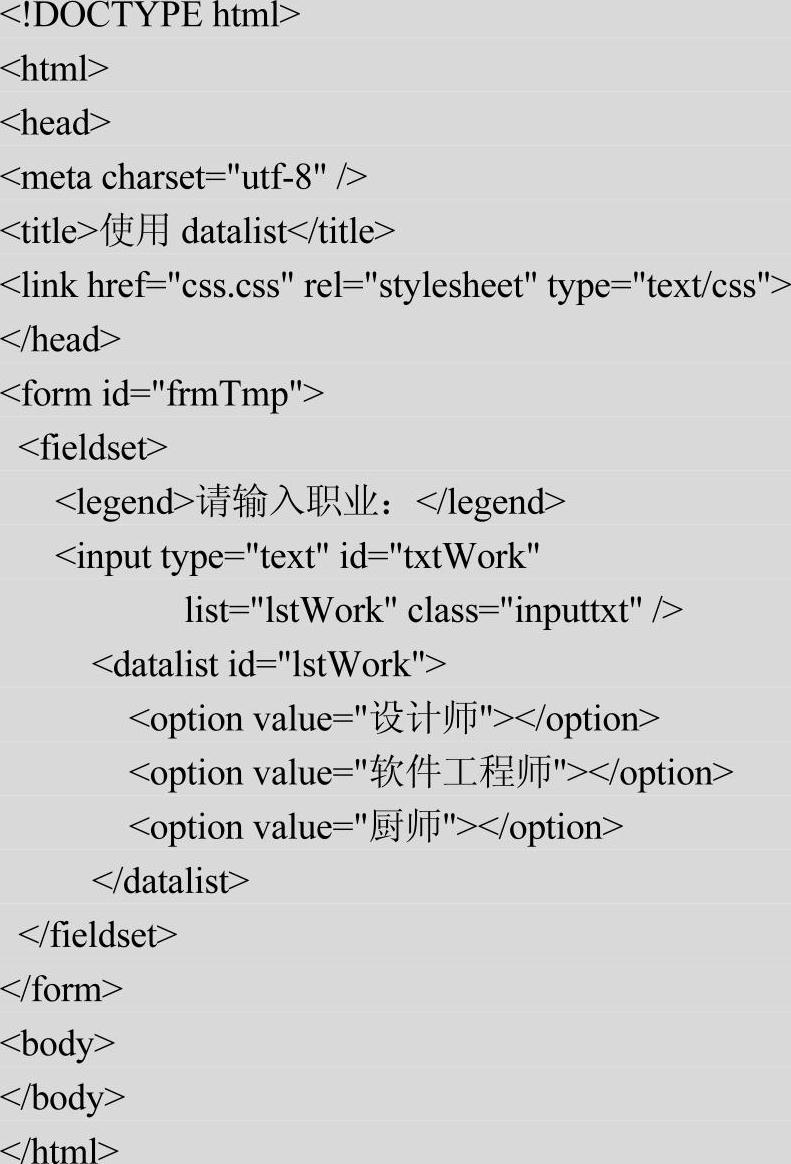
在本实例页面的表单中,新增了一个ID号为“lstWork”的<datalist>元素。然后创建了一个文本输入框,并将文本框的“list”属性设置为“lstWork”,即将文本框与<datalist>元素进行绑定。当单击输入框时,将显示<datalist>元素中的列表项。实例文件15.html的代码如下。

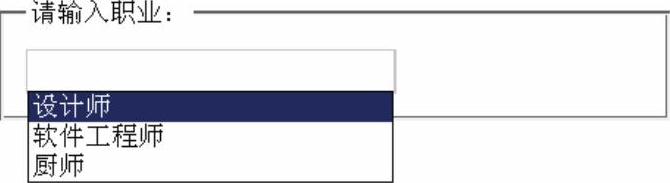
在上述代码中,如果将<datalist>元素与文本输入框相互绑定,在实现具体绑定时,只需将输入框的“list”属性设置为<datalist>元素的ID号即可。在Opera浏览器中的执行效果如图4-25所示。
由图4-25的执行效果可知,虽然<datalist>与<input>元素的关系十分密切,但是两者还是属于不同实体的两个元素,无法融合成一个独立的新元素。这也是出于对浏览器兼容性的考虑,因为如果合成为一个元素,那么不兼容<datalist>元素的浏览器也无法使用与其绑定的文本输入框,这会约束了<input>元素中文本框的使用范围。

图4-25 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




