在HTML 5页面中,可以使用属性“required”验证文本框中的内容是否为空。属性“required”适用于以下类型的<input>标签:
■text
■search
■url
■telephone
■password
■date pickers
■number
■checkbox
■radio(https://www.xing528.com)
■file
在HTML 5中,当“email”或“url”类型的<input>元素在提交表单时,都要进行内容验证。这种验证仅针对输入框中的内容是否符合各自所属的类型,对输入框中的文本内容是否为空,并不验证,即只验证非空内容。由此可见,只要在验证元素中添加一个“required”属性,就可以对其内容是否为空进行自动验证;如果为空,在表单提交数据时会显示错误提示信息。
下面通过一个实例讲解验证文本框中的内容是否为空的方法。

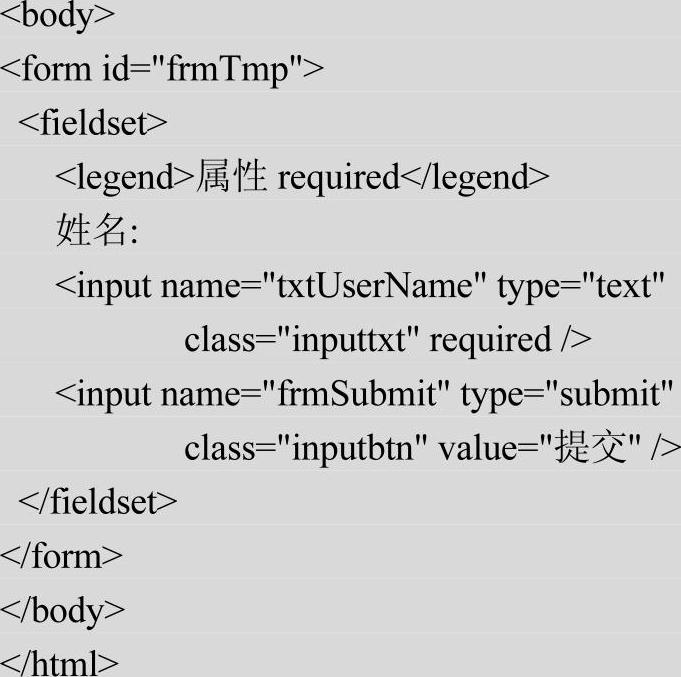
在本实例的表单中,创建了一个用于输入“姓名”的“text”类型<input>元素,并在该元素中添加了一个“required”属性,将属性值设置为“true”。当用户单击表单“提交”按钮时,将自动验证输入文本框中的内容是否为空;如果为空则会显示错误信息。实例文件10.html的具体代码如下所示。


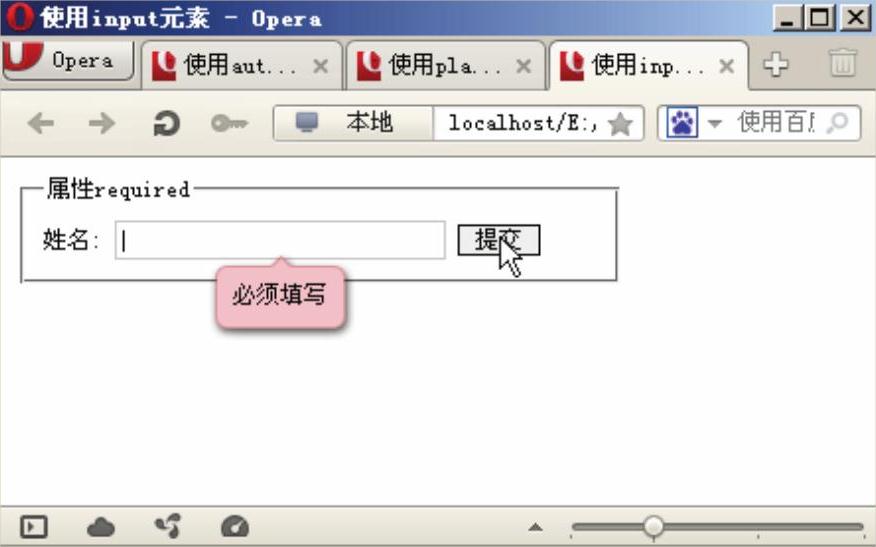
在上述页面的表单中,如果需要验证某个输入框的内容(必须不为空值),只要添加一个“required”属性,并将该属性的值设置为“true”或只是增加属性名称“required”。设置完成后,在表单提交时,将自动检测该输入框中的内容是否为空。在笔者写作本书时,只有Chrome与Opera浏览器支持输入框中的“required”属性。在Opera浏览器中的执行效果如图4-18所示。

图4-18执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




