
编写后台商品信息管理程序,含产品基本信息添加,图片上传,修改、删除等。

实现后台商品信息管理程序,需要部署的控件包括文本框、单选按钮、组合框、图片上传控件、命令按钮和验证控件等。

步骤1:创建添加商品页面
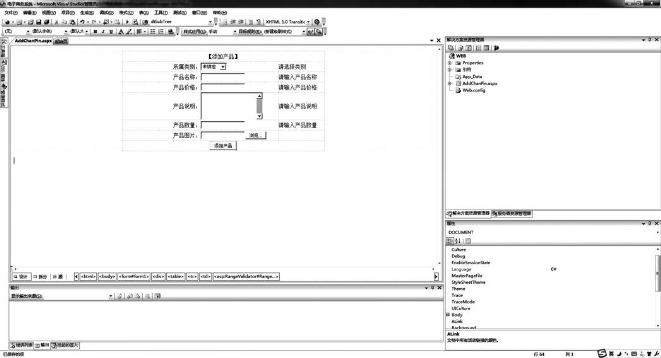
(1)使用母版页创建添加商品页面AddChanPin.aspx并添加控件,如图4-20所示。

图4-20
该页面包含以下输入控件:

针对上述输入控件,可分别添加数据验证控件进行提交时的数据验证,方法如下:
在Drop Down List_lb(所属类别)、TextBox_mc(产品名称)、TextBox_sm(产品说明)3个文本框后分别添加Required Field Validator验证控件。
对于TextBox_jg(产品价格)文本框,因只能是大于0的数值(含小数),可在其后添加Range Validator验证控件,Type属性的值为“Double”,Minimum Value属性的值为“0”,Maximum Value属性的值为“1000000”,Maximum Value为最大值,可自行设定。。
对于TextBox_sl(产品数量)文本框,因只能是大于0的整数,可在其后添加Range Validator验证控件,Type属性的值为“Integer”,Minimum Value属性的值为"0",Maximum Value属性的值为“10000”,Maximum Value为最大值,可自行设定。
对于File Upload1(上传控件),因本实例只需上传图片文件,可在其后添加Regular Expression Validato验证控件,Validation Expression的属性值可设为".*([\.jpg]|[\.jpeg]|[\.gif]|[\.png]|[\.JPEG]|[\.JPG]|[\.GIF]|[\.bmp]|[\.BMP])$"。
上述数据验证控件的Control To Validate属性分别关联对应下拉框或文本框ID,并设置Error Message的值为错误提示文本即可。
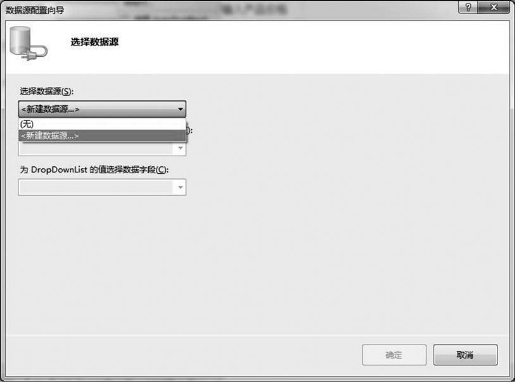
(2)为Drop Down List_lb(所属类别)绑定数据源。单击Drop Down List_lb(所属类别)控件任务按钮 ,单击【选择数据源】后,选择【新建数据源…】,如图4-21所示。
,单击【选择数据源】后,选择【新建数据源…】,如图4-21所示。

图4-21
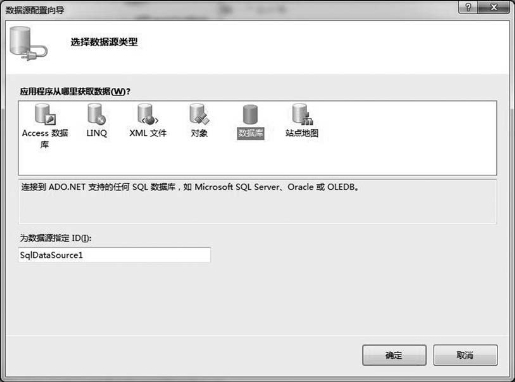
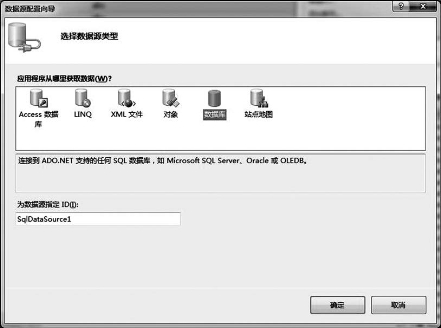
按提示选数据库,如图4-22所示。

