在HTML 5网页中,属性“placeholder”能够为用户提供一种描述输入域所期待值的提示。属性“placeholder”适用于<input>标签的“text”“search”“url”“telephone”“email”以及“password”类型。由此可见,<input>元素中的“placeholder”属性是一种“占位”属性,其属性值是一种“占位文本”。“占位文本”就是显示在输入框中的提示信息,当输入框获取焦点时,该提示信息自动消失;当输入框丢失焦点时,提示信息又重新显示。
在HTML 5中,只要设置元素的“placeholder”属性后,提示会在输入域为空时显示出现,会在输入域获得焦点时消失。下面通过一个实例讲解在文本框中显示提示信息的方法。

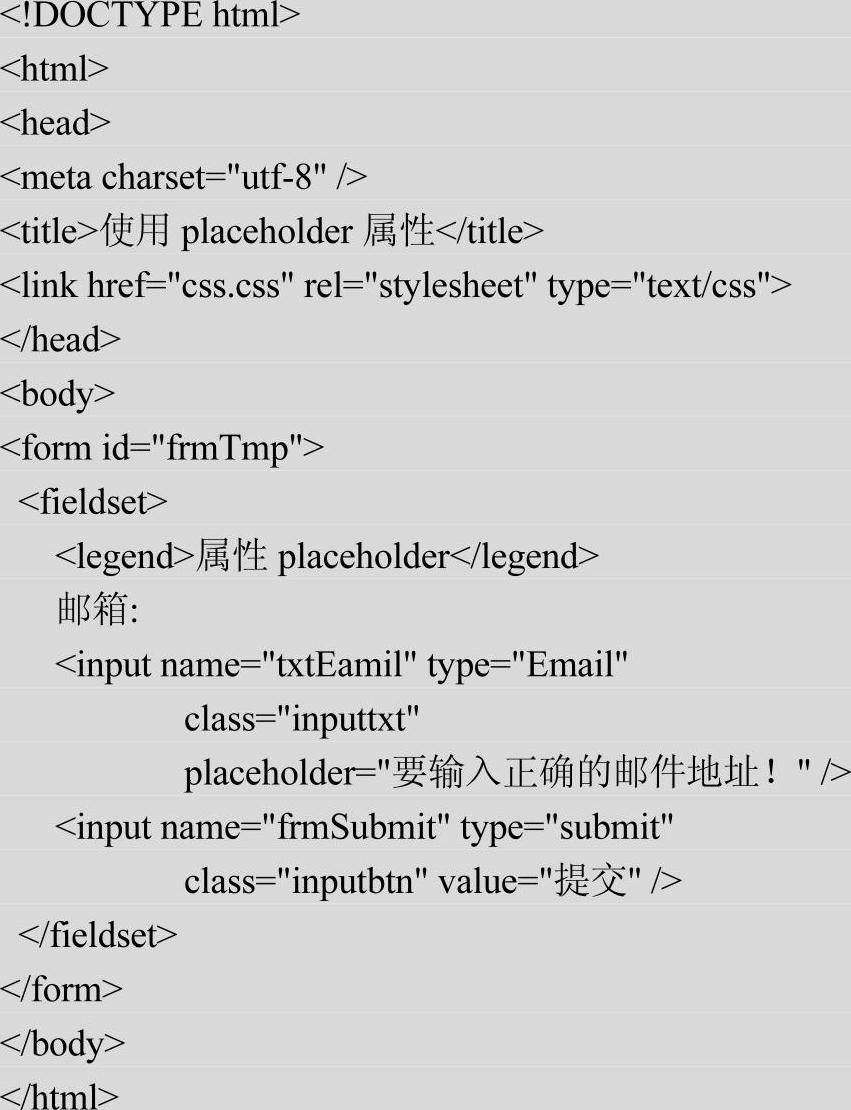
在本实例中创建一个类型为“email”的<input>元素,设置该元素的“placeholder”属性值为“要输入正确的邮件地址!”。当页面初次加载时,该元素的占位文本显示在输入框中,单击输入框时占位文本将自动消失。实例文件9.html的代码如下。

通过上述代码,如果需要在表单中设置输入框元素的默认提示信息(占位文本),只需添加该元素的“placeholder”属性,并设置属性的内容即可。这样即使输入框中的内容没有消失,单击“提交”按钮后也不会将占位文本作为输入框中的内容提交给服务器。执行后的初始效果如图4-16所示。
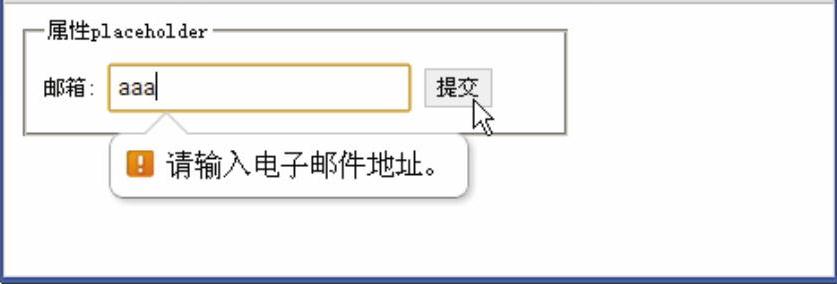
输入非法邮件地址,单击“提交”按钮后会显示对应的提示,如图4-17所示。(https://www.xing528.com)

图4-16 初始效果(一)

图4-17 初始效果(二)
注意:虽然利用输入框中的“placeholder”属性可以很方便地实现动态显示提示信息的功能,但当内容过长时还是建议使用元素的“title”属性来显示。并且,文本输入框中的“placeholder”属性值只支持纯文本,目前还不支持HTML语法,也不能修改输入框中占位文本的样式。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




