在HTML 5中,使用“Date Pickers”(数据检出器)可以为用户提供日期和时间输入框。这样可以避免用打字的方式输入日期和时间,能够大大提高处理数据的效率。在HTML 5中提供了多个可供选取日期和时间的数据检出器。具体说明如下。
■date:选取日、月、年。
■month:选取月、年。
■week:选取周和年。
■time:选取时间(小时和分钟)。
■datetime:选取时间、日、月、年(UTC时间)
■datetime-local:选取时间、日、月、年(本地时间)。
在HTML 4之前的版本中,没有专门用于显示日期的文本输入框,用户需要专门编写大量的JavaScript代码或导入相应的插件,整个实现过程较为复杂。在HTML 5中,只需要将<input>元素的类型设置为“date”,便可以创建一个日期输入框。当单击该文本框时,会弹出一个日历选择器,选择日期并关闭这个框,将所选择的日期显示在文本框中。
下面通过一个实例讲解自动弹出日期和时间输入框供用户选择的方法。

在本实例的页面表单中,分三组创建6个不同展示形式的日期类型输入框。
■第一组:显示“日期”与“时间”类型,展示类型为“date”与“time”值的日期输入框。(https://www.xing528.com)
■第二组:显示“月份”与“星期”类型,展示类型为“month”与“week”值的日期输入框。
■第三组:显示“日期时间”型,分别展示类型为“datetime”与“datetime-local”值的日期输入框。当提交所有输入框中的数据时,都将对输入的日期或时间进行有效性检测,如果不符将弹出提示信息。
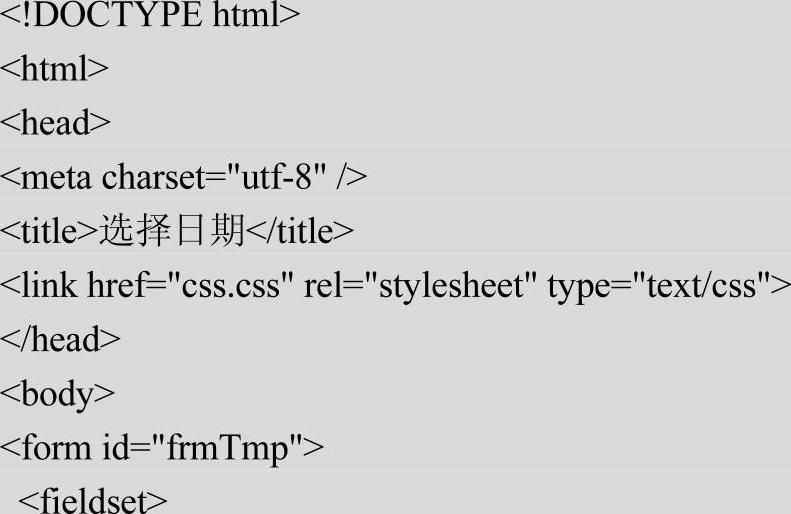
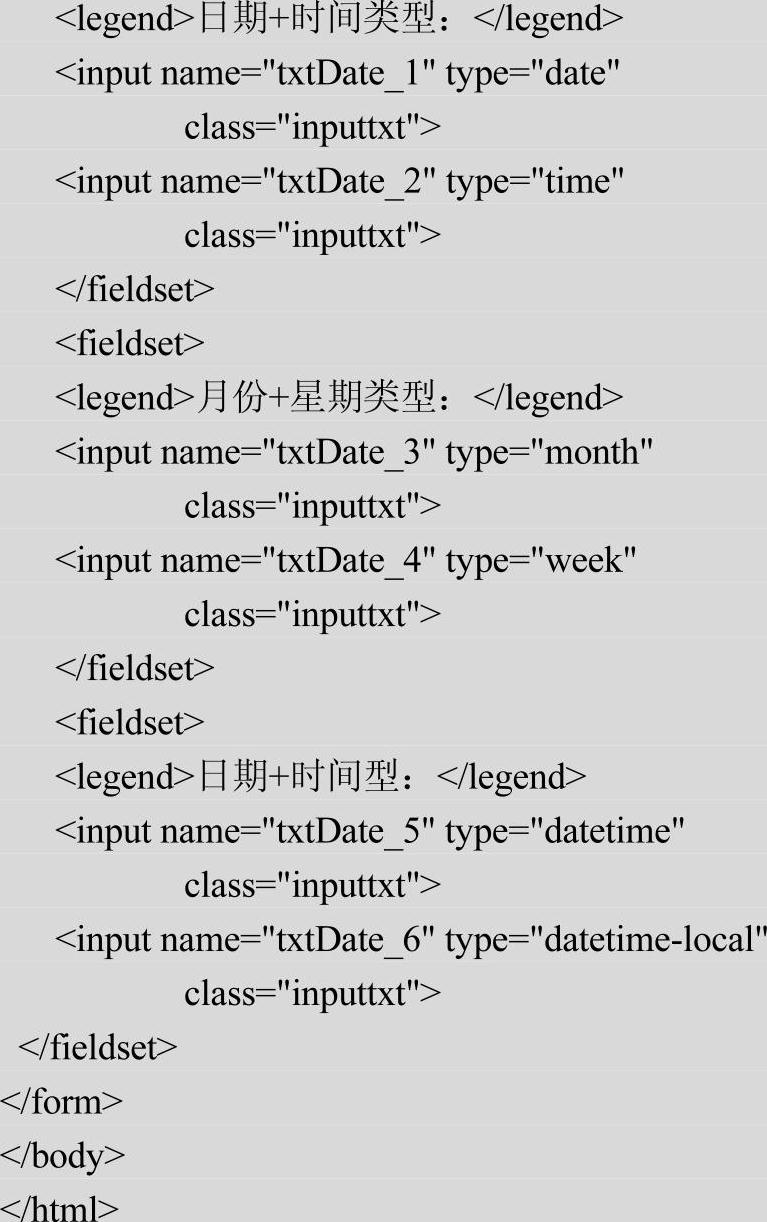
实例文件5.html的代码如下。