图4-22
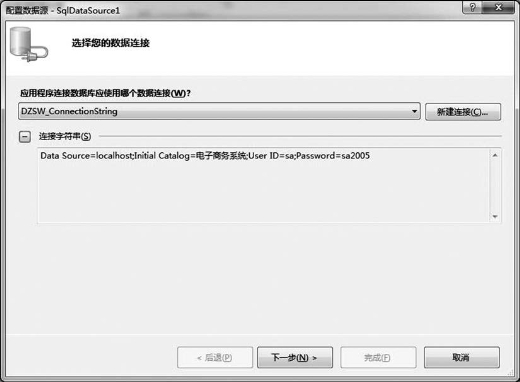
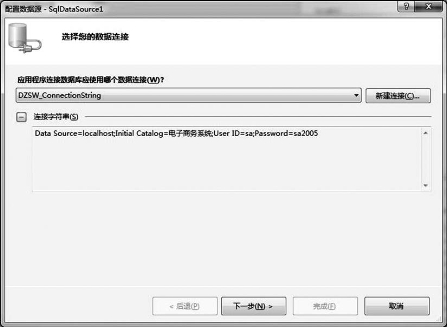
选择或新建连接,如图4-23所示。

图4-23
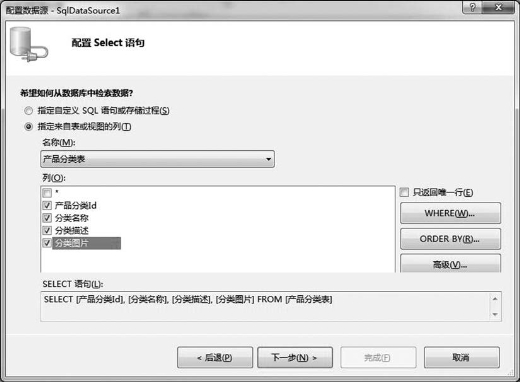
确保通过连接字符串能连接到数据库,单击【下一步】按钮。按提示配置SELECT语句,如图4-24所示。

图4-24
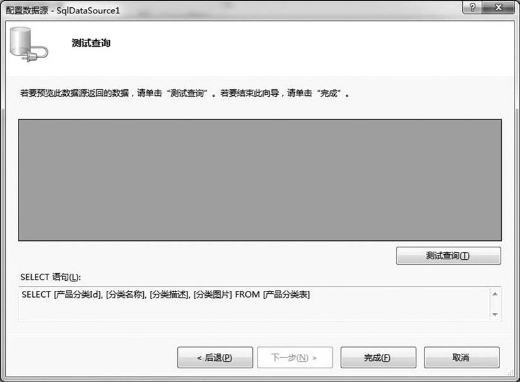
单击【下一步】后,出现如图4-25所示界面,单击【完成】。

图4-25
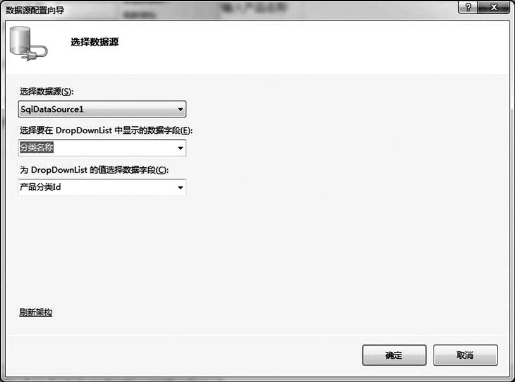
设置【选择要在DropDownList中显示的数据字段】为【分类名称】,为【DropDownList的值选择数据字段】,为【产品分类Id】后,单击【确定】即可,如图4-26所示。

