任务分析
本任务的网站主题主要表现为阳光、活泼,网站整体基调主要以橙色为主,背景搭配橙色到粉红色的渐变,左上角装饰气球;导航条使用挂牌形式,让人看上去较稳重,添加左侧导航条,导航条上放置图形元素,内文装饰各种图形图案,点缀亮色色彩,使看上去充满调皮、活泼、阳光的气息。
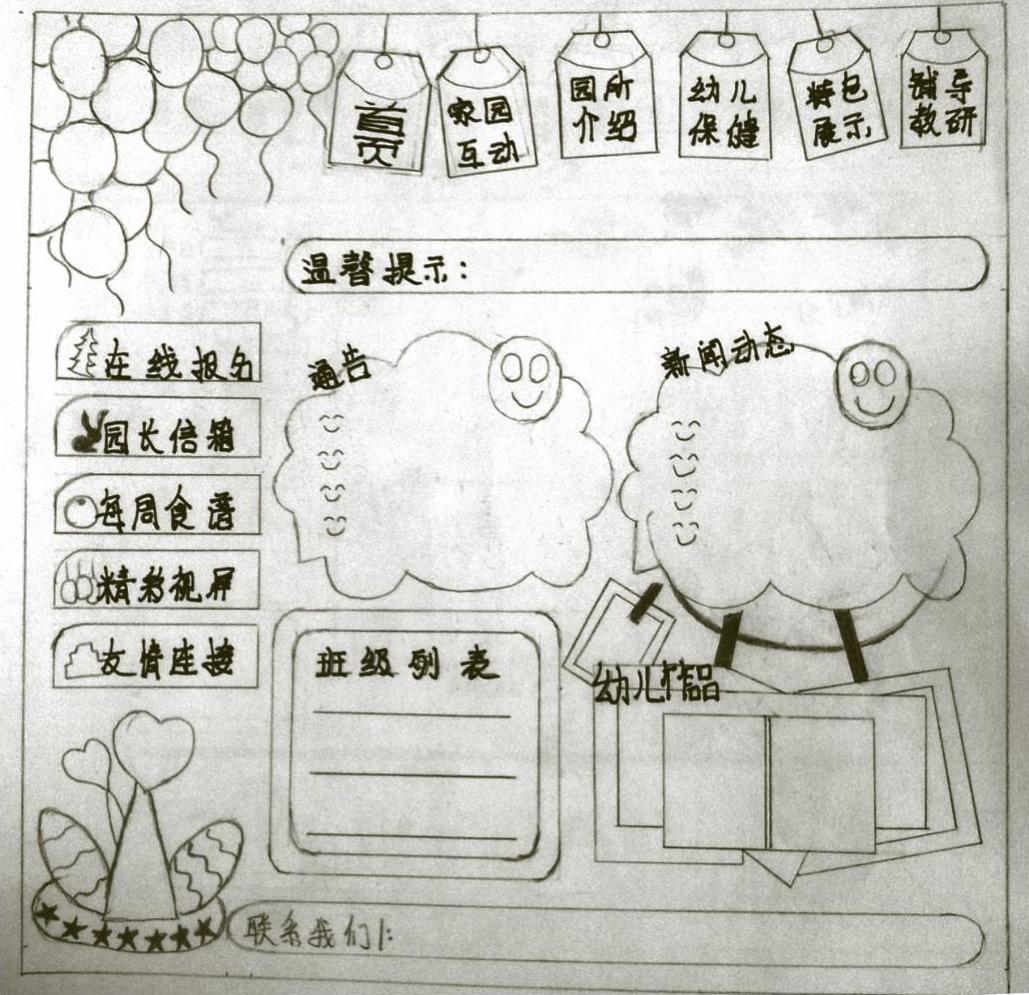
网站界面草图如图9-13所示。

