
设计用户编辑页面,实现对用户表浏览、查询和修改。

使用特文本框(TextBox)、命令按钮(Button)、表格(Grid View)实现用户查询、浏览和修改。

步骤1:创建用户编辑页面
以admin.master为母版,创建用户编辑页面yonghu_manage.aspx。在下列代码:

步骤2:用户编辑功能程序实现
1.在页面中放置Grid View控件并进行设置
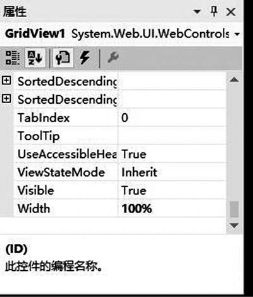
(1)从工具箱下数据控件中拖入Grid View控件,默认名字为Grid View1,在属性窗口中设置Width属性为100%,如图4-3所示。

图4-3
(2)设置数据绑定。单击并选中Grid View1,单击任务按钮![]() ,弹出任务菜单,如图4-4所示。
,弹出任务菜单,如图4-4所示。

图4-4
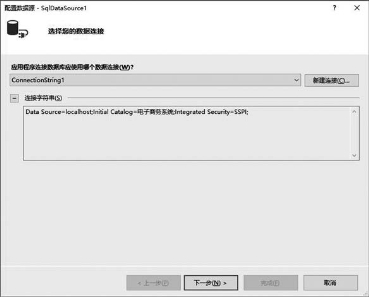
在任务菜单中选择:选择【数据源】下的【新建数据源项】,打开【配置数据源】对话框,选择已经建立好的数据库链接ConnectionString1,如图4-5所示。

图4-5
单击【下一步】按钮,打开配置SELECT语句窗口(见图4-6),选择【用户表】后,选择相应的需要查看和修改的字段。

图4-6
单击【高级(V)…】按钮,打开“高级SQL生成选项”窗口,选择【 生成INSERT、UPDATE和DELETE语句
生成INSERT、UPDATE和DELETE语句 )】复选框(见图4-7),然后单击确定按钮(此设置可保证实现删除、修改功能)返回上级窗口。
)】复选框(见图4-7),然后单击确定按钮(此设置可保证实现删除、修改功能)返回上级窗口。

图4-7
然后单击【下一步】按钮直至【完成】。(https://www.xing528.com)
(3)重新打开Gridview1任务菜单(见图4-8),选择【启用分页】→【启用编辑】→【启用删除】。

图4-8
以上步骤实现用户数据浏览、修改和删除。
2.用户查询
(1)在页面底部添加标签、文本框(ID号为TextBox2)、命令按钮(D号为Button1),效果如图4-9所示。

图4-9
(2)编写查询程序。双击Button1命令按钮,打开Button1_Click(object sender,Event Args e)事件,输入查询程序,输入完成后代码如下:

