任务分析
食品公司画册封面的设计要从食品的特点出发,来体现视觉、味觉、企业文化及产品特点,诱发消费者的食欲,使之达到购买欲望。
本任务主要通过基本形状工具及交互式调和工具等来制作食品公司的画册,采用藏蓝绿色为主色彩,表达一种简洁、大方的效果。
任务实施
1.制作背景
1)启动CorelDRAW X6,执行菜单栏中的“文件”→“新建”命令,新建一个文档。在属性栏中设置页面大小为285mm×210mm,并设置页面方向为横向。
2)双击工具箱中的“矩形工具”按钮 ,创建一个与页面大小相等的矩形。
,创建一个与页面大小相等的矩形。
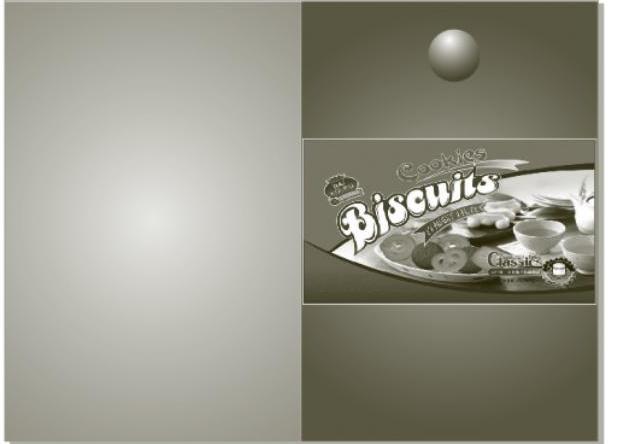
3)执行菜单栏中的“排列”→“变换”命令,在打开的子菜单中选择“缩放和镜像”选项,打开“变换”泊坞窗,单击“水平镜像”按钮,并将中心点设置在右边的中间,如图5-50所示。
4)设置完成后,单击“应用”按钮。此时,图形效果如图5-51所示。

图 5-50

图 5-51
5)将右边的矩形选中。单击工具箱中的“渐变填充对话框”按钮 ,打开“渐变填充”对话框,设置渐变“类型”为“辐射”,“边界”为“10%”,颜色为“藏蓝色(C:90、M:45、Y:42、K:4)到蓝绿色(C:42、M:0、Y:22、K:0)的渐变”。设置完成后,将其轮廓设置为“无”,效果如图5-52所示。
,打开“渐变填充”对话框,设置渐变“类型”为“辐射”,“边界”为“10%”,颜色为“藏蓝色(C:90、M:45、Y:42、K:4)到蓝绿色(C:42、M:0、Y:22、K:0)的渐变”。设置完成后,将其轮廓设置为“无”,效果如图5-52所示。
6)选中另一个矩形,将其填充为“草绿色(C:55、M:7、Y:56、K:0)到10%黑的辐射渐变”,将其轮廓设置为“无”,效果如图5-53所示。

图 5-52

图 5-53
2.添加正面内容
1)单击工具箱中的“矩形工具”按钮 ,在页面中绘制一个矩形,将其填充设置为“无”,轮廓设置为“白色”,并放置到合适的位置。
,在页面中绘制一个矩形,将其填充设置为“无”,轮廓设置为“白色”,并放置到合适的位置。
2)执行菜单栏中的“文件”→“导入”命令,打开“导入”对话框,选择配套资源包中的“ch5/食品公司插图”图像,单击“导入”按钮。在页面中单击鼠标左键,图片将显示在页面中,如图5-54所示。

图 5-54
3)调整图片的大小后,将其移动到合适的位置,图形效果如图5-55所示。
4)单击工具箱中的“椭圆形工具”按钮 ,在页面中绘制一个正圆,设置渐变“类型”为“辐射”,“水平”为“-10%”,“垂直”为“31%”,“边界”为“10%”,颜色为“从深蓝色(C:60、M:80、Y:0、K:20)到白色的渐变”。设置完成后,将其轮廓设置为“无”,并放置到合适的位置,效果如图5-56所示。
,在页面中绘制一个正圆,设置渐变“类型”为“辐射”,“水平”为“-10%”,“垂直”为“31%”,“边界”为“10%”,颜色为“从深蓝色(C:60、M:80、Y:0、K:20)到白色的渐变”。设置完成后,将其轮廓设置为“无”,并放置到合适的位置,效果如图5-56所示。