图 9-13
任务实施
1.制作背景
1)绘制一个大的矩形框作为页面被景,填充渐变色。
2)选定背景,执行“排列”→“锁定对象”菜单命令,将背景图形锁定。
2.制作导航条
1)置入幼儿园的Logo图片:执行“文件”→“导入”菜单命令,导入图片并将其放置在左上角。
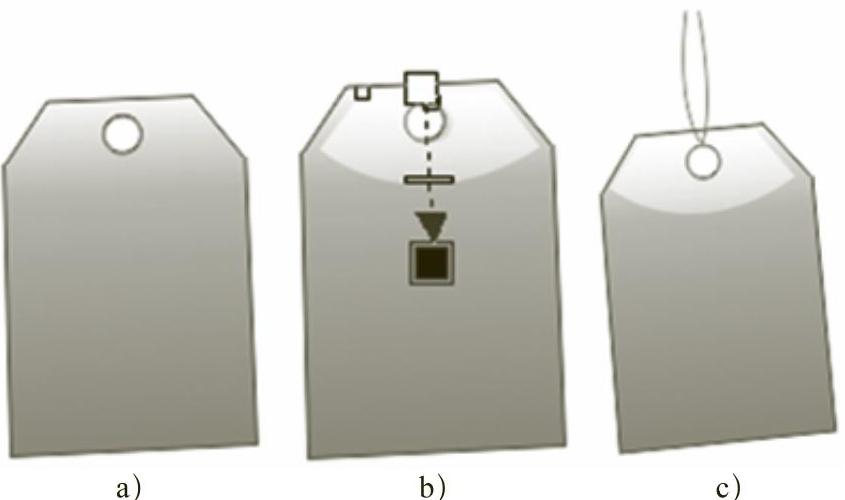
2)使用“折线工具”绘制六边型,填充渐变色为“橘红色→白色”的渐变,在其中绘制小圆圈,如图9-14a所示。
3)在图形上方绘制扇形,填充白色,使用透明工具制作如图9-14b所示的透明效果。
4)在图形顶部绘制挂绳,轮廓色为灰色,如图9-14c所示,并将该图形所有对象群组,放置在合适的位置。

图 9-14
5)制作其他挂牌,颜色分别为“洋红色→白色”“靛蓝色→白色”“深碧蓝色→白色”,“酒绿色→白色”“霓虹紫色→白色”的渐变,分别将挂牌放置在合适的位置。
6)在挂牌上分别录入文字“首页”“家园互动”“圆所介绍”“幼儿保健”“特色展示”“教学教研”,字体为“华文琥珀”。
7)调整挂牌角度,效果如图9-15所示。

图 9-15
3.制作左侧导航
1)使用矩形工具绘制矩形,将左上角的圆角半径改为5mm,填充黄色,取消轮廓线。
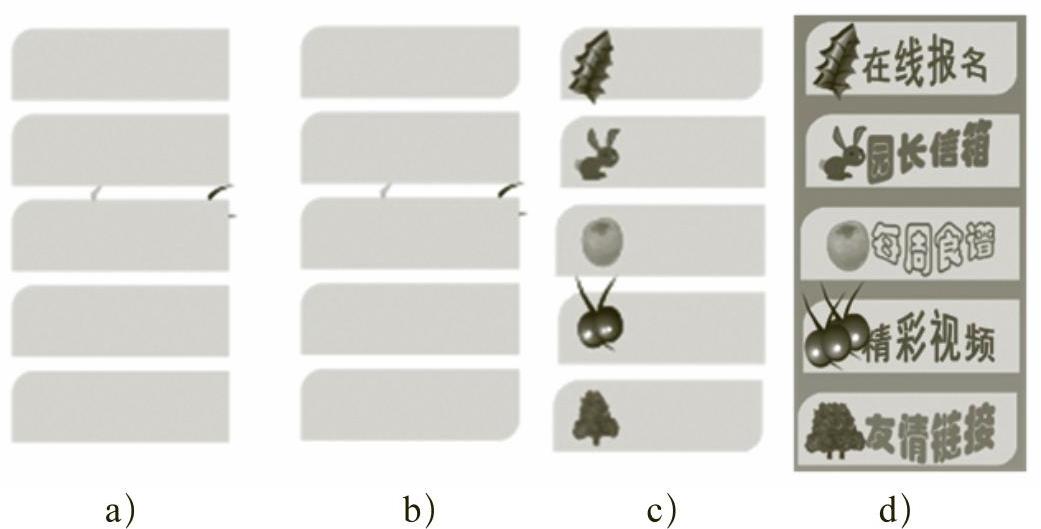
2)执行“窗口”→“泊坞窗”→“变换”→“位置”命令,弹出“变换”窗口,设置Y值为20mm,副本为4,单击“应用”按钮,得到的效果如图9-16a所示。
3)将第1个图形、第5个图形的右下角的圆角半径改为5mm,得到的效果如图9-16b所示。
4)在每个图形的左边放置对应的图形,图形来源于使用“艺术笔工具”,单击“喷涂”按钮,比如第1个图形的艺术笔属性设置为 ,在页面的空白地方绘制得到图形
,在页面的空白地方绘制得到图形 。
。
5)使用选择工具选择绘制的图形,执行“排列”→“拆分艺术笔群组(B)”命令,鼠标单击页面空白地方。
6)使用“选择工具”选择绘制的图形,执行<Ctrl+U>组合键取消群组命令,得到图形 ,将图形移动到合适的位置。
,将图形移动到合适的位置。
7)绘制其他导航条的图形,效果如图9-16c所示。
8)在导航条上分别录入文字:在线报名、园长信箱、每周食谱、精彩视频、友情链接。
9)制作文字效果。比如选定文字“园长信箱”,使用“封套工具”,拖动相应的控点,得到文字效果 。设置好所有对象后移至到合适位置,最终效果如图9-16d所示。
。设置好所有对象后移至到合适位置,最终效果如图9-16d所示。

