
在商品信息中,包含了商品类别的信息,在数据库中是一个基本表,该信息主要实现对商品的分类管理,所以需要编写相应的管理页面,实现对相关的类别信息进行编辑、修改、查询等功能。

设计商品类别管理页面。

步骤1:建立商品类别增加页面
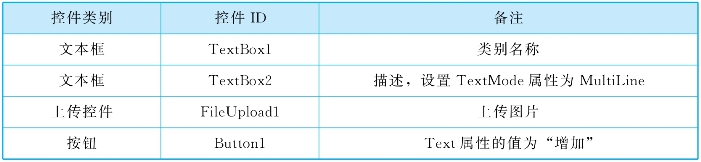
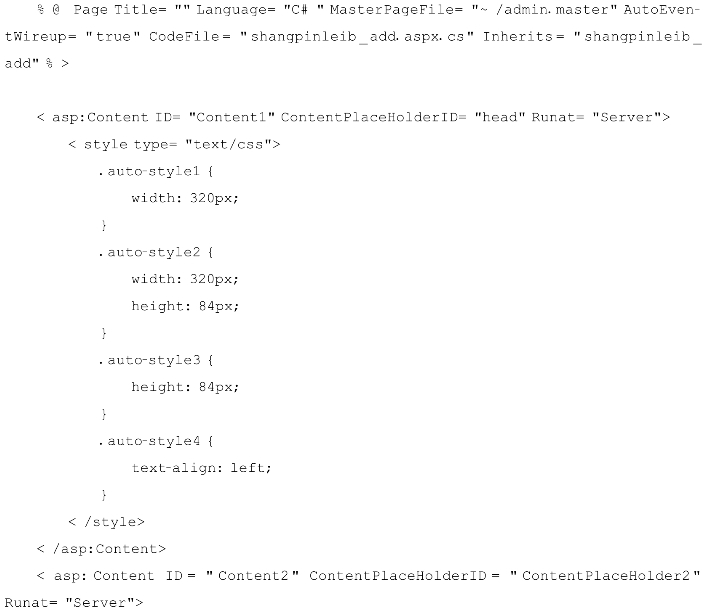
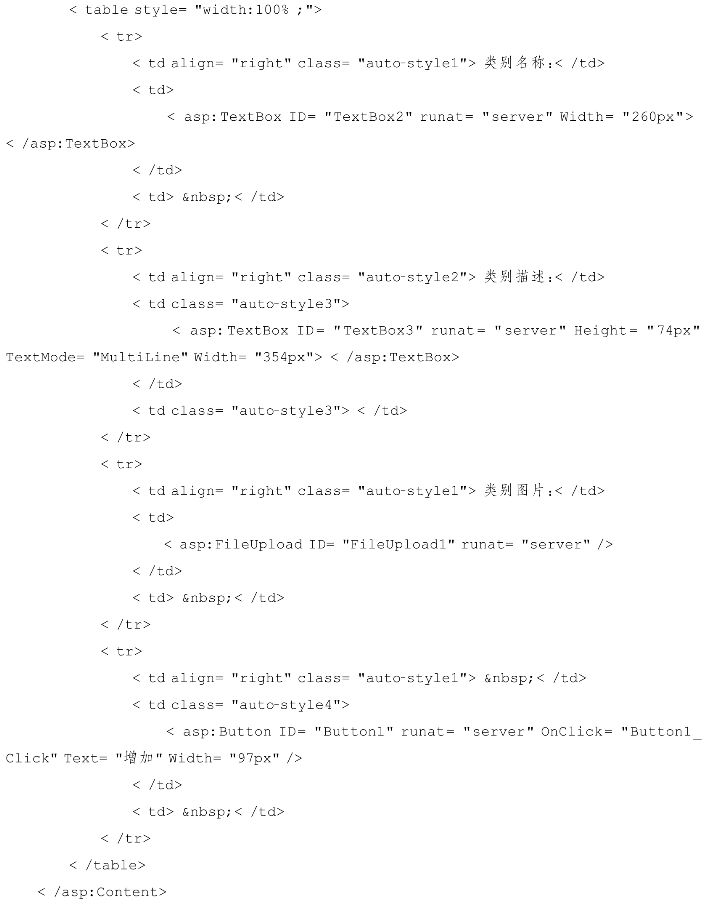
(1)以admin.master为母版建立名为shangpinleib_add.aspx的页面,修改好容器控件Content Place HolderID="Content Place Holder2",增加相应的控件:
该页面包含以下输入控件:

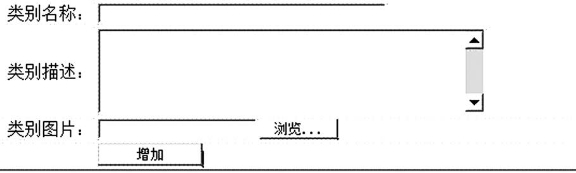
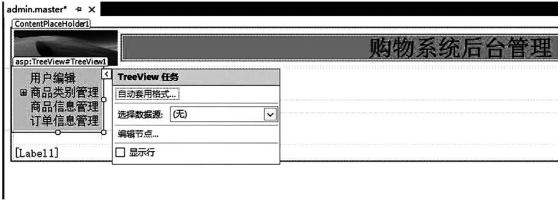
界面如图4-10所示。

图4-10
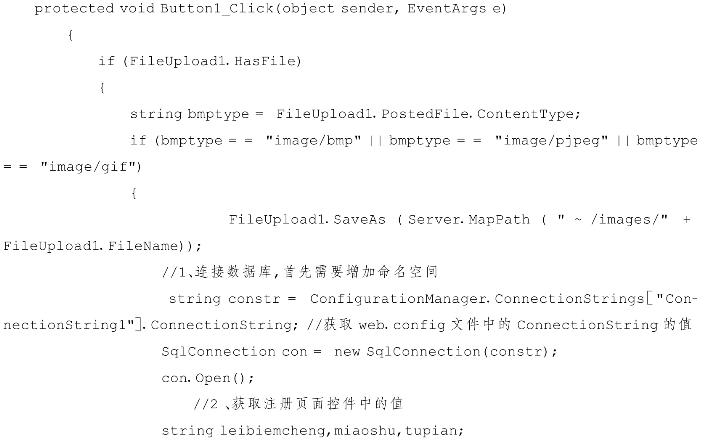
(2)编写程序。双击【增加】按钮,打开单击事件Button1_Click(object sender,Event Args e)。在打开的代码窗口中命名空间位置添加代码:
![]()
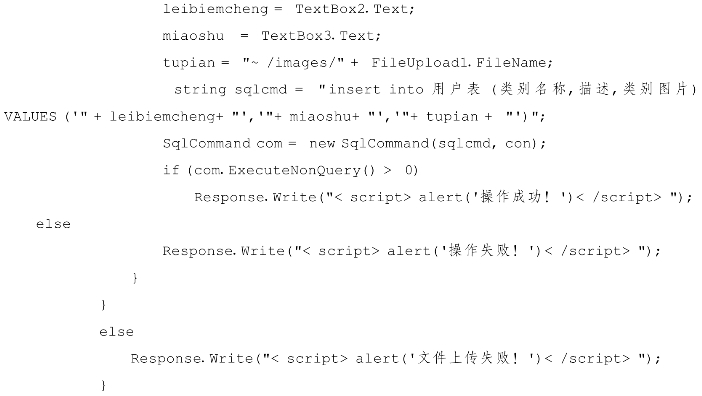
然后在Button1_Click(object sender,Event Args e)其中输入程序实现类别增加功能,完整的程序如下:


文件HTML代码如下:


步骤2:建立shangpinleib_add.aspx页面和导航菜单的关联
(1)打开admin.master母版并切换到设计界面。
(2)在设计界面中选择Tree View1控件,单击Tree View1任务,如图4-11所示。

图4-11
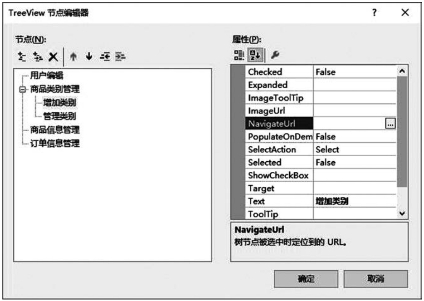
选择【编辑节点…】菜单,打开Tree View节点编辑器窗口,如图4-12所示。

