
建立购物网站导航系统。

在页面中使用导航技术可以使站点中所有页面有序的联系在一起。同时让用户清晰知道目前所用页面在网站中的位置。本任务的关键点有4个。
(1)站点地图文件。
(2)Site MapPath控件。
(3)Tree View控件。
(4)Menu控件。

步骤1:创建站点地图文件
创建站点地图最简单方法是创建一个名为Web.sitemap的XML文件,该文件按站点的分层形式组织页面。ASP.NET的默认站点地图提供程序自动选取此站点地图。尽管Web.sitemap文件可以引用其他站点地图提供程序或其他目录中的其他站点地图文件以及同一应用程序中的其他站点地图文件,但该文件必须位于应用程序的根目录中。
可以使用如下方法创建站点地图文件:
(1)在【解决方案资源管理器】中右键单击【站点】,在弹出的快捷菜单中选择【添加新项】命令,打开【添加新项】对话框,如图3-7所示。在【模板】列表框中选择【站点地图】选项,单击【添加】按钮。这时将在站点根目录下创建一个名为Web.sitemap的站点地图文件,同时打开站点地图文件。

图3-7
(2)编写站点地图文件代码。
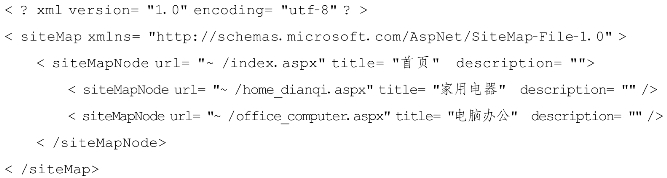
例如,下面这段代码就是站点地图的代码:

其中各节点描述如下:
siteMap:为根节点,一个站点地图只能有一个siteMap元素。
siteMapNode:对应于页面的节点,一个节点描述一个页面。
url:用于设置节点导航的URL 地址。是可选的,如果提供的话,站点地图中的每一个URL 必须是唯一的。
title:提供链接的文本描述。
descrption:设置节点说明性文本,并提供光标停留时显示的内容。
步骤2:在母版页中使用SiteMapPath实现导航
在站点的设计中,需要给用户提供一个方便的路径,比如图3-8所示的网易新闻导航。
![]()
图3-8
这就是典型的面包屑导航。该导航显示了从站点的首页(根节点)到当前页面之间的路径。
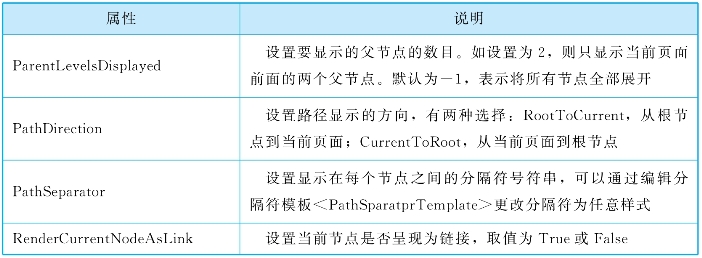
Site MapPath控件只能显示从根节点到当前节点之间的路径,通过单击【超链接】可以转向某个页面,而不能向前选择页面。表3-1列出了Site Map Path控件的重要属性。
表3-1 SiteMapPath控件的重要属性

(1)创建站点地图文件(Web.sitemap)。在【解决方案资源管理器】中右键单击站点chapter5,在弹出的快捷菜单中选择【添加新项】命令,打开【添加新项】对话框;在【模板】列表框中选择【站点地图】选项,单击【添加】按钮。
(2)编写站点地图文件的代码如下:

(3)添加站点地图中涉及的窗体页。
(4)在母版窗体页中添加SiteMap Path控件。打开要添加SiteMap Path控件的窗体页,这里打开“Admin/Default.aspx”。切换到【设计】视图,从左侧工具箱【导航】选项中拖出【Site Map Path】控件即可。运行该页面即可看到Site Map Path控件导航的效果了。
(5)为SiteMap Path控件自动套用格式。在【设计】视图中右键单击【Site MapPath控件】,在弹出的快捷菜单中选择【自动套用格式】命令,打开的【自动套用格式】对话框。如图3-9所示,在【选择方案】列表框中选择方案为【彩色型】,单击【确定】按钮。
 (https://www.xing528.com)
(https://www.xing528.com)
图3-9
(6)将Site MapPath的分隔符设置为图片。在【设计】视图中单击【Site MapPath控件】右上角的小三角按钮,弹出【Site Map Path任务】窗格。单击【编辑模板】命令,在【显示】下拉列表框中选择【PathSeparator Template】选项,如图3-10所示。

