在HTML 5的<input>元素中,属性“autofocus”是一个布尔值。主要功能是当加载页面完成后,设置光标是否自动锁定<input>元素,即是否使元素自动获取焦点。在<input>元素中,如果将该属性的值设置为“true”或直接输入“autofocus”属性名称,那么对应的元素将自动获取焦点。
其实“autofocus”属性是HTML 5新增的属性,除了此属性外,还新增了如下表单 属性。
(1)新的“form”属性
■autocomplete
■novalidate
(2)新的“input”属性
■autocomplete
■autofocus
■form
■form overrides(formaction、formenctype、formmethod、formnovalidate、formtarget)
■height和width
■list
■min、max和step
■multiple
■pattern(regexp)
■placeholder
■required(https://www.xing528.com)
下面通过一个实例讲解记住表单中的数据的方法。

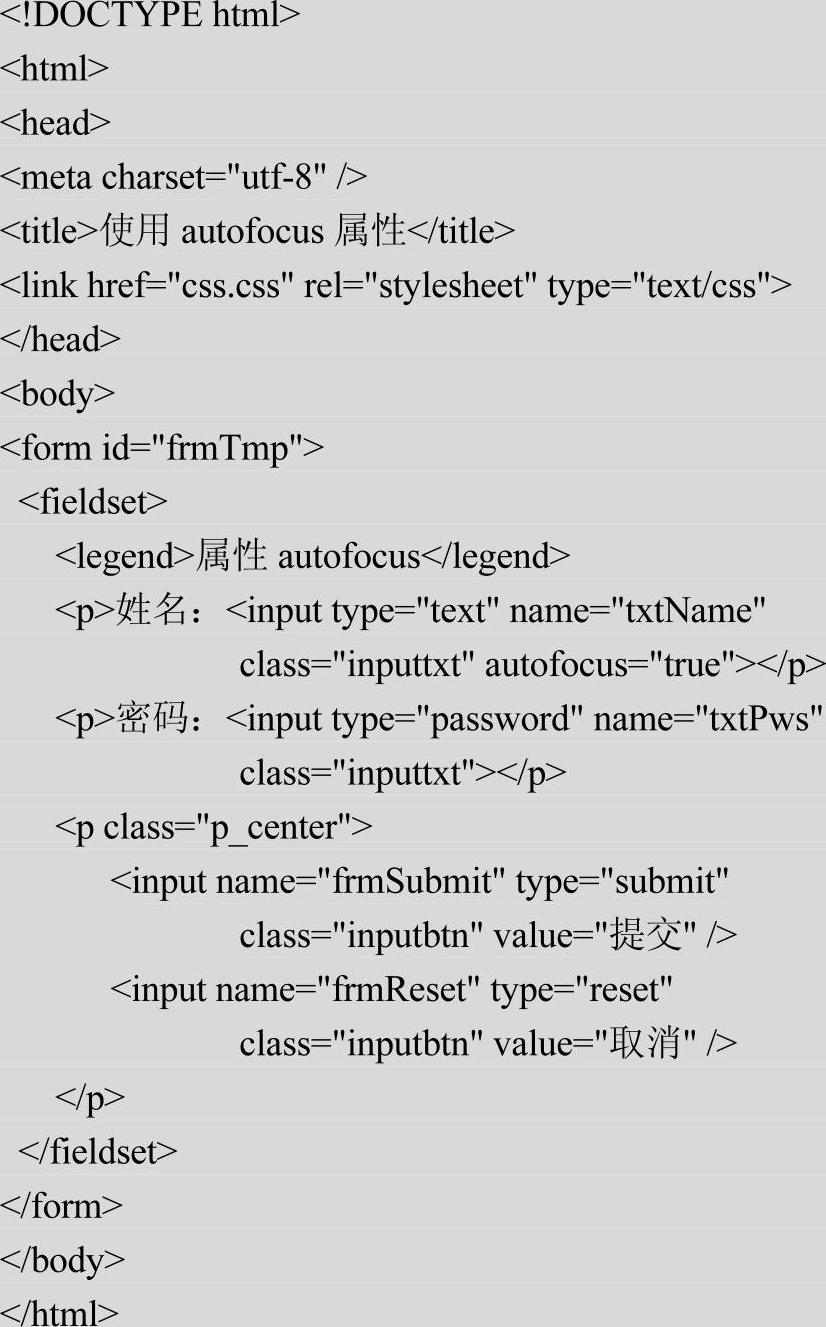
在本实例的表单中创建了两个文本输入框,一个用于输入“姓名”,另一个用于输入“密码”。为输入“姓名”的文本框设置“autofocus”属性,当成功加载页面或单击表单“提交”按钮后,拥有“autofocus”属性的“姓名”输入文本框会自动获取焦点。实例文件7.html的代码如下。