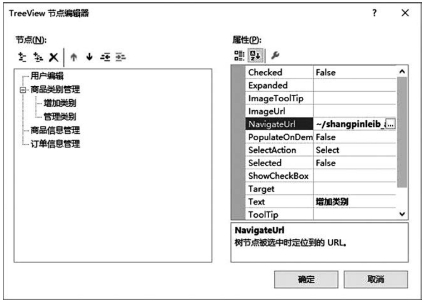
图4-12
在该窗口中,打开【商品类别管理】,选中【增加类别】,在属性列表框中选择【NavigateUrl】项,单击其右边的访问按钮【…】,打开【选择URL】窗口,如图4-13所示。

图4-13
在窗口中选择需要的页面(这里是shangpinleib_add.aspx),单击【确定】按钮返回,如图4-14所示。

图4-14
在Tree View节点编辑器窗口中,再单击确定返回界面设计窗口,至此,完成了页面和导航菜单的关联。
步骤3:建立商品管理页面
1.建立页面
以admin.master为母版建立名为shangpinleib_guanli.aspx的页面,控件列表如下:

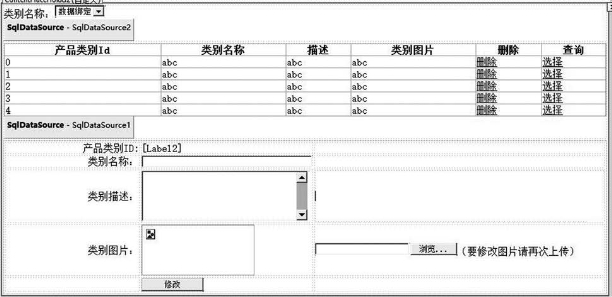
设计界面如图4-15所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图4-15
2.绑定数据
打开列表框Drop Down List1任务菜单,新建数据源,绑定到产品列表中类别名称字段。
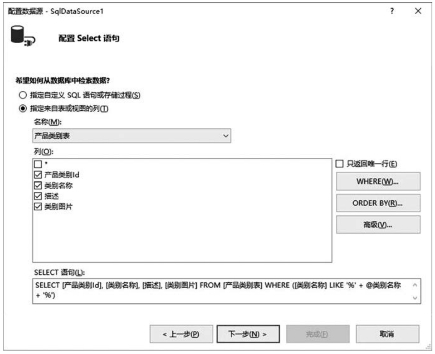
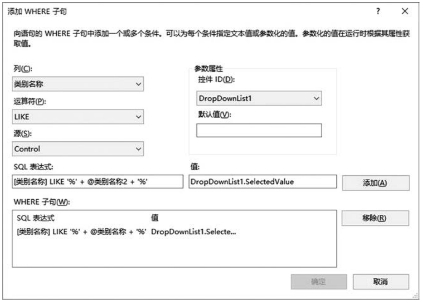
打开数据窗口Grid View1任务菜单,新建数据源,绑定到产品列表中所有字段,在窗口(见图4-16)中,单击【WHERE  )…】按钮,弹出窗口(见图4-17),选择好列、运算符、源和参数属性。同理,在如图4-16所示的窗口中,单击【高级
)…】按钮,弹出窗口(见图4-17),选择好列、运算符、源和参数属性。同理,在如图4-16所示的窗口中,单击【高级 )…】,打开“高级SQL生成选项”窗口,选择【
)…】,打开“高级SQL生成选项”窗口,选择【 生成INSERT、UPDATE和DELETE语句
生成INSERT、UPDATE和DELETE语句 )】复选框,然后单击确定按钮(此设置可保证实现删除、修改功能)返回上级窗口。
)】复选框,然后单击确定按钮(此设置可保证实现删除、修改功能)返回上级窗口。

图4-16

图4-17
3.设置数据窗口的删除和单击查询功能
打开Grid View1任务菜单,选择【编辑列…】,弹出字段窗口(见图4-18),在窗口中依次选择可用字段【CommandField】下的【删除】→【选择】选项,分别单击【添加】,两次添加完成了增加删除列、选择列。

图4-18
选择【选定的字段】下的【删除】,在属性表中找到Header Text属性,输入“删除”汉字。选择【选定的字段】→【选择】,在属性表中找到Header Text属性,输入“查询”汉字(见图4-19)。

