【摘要】:在HTML 5网页中,可以使用
在HTML 5网页中,可以使用<object>标记元素在网页中显示一个Flash,<object>元素的功能是定义一个嵌入的对象。使用此元素可以向用户的XHTML页面添加多媒体,此元素运行用户规定插入HTML文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
<object>元素可以位于<head>元素或<body>元素内部。<object>与</object>之间的文本是替换文本,针对不支持此标签的浏览器。<param>标签可定义用于对象的“run-time”设置。
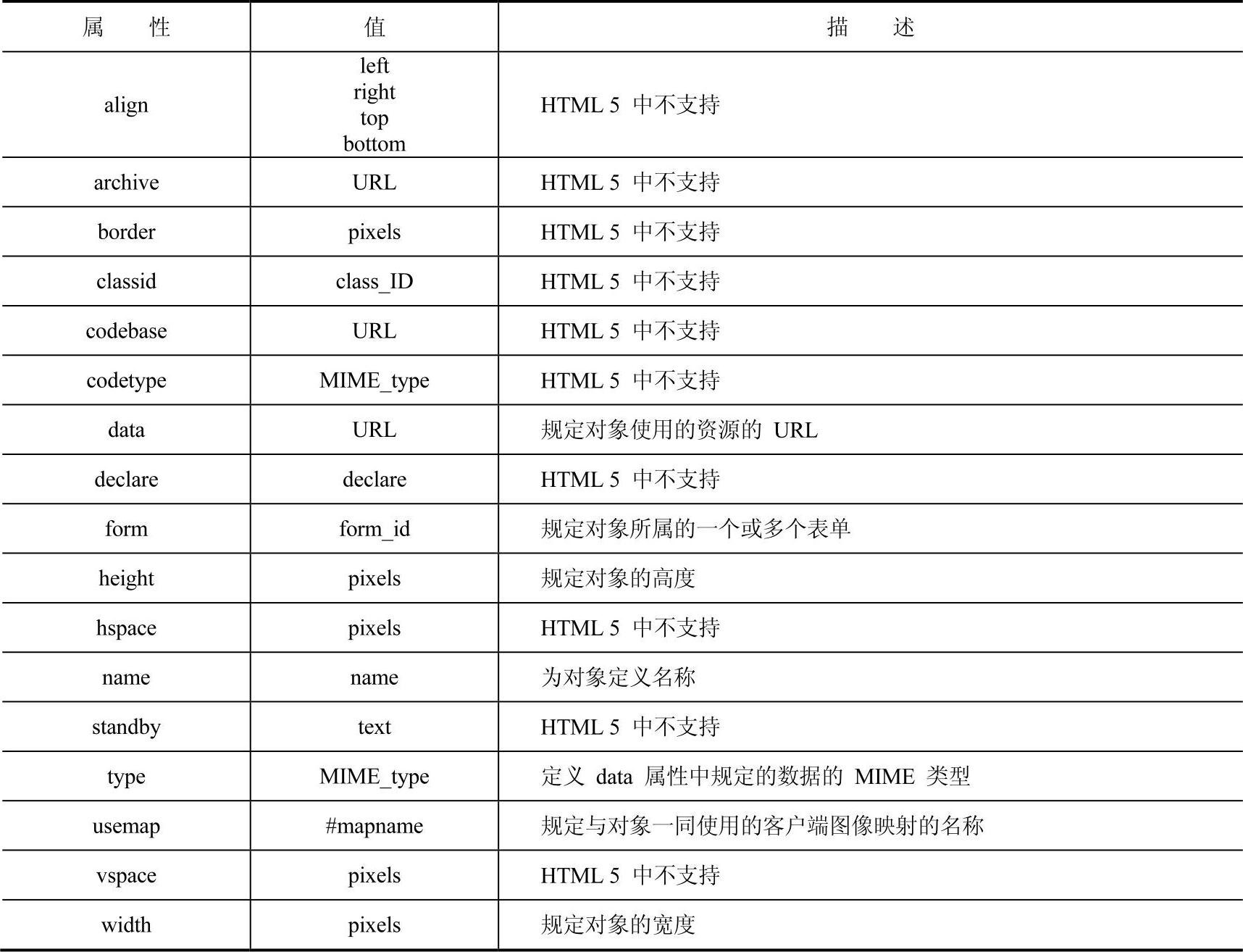
<object>元素的属性信息如表3-7所示。
表3-7 <object>元素的属性信息

下面通过一个实例讲解使用<object>元素在网页中显示一个Flash的方法。本实例的素材Flash文件是123.swf。
 (https://www.xing528.com)
(https://www.xing528.com)
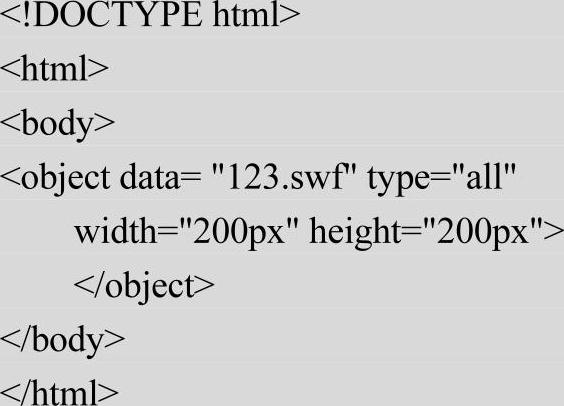
实例文件16.html的具体代码如下。

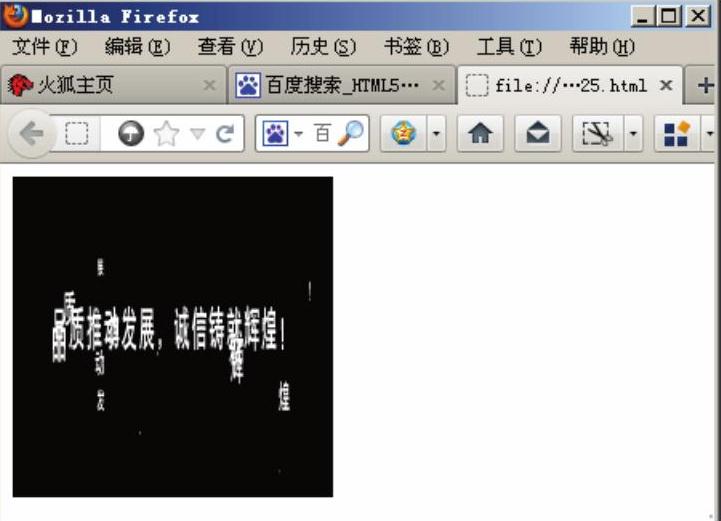
上述代码按照HTML 5的支持特征,设置了<object>元素的关键属性“data”值。如果按照设置的多媒体路径找到了该对象,在支持HTML 5属性的浏览器中可以实现播放多媒体文件功能。在HTML 5中,新增了专门用于播放多媒体文件的标签——<video>元素与<audio>元素。前者用于播放视频或影视,后者用于播放音频文件,这两个元素的实战用法将在本书后面的章节中详细介绍。<video>元素与<audio>元素将逐步取代<object>元素,从而真正展示HTML 5在处理视频或音频方面的强大优势。执行后的效果如图3-25所示。

图3-25 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