图3-10
在PathSeparator Template模板中拖入Image控件,设置
ImageUrl="~/images/PathSeparator.jpg"属性值,PathSeparator.jpg是分隔符图片。该页面自动生成的源代码如下:

步骤3:母版页中使用TreeView控件实现导航
【示例3-1】利用Tree View控件为新闻发布系统的首页创建目录导航页面。
(1)打开新闻发布系统的首页“default.aspx”文件,将Tree View控件拖入页面。
(2)设置数据源。单击【Tree View控件】右上角的小三角按钮,弹出【Tree View任务】窗格。在【选择数据源】下拉列表框中选择【新建数据源】选项,打开【数据源配置向导】对话框,如图3-11所示。选择【站点地图】选项,并为数据源指定ID为:Site Map DataSource1(默认值)。单击【确定】按钮。

图3-11
(3)设置自动套用格式。在【设计】视图中右键单击【Tree View控件】,在弹出的快捷菜单中选择【自动套用格式】命令;打开【自动套用格式】对话框,如图3-12所示。在【选择方案】列表框中选择方案为【箭头】。单击【确定】按钮。

图3-12
步骤4:母版页中使用Menu控件实现导航
【示例3-2】使用Menu控件制作一个运行效果如图3-13所示的树形菜单页面。

图3-13
(1)在站点中,新建一个名为eg5-4.aspx的页面文件,在该页面中添加一个【Menu控件】,设置该控件的Orientation属性为Horizontal(设置布局方式采用水平方式呈现)。
(2)编辑在菜单中显示的项。单击Menu控件右上角的小三角按钮,弹出【Menu任务】窗格。选择【编辑菜单项】命令,打开【菜单项编辑器】对话框,如图3-14所示。

图3-14
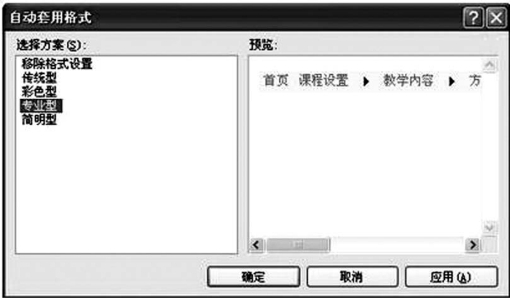
(3)设置自动套用格式。在【设计】视图中右键单击【Menu控件】,在弹出的快捷菜单中选择【自动套用格式】命令;打开【自动套用格式】对话框,如图3-15所示。在【选择方案】列表框中选择方案为【专业型】。单击【确定】按钮。

图3-15

Site MapPath控件用来指示页面在站点的逻辑位置的导航,这种类型的导航可以帮助用户理解站点结构。通过该导航,可以迅速找到相关的位置。Site Map Path控件必须与站点地图文件相结合,如果当前站点中有已经编写好的站点地图文件,只要将Site Map Path控件拖到页面中,该控件将会自动与站点地图文件结合,而不需要编写代码。
使用Tree View控件可以生成用于显示分层数据的用户菜单界面,它与Windows资源管理器中的树非常类似。Tree View控件可以使用站点地图作为数据源,也可以自行编写简单的XML文件作为数据源。
Menu控件提供静态和动态混合的菜单功能。静态部分是直接显示在页面上,动态部分是仅在需要的时候才显示。动态菜单和静态菜单结合,可以提供更多的选项,又不必担心占用页面的空间。

1.理论题
(1)站点地图文件的作用是什么,应该存放在哪个位置?
(2)Tree View控件的数据源可以使用哪两种方式?
2.实训题
在母版页中使用TreeView控件实现导航。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




