在大多数情况下,设计师们通常会对如下三部分进行规划:
■上部分:显示导航。
■中部分:又分成两个部分,其中左边设置菜单,右边显示文本内容。
■下部分:显示页面版权信息。
在接下来的内容中,将通过一个具体实例讲解使用HTML 5新元素对页面进行分栏设计的方法。

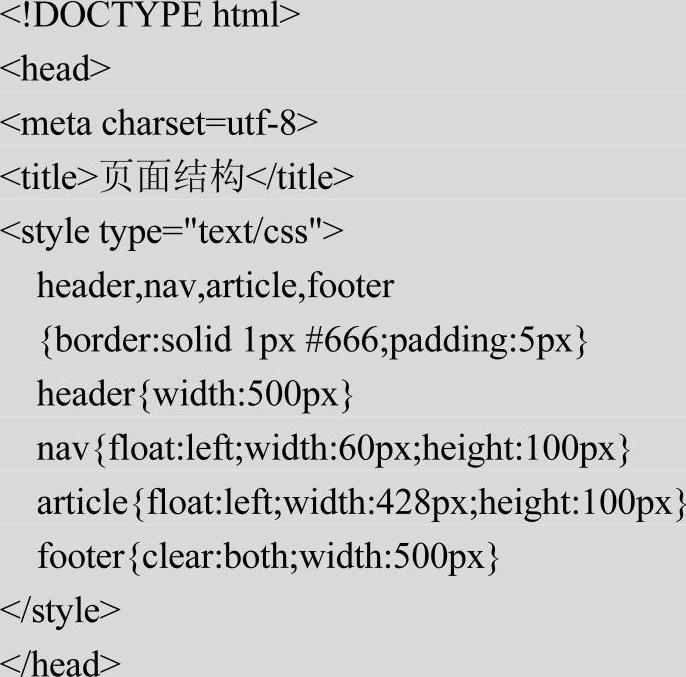
实例文件2.html的具体代码如下。


在上述代码中,使用HTML 5的全新元素对页面进行分栏设计,执行后的效果如图3-2所示。

图3-2 分栏效果
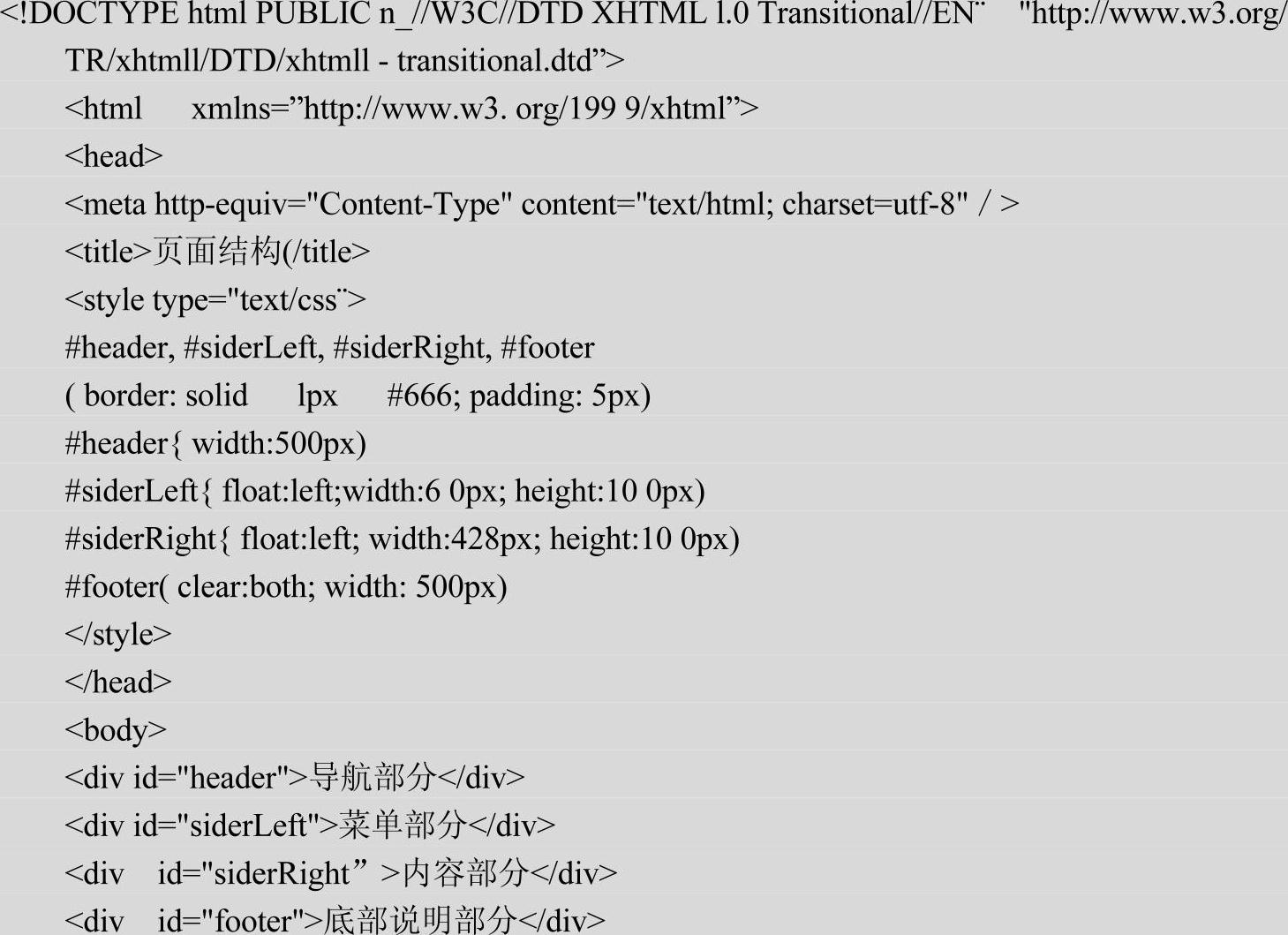
其实对于上述代码中的全新HTML 5元素来说,用户可以使用传统的HTML元素进行修改,也可以实现上述分栏效果。具体代码如下。

 (https://www.xing528.com)
(https://www.xing528.com)
接下来开始分析新旧标记元素的关系,例如原来的代码为:

修改后的代码为:

由此可以看出,使用如下标记元素没有任何意义,因为浏览器不能根据标记的ID号属性来推断这个标记的真正含义。这是因为ID号是可以变化的,不利于进行寻找。
■<div id="header">
■<div id="siderLeft">
■<div id="siderRight">
■<div id="footer">
通过HTML 5中的新增元素<header>,可以明确地告诉浏览器此处是页头,使用<nav>标记来构建页面的导航,<article>标记用于构建页面内容的一部分,<footer>表明页面已到页脚或根元素部分,并且这些标记都可以重复使用,从而提高了开发者的工作效率。
除此之外,有些新增的HTML 5元素还可以单独成为一个区域,例如下面的代码。

在HTML 5中,通过<article>标记元素可以创建一个新的节点,并且每个节点都可以有自己的单独元素,这和<hl>或<h2>标记元素的原理一样。这样做不仅可以使内容区域各自分段,便于维护,而且代码简单,方便对局部进行修改。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