图 9-16
4.制作正文区
(1)制作“温馨提示”区
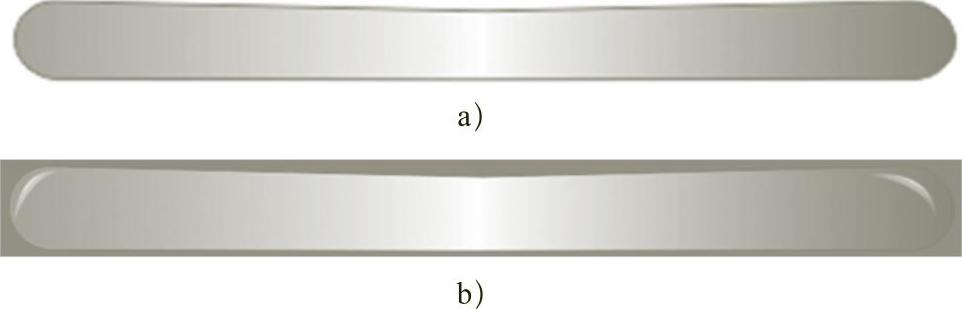
1)绘制长矩形,修改矩形的圆角半径,使矩形变为圆角长条形,将图形转换为曲线,在图形的上方和下方的中心点添加节点,并单击“转换曲线”按钮,拖动节点,得到图形,填充渐变色为“(C0、M40、Y80、K0)→白色→(C0、M40、Y80、K0)”的渐变,轮廓线为橙色。效果如图9-17a所示。
2)制作“发光”部分。使用“贝塞尔曲线”绘制闭合图形,填充白色,取消轮廓线;使用“透明度工具”制作透明效果 ,效果如图9-17b所示。
,效果如图9-17b所示。

图 9-17
3)输入文字“温馨提示”,字体为华文琥珀,填充颜色为绿色,轮廓颜色为白色。其他文字为“尊敬的家长:按教育局相关文件要求,校讯通使用至本学期……”,效果如图9-18所示。

