在HTML 5中,可以使用<progress>标记元素实现进度条效果。当页面与用户进行数据交互时,为了增强用户的UI体验,通过进度条效果显示在页面中的各种进度状态。<progress>元素是HTML 5中新增的状态交互元素,用来表示页面中的某个任务完成的进度。例如用户在下载一个文件时,文件下载到本地的进度值,可以通过该元素动态展示在页面中。展示进度的方式既可以使用整数,也可以使用百分比(如10%~100%)。
<progress>元素的属性信息如表3-3所示。
表3-3 <progress>元素的属性信息

在<progress>元素中,设置的“value”值必须小于或等于“max”属性值,并且两者都必须大于0。下面将通过一个实例讲解使用<progress>标记元素实现进度条效果的方法。

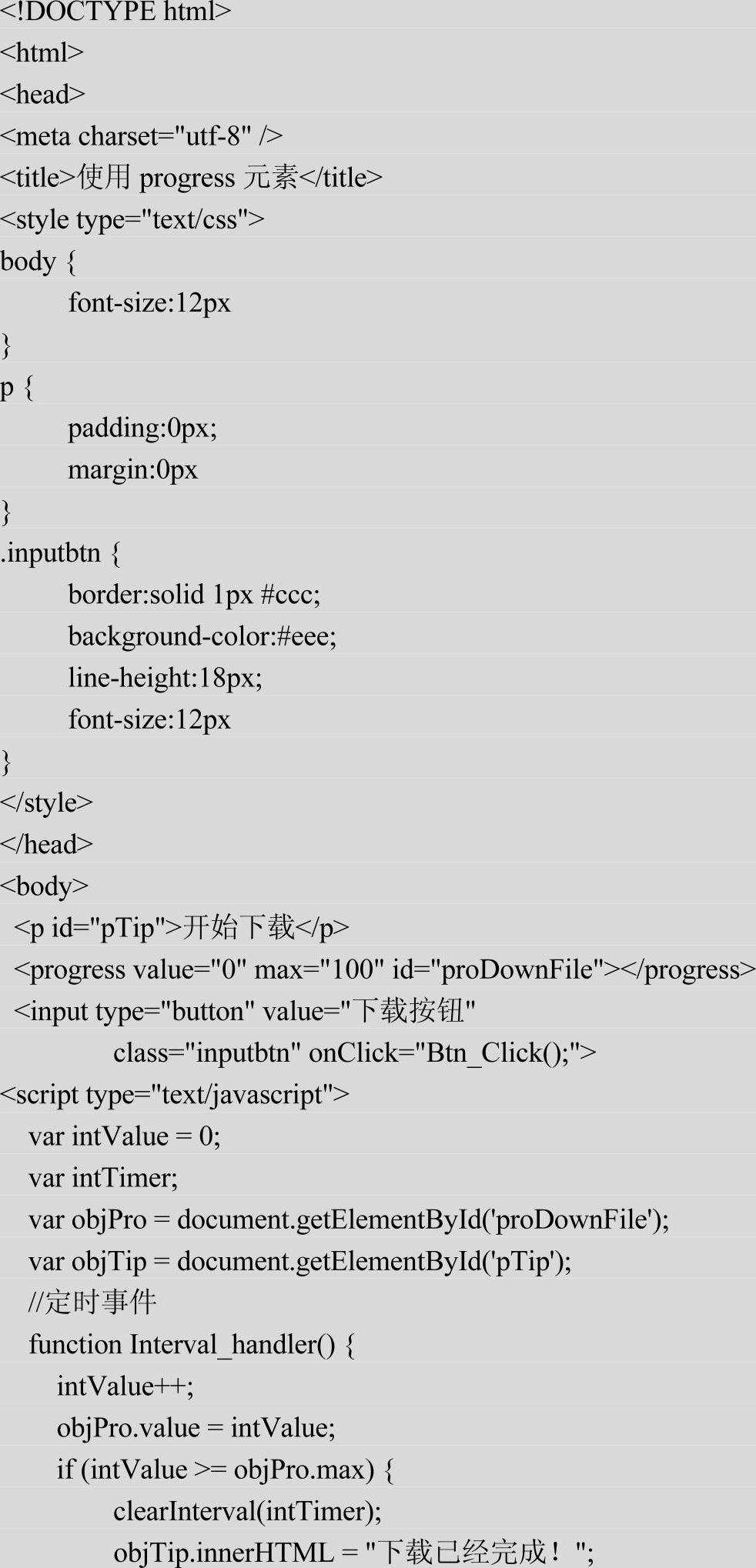
本实例的功能是,分别在页面中创建一个<progress>元素和一个“下载按钮”。当单击“下载按钮”时,通过元素<progress>动态展示下载进度状态和百分比信息。当下载结束时显示“下载已经完成!”的提示信息。实例文件9.html的代码如下。


在上述代码中,为了使<progress>元素能够动态展示下载进度,需要通过JavaScript脚本语言编写一个定时事件。在这个事件中累加变量值,并将该值设置为<progress>元素的“value”属性值。当这个属性的值大于或等于<progress>元素的“max”属性值时将停止累加,并显示“下载已经完成!”的提示信息;否则将动态显示正在累加的百分比数值,具体设置是通过JavaScript脚本代码实现的。(https://www.xing528.com)
执行后的效果如图3-13所示,当单击“下载按钮”后弹出一个进度条效果,如图3-14所示。

图3-13 初始效果

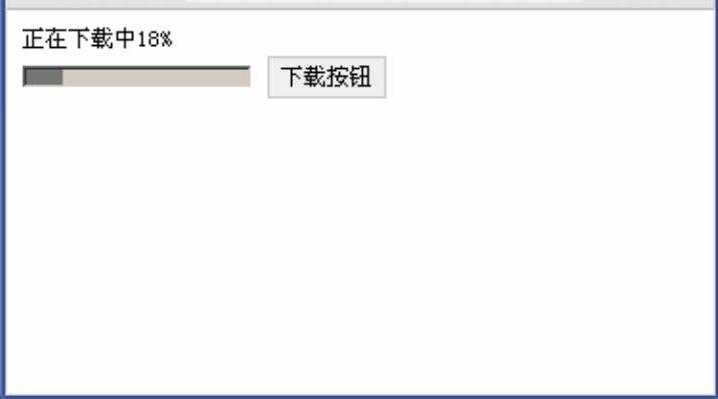
图3-14 下载进度条
进度条完成后的效果如图3-15所示。

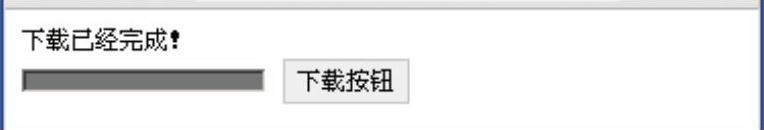
图3-15 进度条完成后的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




