在HTML 5中,“range”类型能够实现滑动条效果。在网页中,“range”类型显示为滑动条的样式,用户可以限定所接受的数字。可以使用下面表4-2中的属性来设置对数字类型的限定。
表4-2 range类型支持的属性

如果要在HTML 5中输入整数,除了使用前面介绍过的“number”类型外,还可以使用“range”类型。这两种数字类型的<input>元素基本属性都一样,唯一不同在于页面中的展示形式。“number”类型在页面中以输入框添加了微调控件,而“range”类型则以滑动条的形式展示数字,通过拖动滑块实现数字的改变。
下面通过一个实例讲解通过滑动条设置颜色的方法。

在本实例中,首先新建了三个页面表单,分别为其创建了三个“range”类型的<input>元素,分别用于设置颜色中的“红色”(r)、“绿色”(g)、“蓝色”(b)。另外,新建一个<p>元素,用于展示滑动条改变时的颜色区。当用户任意拖动某个绑定颜色的滑动条时,对应的颜色区背景色都会随之发生变化,同时,颜色区下面显示对应的色彩值(rgb)。实例文件4.html的具体代码如下。

 (https://www.xing528.com)
(https://www.xing528.com)
在上述代码中,分别使用“range”类型定义了三个<input>元素,这些元素都以滑动条的形式展示在页面中。当拖动滑块时,将触发JavaScript的一个自定义函数setSpnColor(),此函数可以根据获取滑动条的值,动态地改变颜色块的背景色。
脚本文件js4.js的代码如下所示。

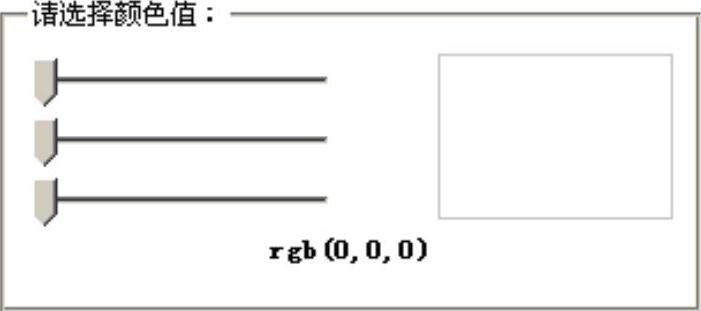
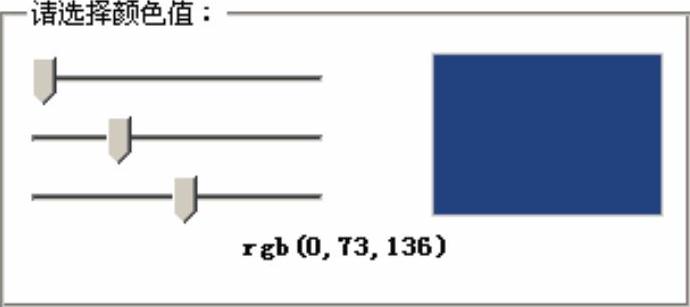
执行后的初始效果如图4-4所示,滑动三个滑条可以设置不同的颜色,并且在右侧区域预览显示颜色。如图4-5所示。

图4-4 初始效果

图4-5 通过滑动条预览颜色
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