图4-26
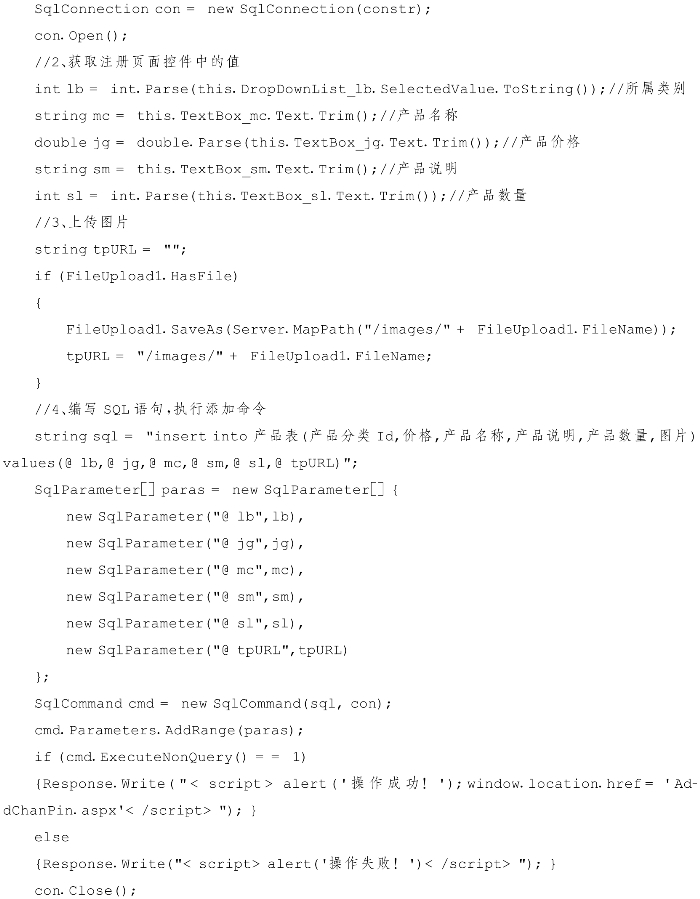
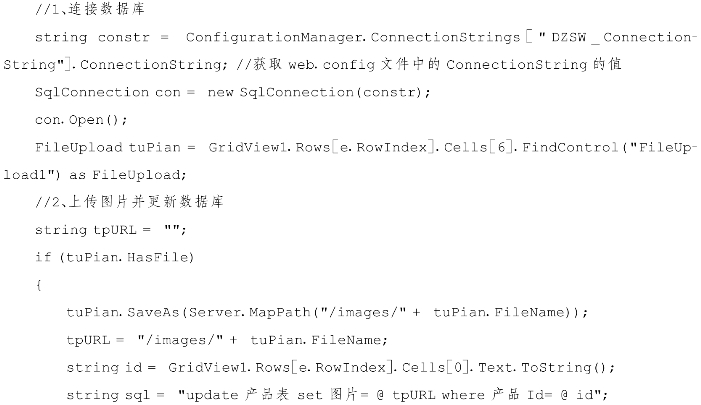
(3)编写添加产品程序。双击【添加产品】按钮,打开该按钮的Click事件程序,输入如下代码:


至此,添加产品的操作步骤全部结束。
步骤2:创建编辑、删除产品页面
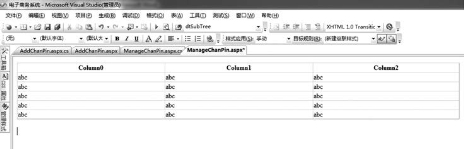
(1)创建管理商品页面 MangeChanPin.aspx并添加Grid View控件(ID:Grid View1),如图4-27所示。

图4-27
(2)单击Grid View1控件任务按钮 ,单击【选择数据源】后,选择【新建数据源…】,如图4-28所示。
,单击【选择数据源】后,选择【新建数据源…】,如图4-28所示。