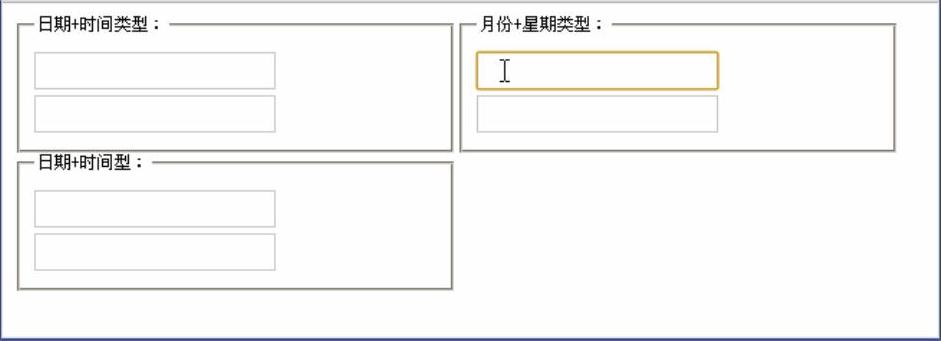
在上述代码中,“datetime”类型是专门用于UTC日期与时间的输入文本框,而“datetime-local”类型则是用于本地日期与时间的输入文本框,默认值为本地的日期与时间。另外在“week”类型的输入文本框中,如果值为“2014-W10”,则表示在2014年的第10个星期,以此类推,该星期的值表示当年的第几个星期。执行效果如图4-6所示。

图4-6 Opera浏览器的执行效果
如果在Chrome浏览器中运行上述程序,则不能弹出日期选择器。如图4-7所示。

图4-7 Chrome浏览器的执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




