
编写查看商品分类程序。

实现查看商品分类程序,需要部署的控件。

步骤1:建立查看商品分类页面
使用前台母版建立查看商品分类页面,名字为shangpinfenlei_chakan.aspx。
步骤2:添加DetailsView控件
在shangpinfenlei_chakan.aspx中增加Details View控件,名字为Details View1,使用默认名称。
步骤3:为DetailsView1绑定数据源
单击Details View1任务按钮![]() ,选择【新建数据源】,按提示选数据库,如图5-3所示。
,选择【新建数据源】,按提示选数据库,如图5-3所示。

图5-3
选择或新建连接,如图5-4所示。

图5-4
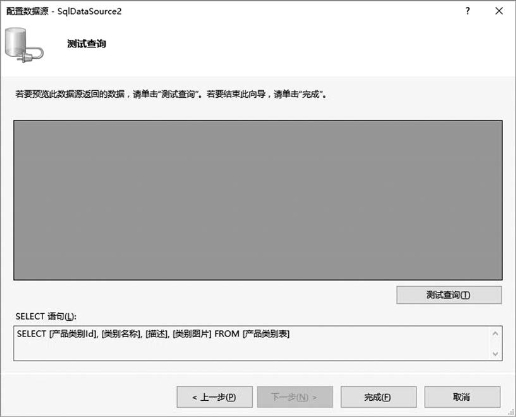
确保通过连接字符串能连接到数据库,单击【下一步】按钮。按提示配置SELECT语句,如图5-5所示。

图5-5
单击【下一步】后,出现如图5-6所示界面,单击【完成】。

图5-6
步骤4:配置listview
单击Details View1任务按钮![]() 出现如图5-7所示界面。
出现如图5-7所示界面。

图5-7
选择【配置List View】,打开如图5-8所示的对话框,选择布局中的【平铺】项,选择【启用分页】复选框后,单击【确定】按钮,得到如图5-9所示的界面。

图5-8

图5-9
步骤5:配置模板
(1)打开List View1任务菜单,选择当前视图为AlternatingItem Template,如图5-10所示。打开模板设计窗口,如图5-11所示。

图5-10

图5-11(https://www.xing528.com)
选择[类别图片Lable]并删除,添加标准工具箱中的【ImageButton】控件到该位置,名称可用默认,得到如图5-11所示的对话框。

图5-11
单击【ImageButton任务】按钮,如图5-12所示。

图5-12
单击【编辑DataBindings…】菜单,打开如图5-13所示的对话框。

图5-13
选择可绑定属性:Image Url,选中【自定义绑定】单选框,在【代码表达式(E):】文本框中输入:Eval(【分类图片】),单击【确定】按钮返回。
(2)打开List View1任务菜单,选择当前视图为Item Template,如图5-14所示。

图5-14
设计界面如图5-15所示。

图5-15
用同样的方法把[类别图片Lable]换成“图片按钮”控件。注意,该图片按钮大小尺寸要和上一模板的图片一致,简洁的办法就是复制、粘贴后,进行设置即可。
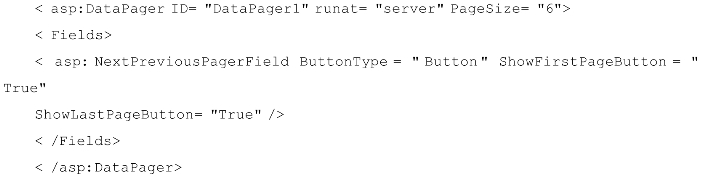
(3)设置分页数量。选择List View控件,在源代码窗口中(见图5-16),找到:


图5-16
修改其中PageSize的值,该值就是每页显示记录或图片数量。例如,当前值为6。
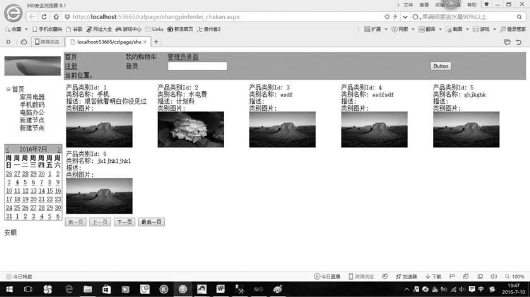
步骤6:运行程序
程序执行效果如图5-17所示。

图5-17

通过使用List View等数据控件绑定数据源,简化程序代码的编写。通过修改和设置控件属性,改变显示外观和效果,用极少的代码实现了分类信息包括图片的查看等功能。

1.理论题
(1)掌握Details View数据的绑定方法,步骤是什么?
(2)配置List View模板中,AlternatingItem Template是什么意思?有何作用?
(3)使用List View控件,如何设置分页数量?
2.实训题
请根据任务5.2内容,完成本任务页面设计。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