图4-28
选择或新建连接,如图4-29所示。

图4-29
确保通过连接字符串能连接到数据库,单击【下一步】按钮后,出现如图4-30所示的对话框。

图4-30
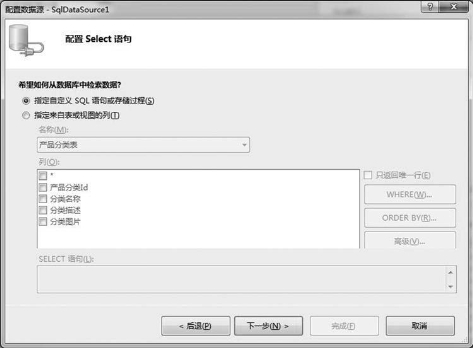
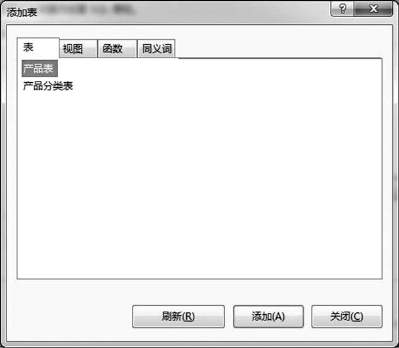
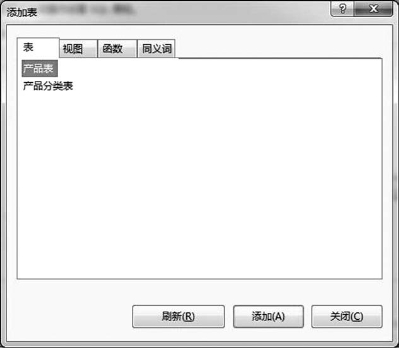
因数据需从数据库中的两个数据表【产品表】和【产品分类表】查询数据,故选择【指定自定义SQL语句或存储过程(S)】后,单击【下一步】按钮,出现如图4-31所示的对话框。

图4-31
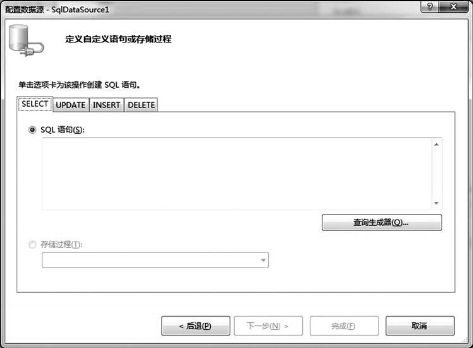
选择【SELECT】选项卡,单击【查询生成器(Q)】按钮,弹出如图4-32所示的对话框。

图4-32
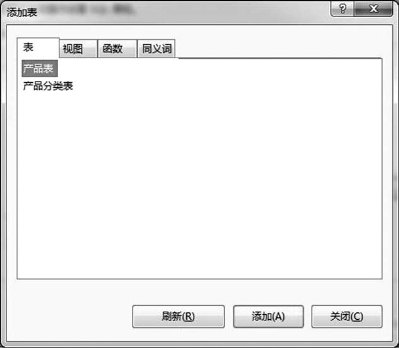
分别选中【产品表】和【产品分类表】添加到查询生成器中,如图4-33所示。

图4-33(https://www.xing528.com)
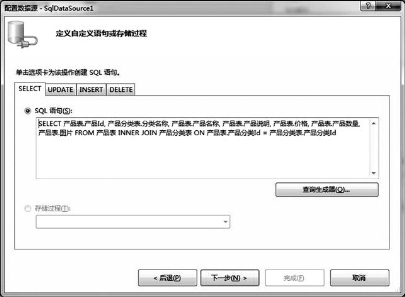
在图4-33的对话框中按顺序选中【产品表】中的【产品ID】【价格】【产品名称】【产品说明】【产品数量】【图片】字段,以及【产品分类表】中的【分类名称】字段,就会自动生成SQL语句,实现多表查询。字段选择完成后,单击【确定】按钮,出现如图4-34所示的对话框。

