
编写搜索商品程序。

在母版中设计搜索入口程序,在结果页面中获取搜索关键字,并根据关键字模糊查询和显示结果,需要创建有关页面和部署的控件。

步骤1:设计搜索结果页面
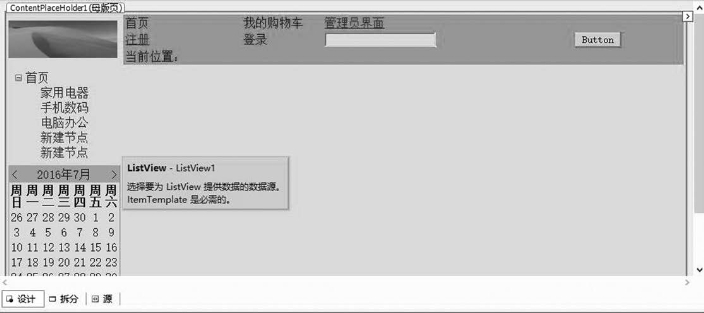
(1)根据母版,创建名为“shangpin_serch.aspx”的查询结果页面,在该页面中增加listview控件,如图5-24所示。

图5-24
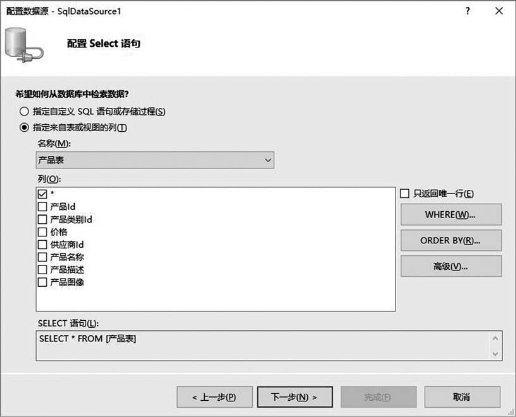
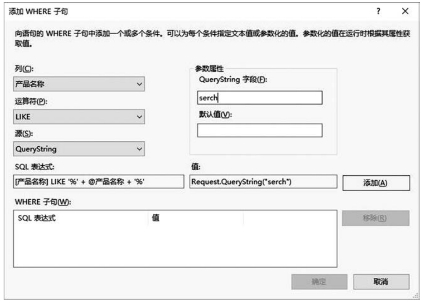
(2)配置数据源。单击listview控件任务按钮,选择新建数据源,按提示往下操作,直到进入【配置Select语句】界面(见图5-25),选择【WHERE( )…】按钮,打开【添加WHERE字句】窗口(见图5-26)。
)…】按钮,打开【添加WHERE字句】窗口(见图5-26)。

图5-25

图5-26
在如图5-26所示界面中,选择【列】为【产品名称】,【运算符】为【like】,【源】为QueryString,【参数属性】设置为【serch】,单击【添加】按钮把设置加入【WHERE字句】表达式中。打击【确定】按钮返回如图5-25所示界面,单击【下一步】直至【完成】返回如图5-24所示界面。
·在如图5-24所示界面中,按前面的设置方法配置listview,并选择分页设置。
·配置AlternatingItem Template和Item Template。(https://www.xing528.com)
完成上述配置后得到如图5-27所示界面。

图5-27
(3)编写母版页程序。打开母版页面,把【Button】按钮Text属性改为【搜索】,双击【搜索】按钮,打开该按钮的Click事件对应的程序【Button1_Click】,在该程序中输入代码:


步骤2:运行程序
打开首页程序,在首页文本框中输入任意字符,单击【搜索】按钮,查看程序运行效果。

通过使用listview控件在绑定数据源过程中,查询设置“WHERE”字句,使用querystring方式,用参数实现查询详细商品信息。

1.理论题
(1)在使用List View控件是,需进行怎样的设置,才能实现查询功能?
(2)Response.Redirect("shangpin_serch.aspx?serch="+srch);语句中,"shangpin_serch.aspx?serch="+srch是什么?
2.实训题
请根据任务5.4内容,完成本任务页面设计。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