图 9-18
(2)制作“通知公告”区
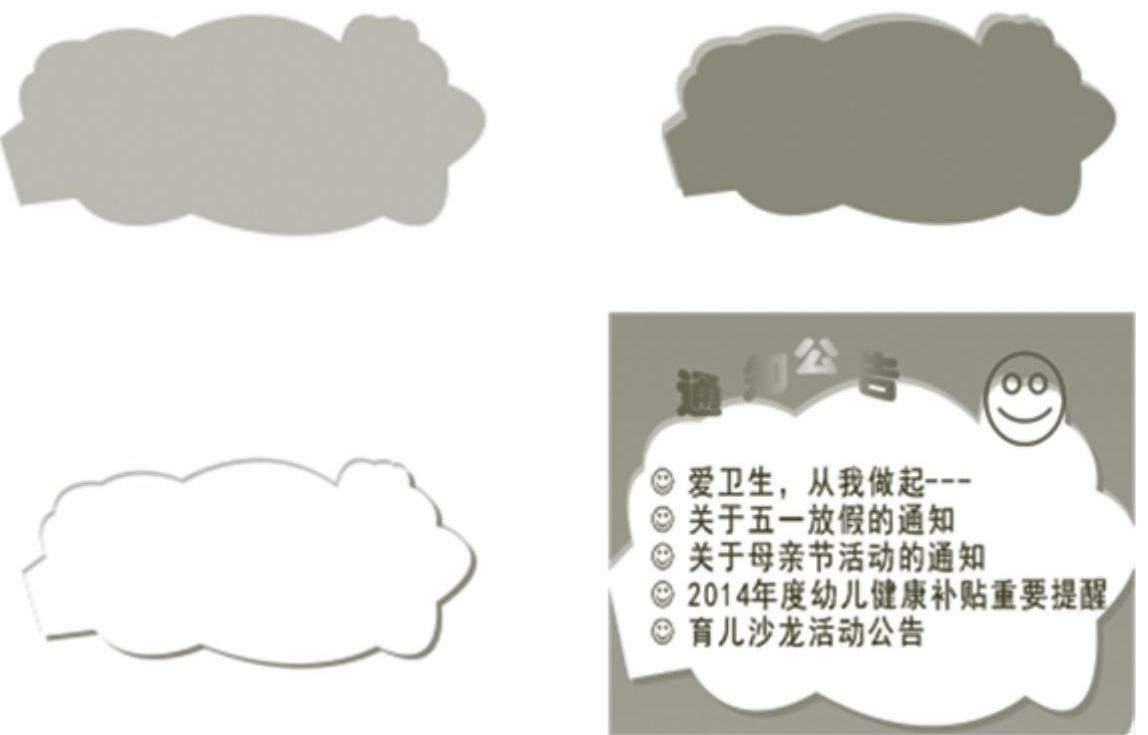
1)使用“贝塞尔工具”绘制图形,填充颜色为(C40、M0、Y0、K0);选择图形,单击<+>键原位复制图形,填充颜色为(C0、M60、Y100、K0),按小键盘的“向下、向右”键,错开两个图形的位置;单击<+>键原位复制图形,填充白色,缩小该图形,调整位置,最终效果如图9-19所示。(https://www.xing528.com)
2)录入文字“通知公告”,填充多彩渐变色;使用“封套工具”更改文字的形状。使用文字工具录入公告内容,效果如图9-19所示。

图 9-19
(3)制作“新闻动态”区
1)将“通知公告”区的图形复制一份到右侧,并在该图形下方绘制线条和三个长条形,如图9-20所示。
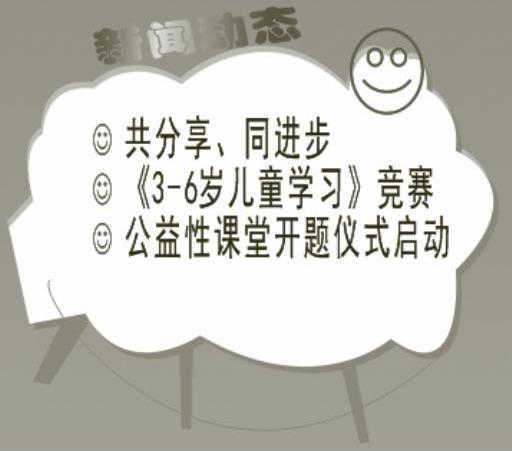
2)录入文字“新闻动态”,填充多彩渐变色;使用“封套工具”更改文字的形状。使用文字工具录入新闻动态内容,效果如图9-21所示。