图4-34
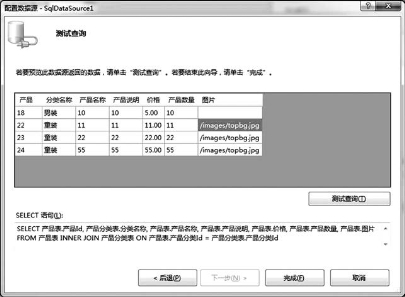
单击【下一步】按钮,出现【测试查询】对话框,如图4-35所示。

图4-35
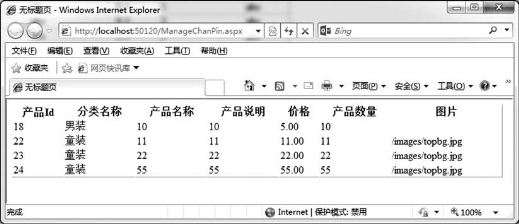
单击【完成】按钮后,结束数据源的配置。预览网页时,出现如图4-36所示界面。

图4-36
(3)数据源配置结束后,可以对每行数据进行更新和删除操作。
①编辑字段。单击Grid View1控件任务按钮 ,单击【编辑列…】后,出现【字段】对话框,如图4-37所示。
,单击【编辑列…】后,出现【字段】对话框,如图4-37所示。

图4-37
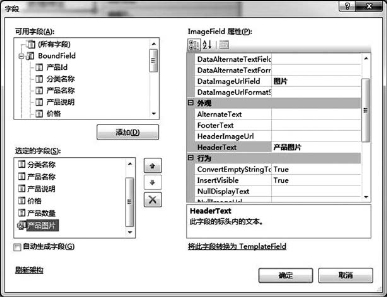
在【选定的字段】中删除【图片】字段后,从【可用字段】中添加ImageField字段用来显示图片,将刚刚添加的ImageField字段的Header Text(表头文本)属性设为【产品图片】、DataImage Url Field(图像URL绑定的字段)属性选择【图片】字段,如图4-38所示。

图4-38
ImageField字段的属性设置完成后,单击【将此字段转换为TemplateField】。再从【可用字段】添加Command Field中的“编辑、更新、取消”和“删除”,分别设置Header Text属性值为【更新】和【删除】,完成字段编辑。
②删除产品。要实现删除产品操作,需要重新配置数据源自定义DELETE语句。
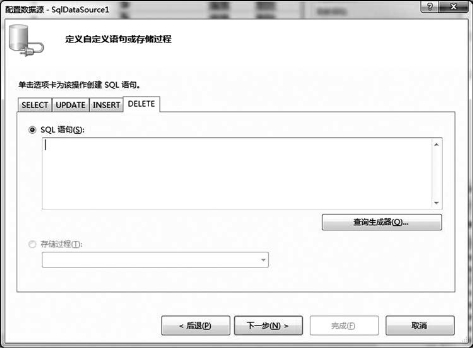
单击Grid View1控件任务按钮 ,单击【配置数据源】后,在出现的对话框中一直单击【下一步】至如图4-39所示界面。
,单击【配置数据源】后,在出现的对话框中一直单击【下一步】至如图4-39所示界面。

图4-39
选择【DELETE】选项卡,单击【查询生成器(Q)】按钮,弹出如图4-40所示的对话框。

图4-40
选中【产品表】添加到查询生成器中,并设置删除条件:【列】为【产品Id】,【筛选器】的值为“=@产品Id”,如图4-41所示。

图4-41
设置完成后,单击【确定】,在出现的界面中一直选择【下一步】至【完成】为止。这样,就会自动生成“DELETE FROM产品表WHERE(产品Id =@产品Id)”语句,该语句配合页面中的“删除”使用,删除操作即可生效。
③更新产品。
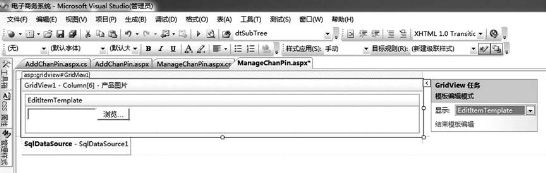
·编辑模板。单击Grid View1控件任务按钮 ,单击【编辑模板】,在弹出的【Grid-View任务模板编辑模式】选择【EditItemTemplate】,在设计界面中删除原有的文本框,添加FileUpload控件(ID=FileUpload1)后,单击【结束模板编辑】,如图4-42所示。
,单击【编辑模板】,在弹出的【Grid-View任务模板编辑模式】选择【EditItemTemplate】,在设计界面中删除原有的文本框,添加FileUpload控件(ID=FileUpload1)后,单击【结束模板编辑】,如图4-42所示。

