
编写商品放入购物车程序。

在把商品加入购物车前,确保用户已经成功登录系统。把商品放入购物车渠道很多,包括前面编写查看商品详细信息页面和搜索结果等页面,为使读者精准把握程序编写方法,本程序仅就搜索结果页面中的商品进行设计,即编程把搜索到的商品增加的购物车数据表中,该数据表对应数据库中的“订单表”。

步骤1:增加“加入购物车”按钮
在搜索结果页面中增加【加入购物车】按钮。打开“shangpin_serch.aspx”页面,分别在listview控件中修改AlternatingItem Template和Item Template模板,添加【加入购物车】按钮,如图5-28所示。

图5-28
步骤2:设计购物车浏览界面
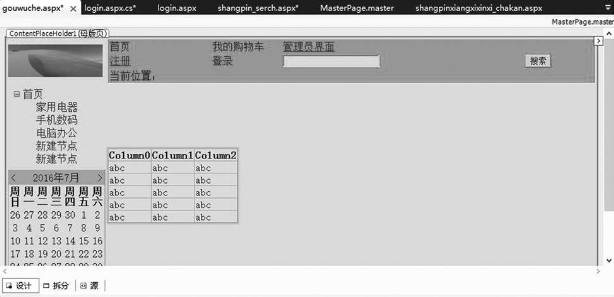
(1)创建名为“gouwuche.aspx”页面,在页面中添加Grid View控件,ID为Grid View1,如图5-29所示。

图5-29
(2)单击【Grid Vie1】控件任务按钮,新建数据源,选择【数据库】,如图5-30所示。

图5-30
单击【确定】按钮,选择好数据连接,如图5-31所示。

图5-31
单击【下一步】,打开配置SELECT语句窗口,选择【订单表】,如图5-32所示。

图5-32
单击【WHERE  …)】按钮,打开添加WHERE字句窗口,选择【列】为【用户ID】,【运算符】为【=】,【源】为【Session】,【参数属性】为【yhID】,单击【添加】按钮;然后选择【列】为【用户名】,【运算符】为【=】,【源】为【Session】,【参数属性】为【yhm】,单击【添加】按钮,如图5-33所示。
…)】按钮,打开添加WHERE字句窗口,选择【列】为【用户ID】,【运算符】为【=】,【源】为【Session】,【参数属性】为【yhID】,单击【添加】按钮;然后选择【列】为【用户名】,【运算符】为【=】,【源】为【Session】,【参数属性】为【yhm】,单击【添加】按钮,如图5-33所示。

图5-33
单击【确定】按钮返回如图5-32所示界面。单击【ORDER BY( …)】按钮,设置排序方式,首选按【订单日期】降序排序,其次按【订单id】升序排序,如图5-34所示。然后单击【确定】按钮返回如图5-32所示界面,按提示操作直至完成数据源的配置。
…)】按钮,设置排序方式,首选按【订单日期】降序排序,其次按【订单id】升序排序,如图5-34所示。然后单击【确定】按钮返回如图5-32所示界面,按提示操作直至完成数据源的配置。

图5-34
(3)单击【Grid Vie1控件】任务按钮,选择配置数据源,单击【下一步】直至如图5-33所示界面。在如图5-33所示界面中,选择【 指定自定义SQL语句或存储过程
指定自定义SQL语句或存储过程 )】单选按钮后单击【下一步】,打开如图5-35所示界面。
)】单选按钮后单击【下一步】,打开如图5-35所示界面。

图5-35
在如图5-35所示界面中,单击【查询生成器  )…】按钮,打开查询生成器窗口,如图5-36所示。
)…】按钮,打开查询生成器窗口,如图5-36所示。

图5-36
在如图5-36所示界面中,新增加产品表,选择产品表中的“产品名称”和“图片”两个字段,注意检查SQL语句应该是:

单击【确定】后返回如图5-35所示界面,单击【下一步】直至【完成】和【更新Grid View1】。
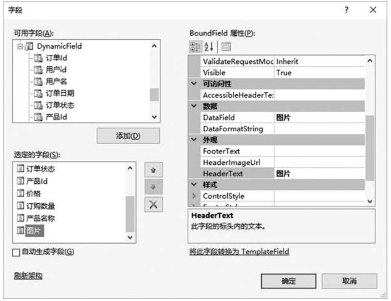
(4)单击【Grid Vie1控件】任务按钮,选择【编辑列】菜单,打开字段编辑窗口,并选择好图片字段,如图5-37所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图5-37
选择好图片字段后,单击【将此字段转换为TemplateField】按钮,把图片字段转换为模板(即TemplateField)字段。然后在【可用字段】列表中选择【TemplateField字段】,单击添加按钮把该字段加入【选定的字段】列表,又在【选定的字段】列表中选定该字段(最后一个),在【Bound Field属性】列表中的【外观】下修改【Herder-Text】属性为【选择】。单击【确定】按钮返回。这时,界面变成了如图5-38所示界面。

图5-38
(5)设置模板(即TemplateField)字段。单击【Grid Vie1控件】任务按钮,选择【编辑模板】菜单,打开模板编辑界面,如图5-39所示。

图5-39
从图5-39可以看出,当前编辑的是Grid View1的第9个字段,即图片字段。首选删除[Label1]标签,然后添加【图片】按钮(在工具箱中的标准栏里,名字叫【ImageButton控件】),单击ImageButton控件的任务按钮,选择【编辑DataBindings】菜单,打开数据绑定编辑窗口,如图5-40所示。选择【ImageUrl】属性,在【自定义绑定】代码表达式中输入:Eval(“图片”),注意大小写。

图5-40
设置完毕后单击【确定】按钮返回如图5-39所示界面,目前完成了“图片”字段的设置,接下来设置最后一个模板字段。
在如图5-39所示界面中,选择【Grid View1任务】→【选择】字段,即第10个字段,如图5-41所示。

图5-41
添加工具箱中标准下的“Check Box”控件到第一栏中,修改其Text属性为选择,结束模板编辑后返回,结果如图5-42所示。

图5-42
这里的选择字段模板的功能在任务5.6中编写,这里界面设计暂时结束。
步骤3:编写加入购物车程序
打开步骤1编写好“shangpin_serch.aspx”页面,在“shangpin_serch.aspx.cs”中引入命名空间:
![]()
然后分别打开List View 任务下的AlternatingItem Template和Item Template模板,双击【加入购物车】按钮,均输入下面的程序:

程序输入完成后的界面如图5-43所示。

图5-43
步骤4:运行程序
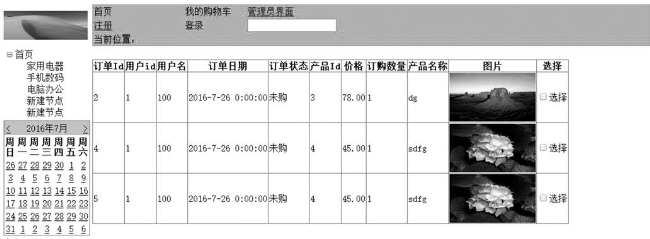
程序执行结果如图5-44所示。

图5-44

修改搜索页面,添加【加入购物车】按钮,保证被收到商品能够加入购物车。在购物车浏览界面中增加列,实现产品浏览和单选功能。

1.理论题
在使用Grid Vie1控件时,如何实现对数据排序?
2.实训题
请根据任务5.5内容,完成本任务页面设计。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