图 5-55

图 5-56
5)单击工具箱中的“星形工具”按钮 ,在页面中绘制一个正五角星,设置填充为“青色(C:100、M:0、Y:0、K:0)”,轮廓为“无”,将其放置到合适的位置,效果如图5-57所示。
,在页面中绘制一个正五角星,设置填充为“青色(C:100、M:0、Y:0、K:0)”,轮廓为“无”,将其放置到合适的位置,效果如图5-57所示。
6)将刚绘制的五角星复制一份,将其缩小并水平向右移动到合适的位置,然后设置填充为“冰蓝色(C:40、M:0、Y:0、K:0)”,效果如图5-58所示。

图 5-57

图 5-58
7)单击工具箱中的“基本形状”按钮 ,在属性栏中单击“完美形状”按钮,选择相应的图形,在页面中绘制一个完美形状图形,如图5-59所示。
,在属性栏中单击“完美形状”按钮,选择相应的图形,在页面中绘制一个完美形状图形,如图5-59所示。
8)将完美形状图形进行垂直镜像,然后将其缩小并移动到合适的位置,效果如图5-60所示。

图 5-59

图 5-60
技巧提示
①从中心绘制基本形状:单击要使用的绘图工具。按住<Shift>键,并将光标定位到要绘制形状中心的位置,沿对角线拖动鼠标绘制形状,先松开鼠标键以完成绘制形状,然后松开<Shift>键。
②从中心绘制边长相等的形状:单击要使用的绘图工具。按住<Shift+Ctrl>组合键,光标定到要绘制形状中心的位置,沿对角线拖动鼠标绘制形状,松开鼠标键以完成绘制形状,然后松开<Shift+Ctrl>组合键。
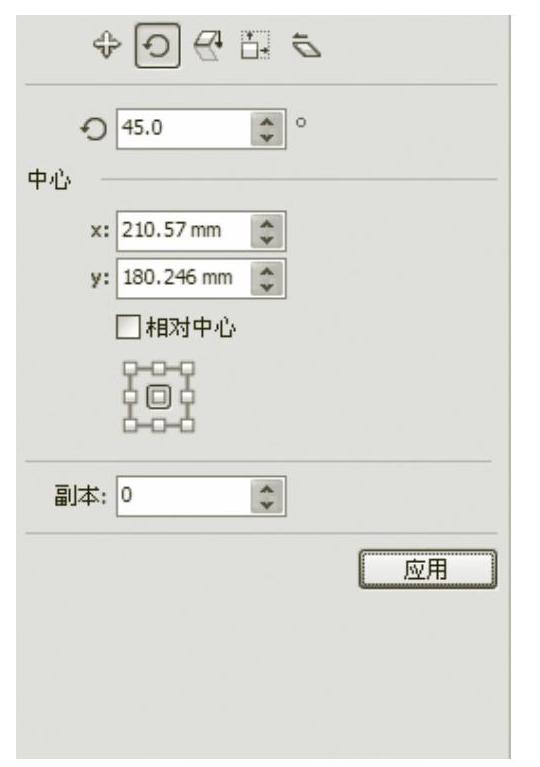
9)选中绘制的形状图形,打开“变换”泊坞窗,单击“旋转”按钮,设置旋转角度为45°,如图5-61所示。
10)设置完成后,单击“应用”按钮。此时,完美形状图形的旋转效果如图5-62所示。

图 5-61

图 5-62
11)将形状图形和正圆选中。单击属性栏中的“移除前面对象”按钮,对图形进行修剪,图形修剪后的效果如图5-63所示。
12)将正圆选中。单击工具箱中的“交互式阴影工具”按钮 ,给正圆添加阴影,在属性栏中设置“阴影的不透明”为“50”,“阴影羽化”为“15”,“阴影颜色”为“黑色”,效果如图5-64所示。
,给正圆添加阴影,在属性栏中设置“阴影的不透明”为“50”,“阴影羽化”为“15”,“阴影颜色”为“黑色”,效果如图5-64所示。