用户删除、修改、查询功能的实现,基本依托Grid View控件。另外,删除和修改也可采用用户注册的界面方式使用命令实现。
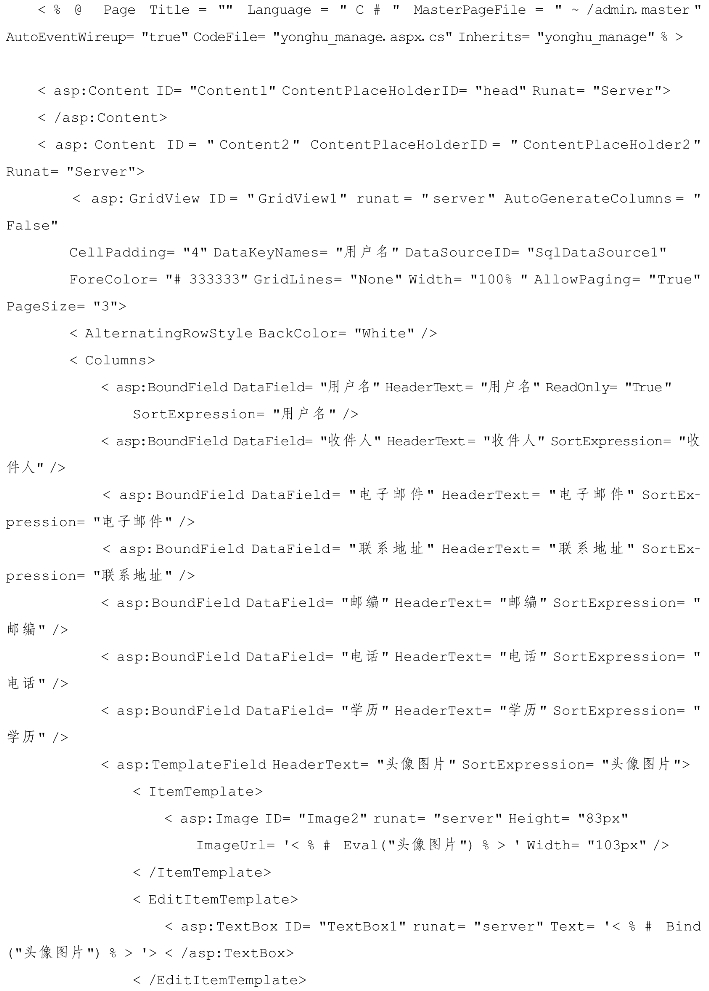
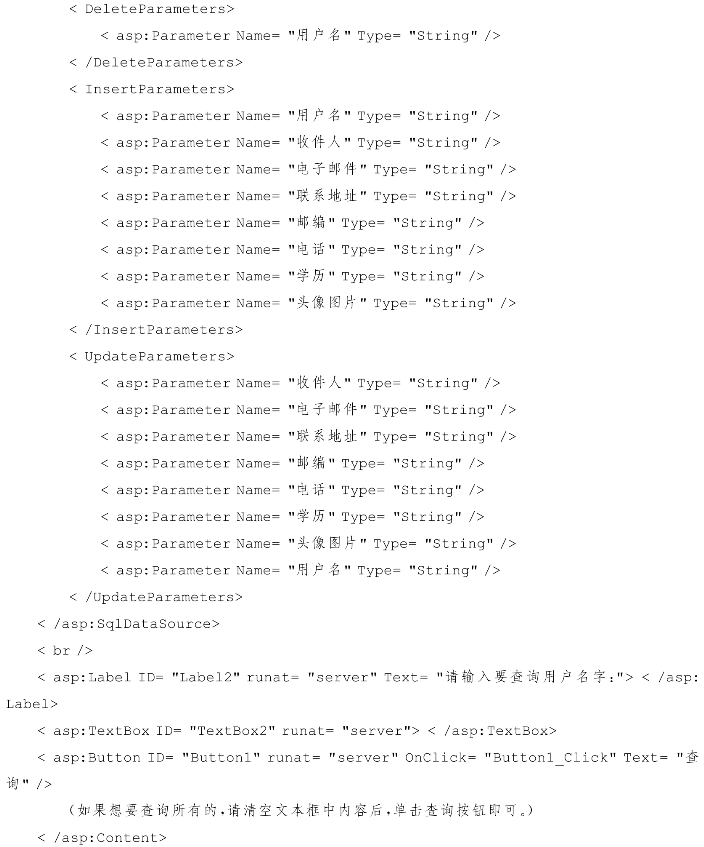
界面设计完成后,用户编辑页面HTML代码为:




本任务以母版页为基准,建立了用户编辑页面,实现了用户数据的分页浏览、更新、删除和查询功能。

1.理论题
(1)什么是数据绑定?
(2)在查询事件程序Button1_Click中,有:

语句,程序运行后多次查询是否会出错,请问出错的原因是什么?如何解决?
2.实训题
请根据任务4.3内容,设计系统的用户编辑页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