图4-19
通过增加的删除列,实现了当前行的删除;通过增加选择列,为单击查询奠定基础,接下来编写查询程序。
4.编写查询程序
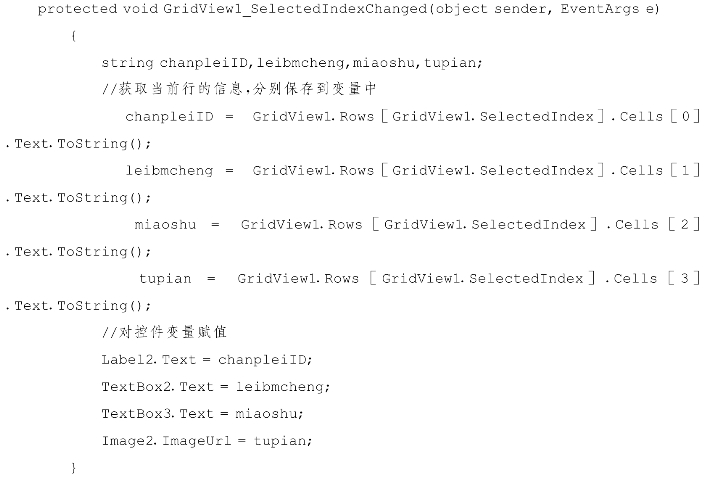
用鼠标双击Grid View1控件,打开代码设计窗口,在事件Grid View1_SelectedIndexChanged(object sender,Event Args e)中输入程序,完整代码如下:

5.实现修改功能
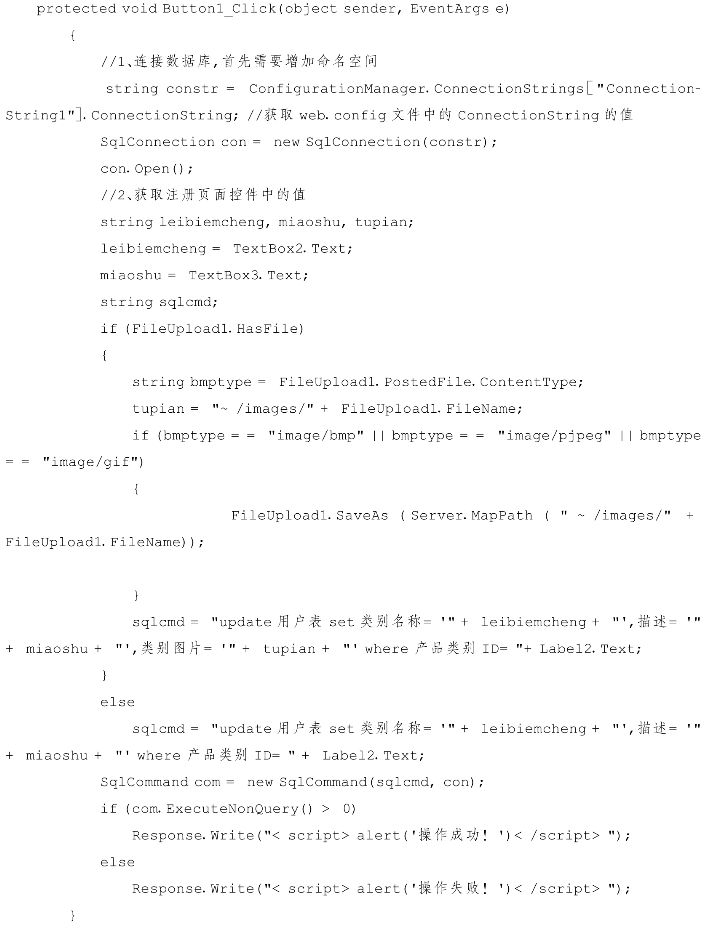
双击【修改】按钮,打开程序设计窗口,输入修改程序:

6.页面HTML代码
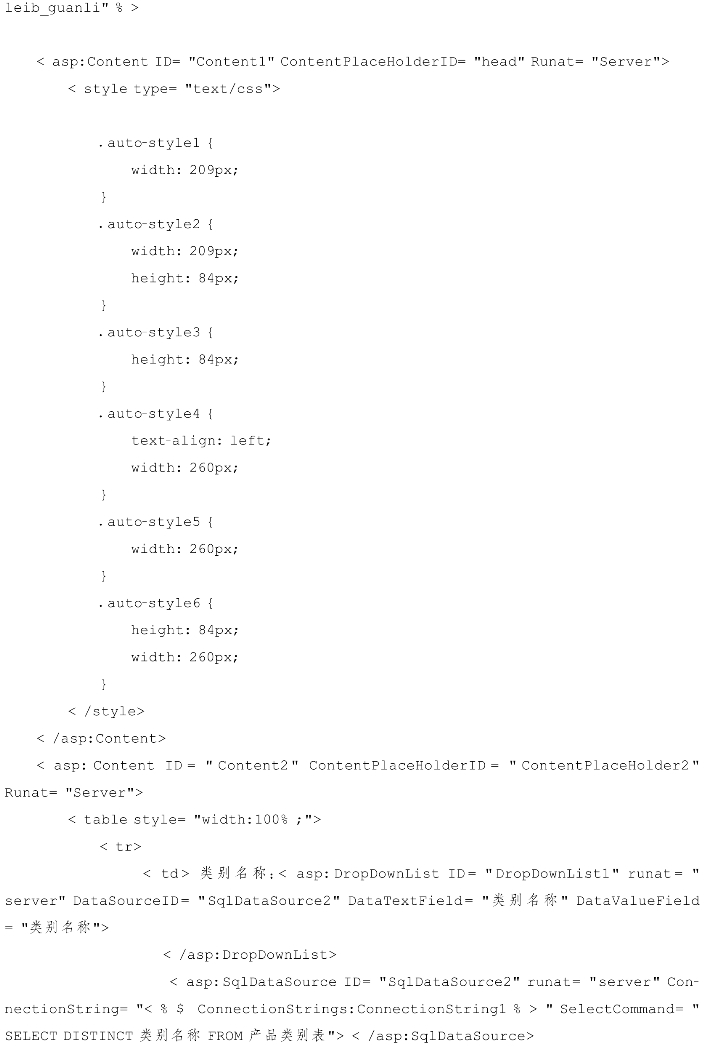
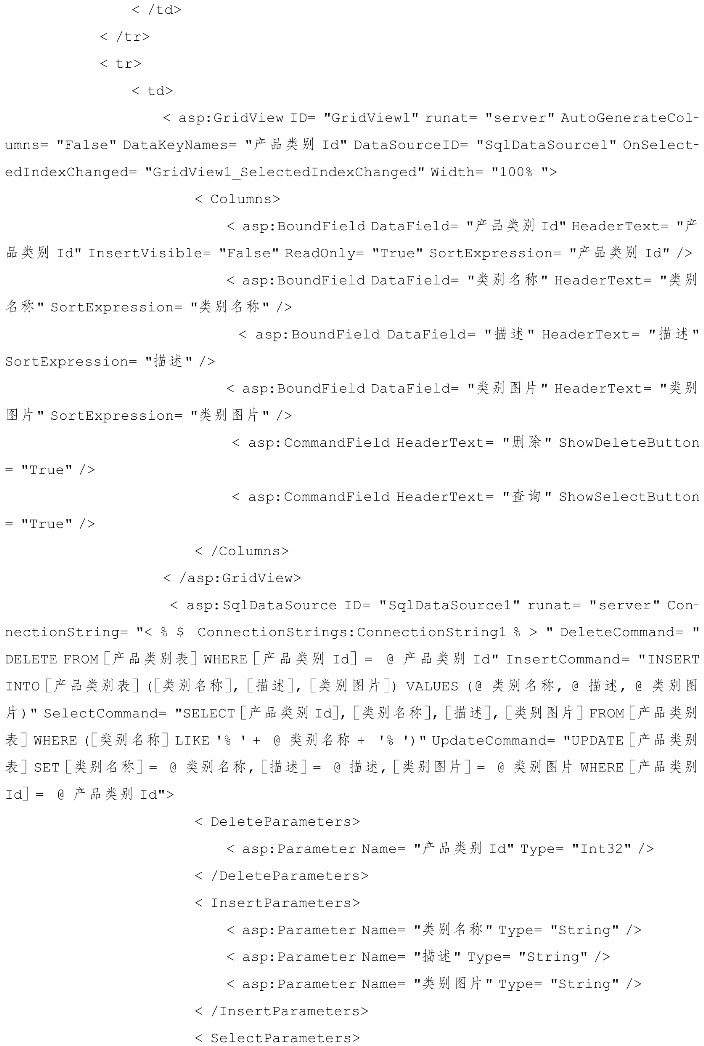
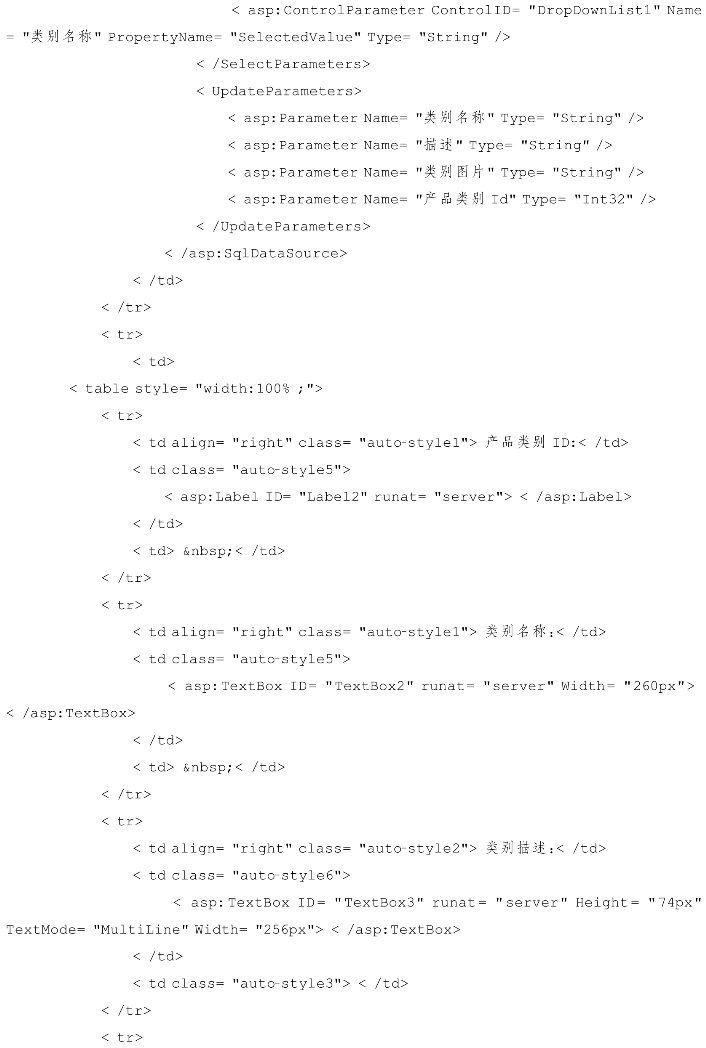
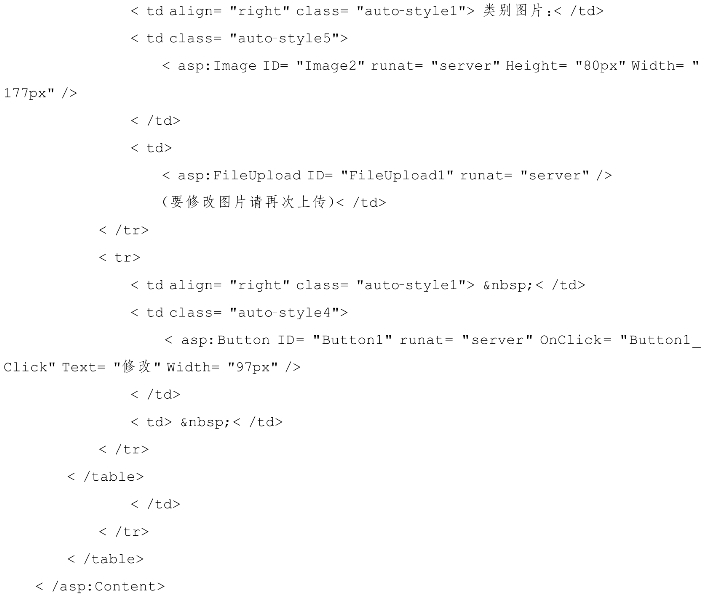
设计完成后,文件HTML代码如下:
![]()




步骤4:建立shangpinleib_guanli.aspx页面和导航菜单的关联
该关联建立方法见本任务步骤2。

设计商品类别添加、编辑界面,并编写相应的程序,实现图片上传、商品类别信息的增加等功能。

1.理论题
(1)文件上传控件File Upload是如何实现图片上传的,请写出实现上传的代码。
(2)Server.MapPath()功能是什么?
(3)Grid View控件中的行和列是如何表示的?
2.实训题
请根据任务4.4内容,设计系统的后台商品类别信息管理添加和编辑页面。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