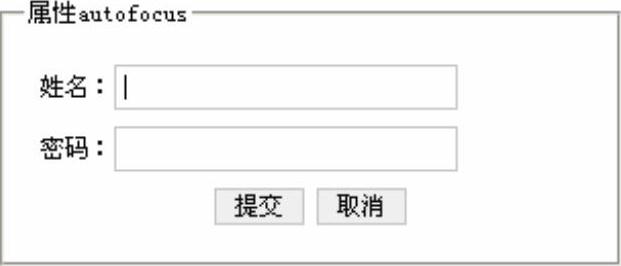
执行后首先显示两个表单,如图4-12所示。
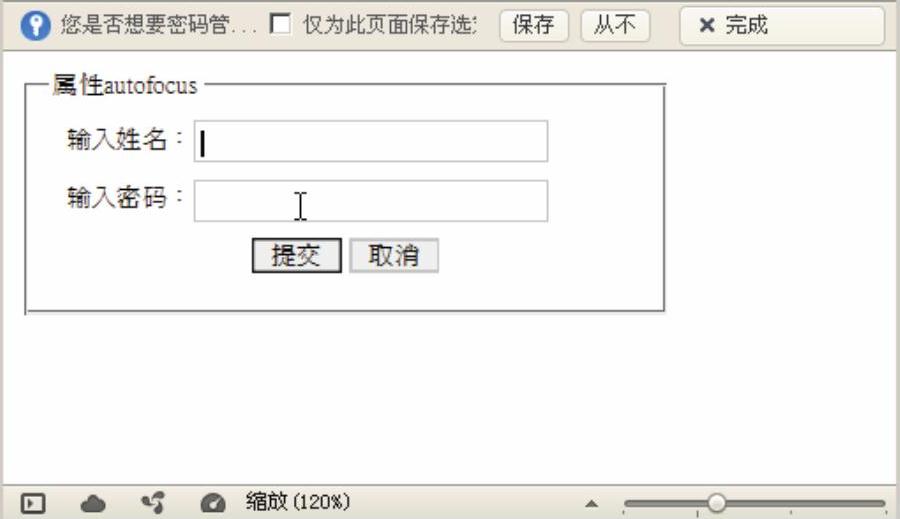
假如输入姓名“aaa”,密码“111”,单击“提交”按钮后会弹出是否保存信息的选项,如图4-13所示。

图4-12 执行效果

图4-13 是否保存信息
如果选择“保存”,则当下次打开这个网页时,将在表单中自动输入姓名和密码。如图4-14所示。
其实在传统的在HTML 4中,如果要使某个元素自动获取焦点,需要特意编写JavaScript代码来实现。虽然这一功能的实现方便了用户的操作,但也带来了不少的弊端,例如需要通过按空格键滚动页面时,如果焦点还在表单的输入文本框中,输入的空格就只能显示在文本框中,而不能实现页面的滚动。
在HTML 5中,由于实现这一功能的不再是JavaScript代码,而是元素的属性,所以所有页面实现该功能的方法都是一致的,避免了由于代码实现的不同而效果不一样的情况。在一个页面表单中,建议只对一个输入框设置“autofocus”属性,例如在资料输入页面中,只对第一个文本输入框设置“autofocus”属性。

图4-14 在表单中自动输入姓名和密码
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