图 9-20

图 9-21
(4)制作“班级列表”区
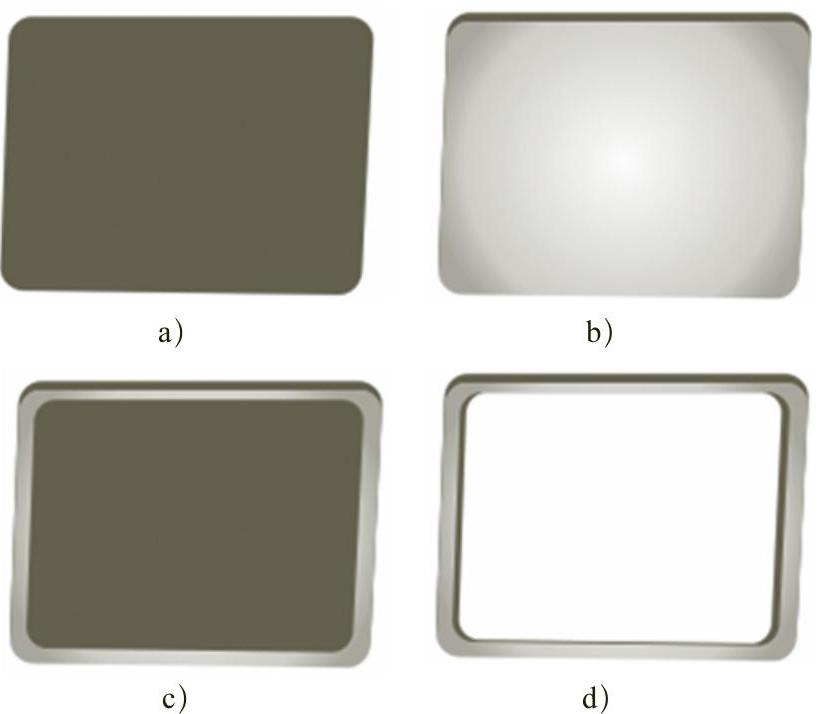
1)绘制如图9-22a所示图形,填充颜色为(C0、M60、Y60、K40)。
2)原位复制该图形,填充双色渐变色“桃黄→白色”的渐变,渐变类型为辐射,将两个图形叠加在一起,调整位置,效果如图9-22b所示。
3)原位复制图形,填充颜色为(C0、M60、Y60、K40),等比缩放图形大小,如图9-22c所示。
4)原位复制图形,填充白色,缩放图形大小,如图9-22d所示。
5)输入文字“班级列表”,字体为华文琥珀,填充黄色,轮廓色为红色。
6)输入文字,绘制线条,最终效果如图9-22所示。

图 9-22
(5)制作“幼儿作品”区
1)绘制如图9-23所示的图形,复制3份该图形,并调整大小及位置。

图 9-23
2)绘制长方形,填充白色,放置在图形前面,如图9-24a所示。
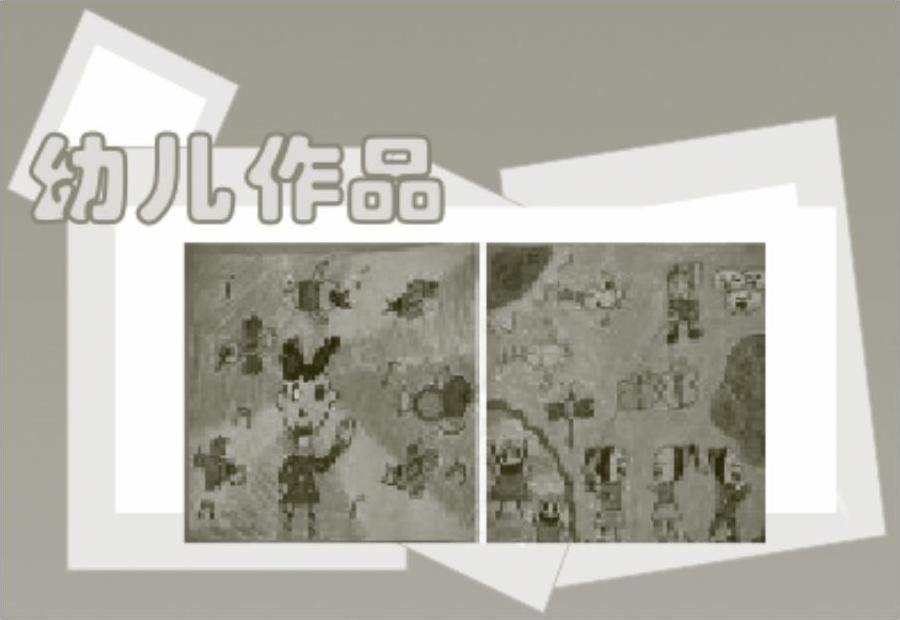
3)置入图片,如图9-24b所示。

图 9-24
4)输入文字“幼儿作品”,放置到合适位置。最终效果如图9-25所示。

图 9-25
2.制作状态栏信息
(1)绘制左下方图形
1)使用“椭圆工具”绘制如图9-26所示的图形,填充渐变色。
2)使用“椭圆工具”绘制图形,打开“旋转”泊坞窗,设置相应参数,做出如图9-26所示效果,并将该图形分布在椭圆上。

图 9-26
3)分别绘制如图9-27所示的图形,并将该图形分布在椭圆上。

图 9-27
(2)制作“联系信息”(见图9-28)

图 9-28
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




