在全新的HTML 5中,“url”类型是指包含URL地址的输入域。在提交表单时,会自动验证“url”域中的值。在输入元素<input>中,“url”类型是一种新增的类型,该类型表示<input>元素是一个专门用于输入Web站点地址的输入框。Web地址的格式与普通文本有些区别,例如文本中有反斜杠“/”和点“.”。为了确保“url”类型的输入框能够正确提交符合格式的内容,表单在提交数据前会自动验证其内容格式的有效性。如果不符合对应的格式,则会出现相应的错误提示信息。并且与“email”类型一样,“url”的有效性检测并不会判断输入框的内容是否为空,而是针对非空的内容进行格式检测。
下面,通过一个实例讲解验证输入的是否是一个URL地址的方法。

在本实例中,首先创建了一个“url”类型的<input>元素,然后新建了一个表单“提交”按钮。当单击“提交”按钮时,会自动检测输入框中的元素是否符合Web地址格式,如果不是合法的URL,则显示错误提示信息。实例文件2.html的代码如下。
 (https://www.xing528.com)
(https://www.xing528.com)
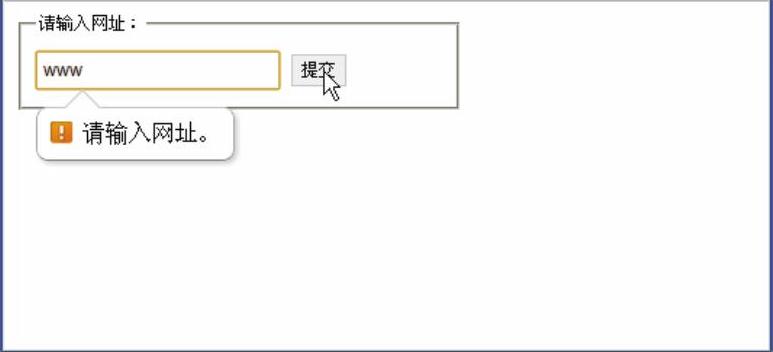
在上述代码中,将文本框的“type”属性设置为“url”,浏览器将自动检验文本框中的内容是否符合“url”的格式,如果不符则弹出提示信息。在此需要说明的是,目前对<input>元素新增类型提供支持的只有Chrome 10与Opera 11浏览器,其他浏览器暂时还不支持,而这两个浏览器对“url”类型的<input>元素在页面展示时,效果并不一样。Chrome10浏览器必须输入完整的URL地址路径(包括“http://”),并不介意前面有空格;而Opera11浏览器不必输入完整的URL地址路径,提交时自动会在前面添加,但是介意开始处是否有空格,如果文本输入框中的开始处有空格,将提示格式出错信息。执行效果如图4-2所示。

图4-2 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




