【摘要】:本实例的功能是为浏览器添加几个右键菜单选项,这个功能可以通过HTML 5中的、
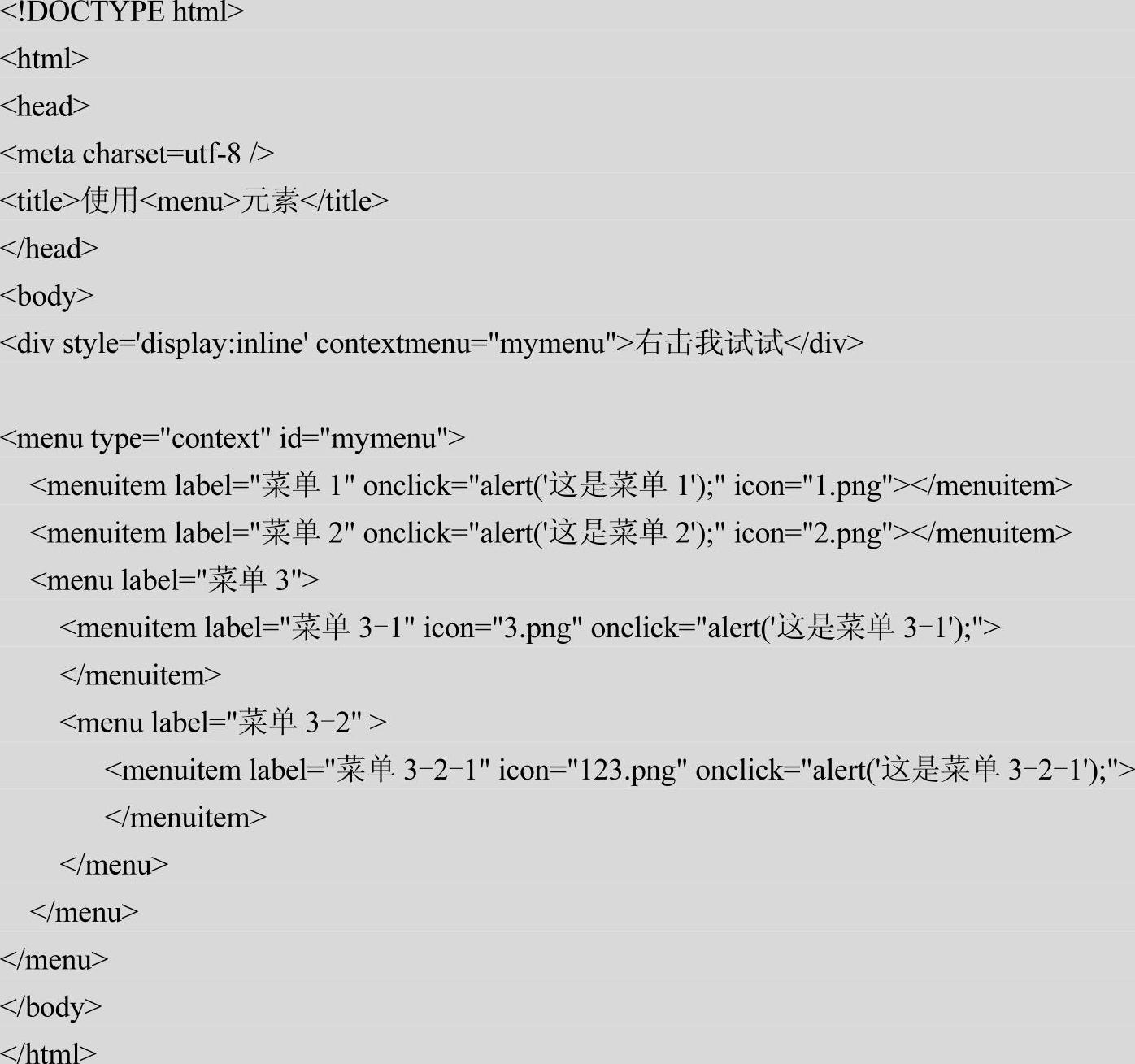
鼠标右键的功能非常强大,在网页中右键单击后会显示一些常用的快捷菜单,例如在Firefox网页中右键单击后会弹出如图3-10所示的快捷菜单。
本实例的功能是为浏览器添加几个右键菜单选项,这个功能可以通过HTML 5中的<contextmenu>、<menu>、<menuitem>联合实现。在上一个实例中已经讲解了<menu>的基本用法,接下来介绍<contextmenu>和<menuitem>的基本知识。
(1)contextmenu
在HTML 5中,每个元素新增了一个属性:“contextmenu”。属性contextmenu表示上下文菜单,即鼠标右击元素会出现一个菜单。
(2)<menuitem>
在<menu></menu>内部可以嵌入多个菜单项,即<menuitem></menuitem>。<menuitem>有如下三个属性:
■label:菜单项显示的名称。
■icon:在菜单项左侧显示的图标。
■onclick:点击菜单项触发的事件。
在接下来的内容中,将通过一个具体实例讲解实现右键菜单功能的方法。(https://www.xing528.com)

实例文件7.html的代码如下。

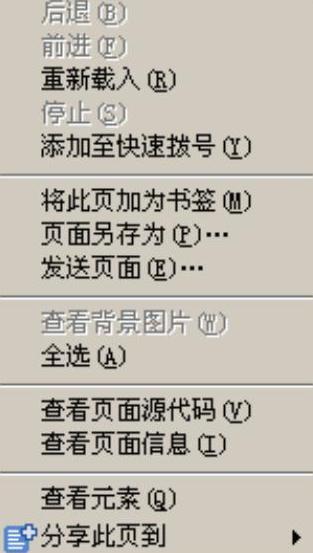
运行网页后,当鼠标右击“右击我试试”就会出现菜单效果,如图3-11所示。读者需要注意,目前只有火狐浏览器支持上述功能效果。

图3-10 网页中的右键快捷菜单

图3-11 运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