图4-42
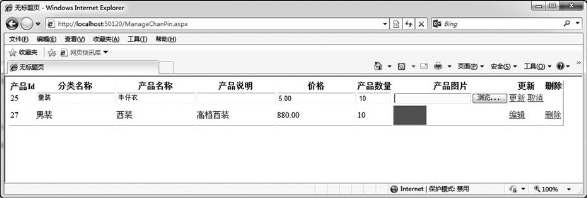
预览网页,单击【编辑】按钮后,效果如图4-43所示。

图4-43
·配置数据源。要实现删除产品操作,需要重新配置数据源自定义UPDATE语句。单击Grid View1控件任务按钮 ,单击【配置数据源】后,在出现的对话框中一直单击【下一步】至如图4-44所示界面。
,单击【配置数据源】后,在出现的对话框中一直单击【下一步】至如图4-44所示界面。

图4-44
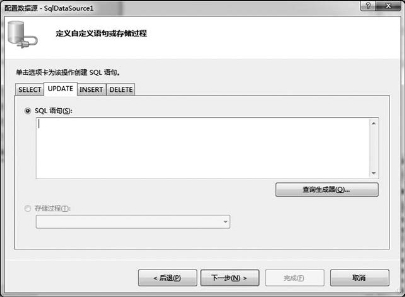
选择【UPDATE】选项卡,单击【查询生成器(Q)】按钮,弹出如图4-45所示的对话框。

图4-45
选中【产品表】添加到查询生成器中,并设置更新【价格】【产品名称】【产品说明】【产品数量】4列,设置列【产品Id】的【筛选器】的值为【=@产品Id】,如图4-46所示。

图4-46
设置完成后,单击【确定】,在出现的界面中一直选择【下一步】至【完成】为止。这样,就会自动生成“UPDATE 产品表SET 价格=@价格,产品名称=@产品名称,产品说明=@产品说明,产品数量=@产品数量WHERE(产品Id=@产品Id)”语句,该语句配合页面中的【更新】使用,更新操作即可生效。
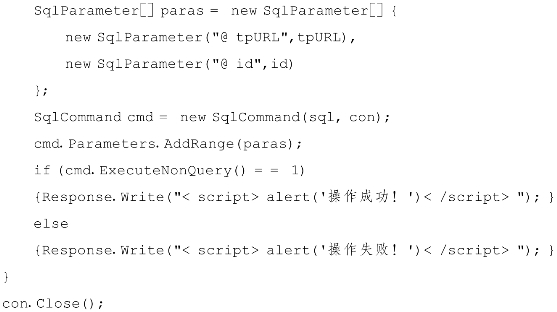
·更新图片。上述更新操作未涉及产品图片,还需要在Grid View1控件的Row-Updating事件中编写上传图片及更新数据库代码,实现对图片的更新。具体代码如下:


步骤3:建立页面和菜单关联
关联方法见任务4.4。

本任务以母版页为基准,建立了产品添加页面、产品编辑页面,实现了产品添加、删除、修改和查询功能。

1.理论题
(1)在添加产品程序代码中,使用了带@符号的参数,此使用方法简化了SQL语句,如:
![]()
这些参数和变量区别是什么?是如何赋值的?请举例说明。
(2)在本任务中使用了ExecuteNon Query()方法,对数据库操作时常用的还有ExecuteScalar()和ExecuteReader()方法,这三种方法的功能是什么?分别在什么情况下使用?
2.实训题
请根据任务4.5内容,设计系统的产品添加页和产品编辑页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




