
编写后台订单信息管理程序。

实现后台订单信息管理程序,含订单信息浏览、删除订单等操作。

步骤1:订单信息浏览
(1)以母版为基准创建订单管理页面ManageDingDan.aspx并添加Grid View控件(ID:Grid View1),如图4-47所示。

图4-47
(2)单击Grid View1控件任务按钮 ,单击【选择数据源】后,选择【新建数据源…】,如图4-48所示。
,单击【选择数据源】后,选择【新建数据源…】,如图4-48所示。

图4-48
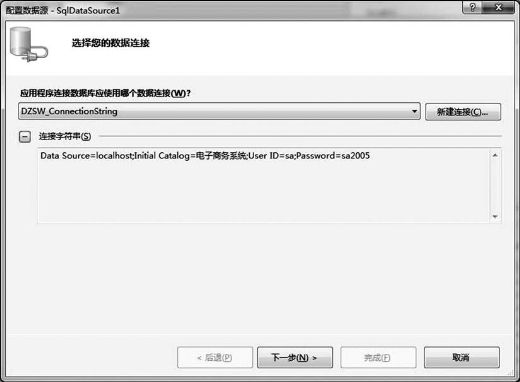
选择或新建连接,如图4-49所示。

图4-49
确保通过连接字符串能连接到数据库,单击【下一步】按钮后,出现如图4-50所示的对话框。

图4-50
选中【指定来自表或视图的列】后,选择【订单表】,并选择相应字段,单击【下一步】按钮,出现如图4-51所示的对话框。

图4-51
单击【完成】按钮后,结束数据源的配置。预览网页时,出现如图4-52所示界面。

图4-52
步骤2:删除订单
数据源配置结束后,要对每行数据进行删除操作。
(1)编辑字段。单击Grid View1控件任务按钮![]() ,单击【编辑列…】后,出现【字段】对话框,如图4-53所示。
,单击【编辑列…】后,出现【字段】对话框,如图4-53所示。
从【可用字段】添加Command Field中的【删除】,设置Header Text属性值为【删除】,完成字段编辑,如图4-54所示。(https://www.xing528.com)

图4-53

图4-54
(2)配置数据源。要实现删除产品操作,需要重新配置数据源自定义DELETE语句。
单击Grid View1控件任务按钮![]() ,单击【配置数据源】后,在出现的对话框中一直单击【下一步】至如图4-55所示界面。
,单击【配置数据源】后,在出现的对话框中一直单击【下一步】至如图4-55所示界面。

图4-55
选中【指定自定义SQL语句或存储过程(S)】后,单击【下一步】按钮,出现如图4-56所示的对话框。

图4-56
选择【DELETE】选项卡,单击【查询生成器(Q)】按钮,弹出如图4-57所示的对话框。

图4-57
选中【订单表】添加到查询生成器中,并设置删除条件:【列】为【订单Id】,【筛选器】的值为【=@订单Id】,如图4-58所示。

图4-58
设置完成后,单击【确定】按钮,在出现的界面中一直选择【下一步】至【完成】为止。这样,就会自动生成【DELETE FROM 订单表WHERE(订单Id=@订单Id)】语句,该语句配合页面中的【删除】使用,删除操作即可生效。
至此,后台订单管理的操作结束,即可在后台对订单进行浏览和删除。

本任务以母版页为基准,建立了产品添加页面、产品编辑页面,实现了产品添加、删除、修改和查询功能。

1.理论题
删除订单的SQL语句中,有“订单Id=@订单ID”,请问“订单Id”和“@订单ID”含义分别是什么?能否把“@订单ID”修改为“@dingdan”,为什么?
2.实训题
请根据任务4.6内容,设计订单管理网页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