图 5-63

图 5-64
13)单击工具箱中的“文本工具”按钮 ,在页面中输入文字,设置文字字体为“隶书”,文字大小为“38pt”,文字颜色为“黑色”,轮廓颜色也为“黑色”,放置到合适的位置,效果如图5-65所示。
,在页面中输入文字,设置文字字体为“隶书”,文字大小为“38pt”,文字颜色为“黑色”,轮廓颜色也为“黑色”,放置到合适的位置,效果如图5-65所示。
14)将刚添加的文字复制一份,然后向左、向下移动放置到合适的位置,并将其填充为“黄绿色(C:14、M:1、Y:43、K:0)”,轮廓为“无”,效果如图5-66所示。

图 5-65

图 5-66
15)单击工具箱中的“文本工具”按钮 ,在页面中输入文字,设置文字字体为“隶书”,文字大小为“38pt”,文字颜色为“黄绿色(C:14、M:1、Y:43、K:0)”,并将其放置到合适的位置,效果如图5-67所示。
,在页面中输入文字,设置文字字体为“隶书”,文字大小为“38pt”,文字颜色为“黄绿色(C:14、M:1、Y:43、K:0)”,并将其放置到合适的位置,效果如图5-67所示。
16)单击工具箱中的“交互式阴影工具”按钮 ,给刚添加的文字添加阴影,在属性栏中设置“阴影的不透明”为“60”,“阴影羽化”为“5”,“阴影颜色”为“黑色”,效果如图5-68所示。
,给刚添加的文字添加阴影,在属性栏中设置“阴影的不透明”为“60”,“阴影羽化”为“5”,“阴影颜色”为“黑色”,效果如图5-68所示。

图 5-67

图 5-68
3.添加侧面内容
1)单击工具箱中的“椭圆形工具”按钮 ,在页面中绘制一个椭圆,填充设置为“无”,轮廓为“月光绿(C:20、M:0、Y:60、K:0)”,并将其放置到合适的位置,效果如图5-69所示。
,在页面中绘制一个椭圆,填充设置为“无”,轮廓为“月光绿(C:20、M:0、Y:60、K:0)”,并将其放置到合适的位置,效果如图5-69所示。
2)选中刚绘制的椭圆,打开“缩放与镜像”泊坞窗,设置“水平”为“50%”,“垂直”为“50%”,“副本”设置为“1”,单击“应用”按钮,此时图形效果如图5-70所示。

图 5-69

图 5-70
3)将刚绘制的两个椭圆选中。单击工具箱中的“交互式调和工具”按钮 ,将鼠标指针移至椭圆中,按住鼠标并拖动,将椭圆进行混合,效果如图5-71所示。
,将鼠标指针移至椭圆中,按住鼠标并拖动,将椭圆进行混合,效果如图5-71所示。
4)单击工具箱中的“交互式透明工具”按钮 ,将鼠标指针移至页面左上角,按住鼠标并向右下拖动,效果如图5-72所示。
,将鼠标指针移至页面左上角,按住鼠标并向右下拖动,效果如图5-72所示。

图 5-71(https://www.xing528.com)

图 5-72
5)单击工具箱中的“矩形工具”按钮 ,在页面中绘制一个矩形,将其放置到合适的位置,效果如图5-73所示。
,在页面中绘制一个矩形,将其放置到合适的位置,效果如图5-73所示。
6)在属性栏中设置矩形的左上角和右上角的圆滑度为4,设置完成后,矩形的圆角效果如图5-74所示。
7)将圆角矩形填充为蓝色(C:67、M:0、Y:33、K:0),将其轮廓设置为无,效果如图5-75所示。
8)将图形中的部分图形复制一份,然后移动到合适的位置并将其缩小,效果如图5-76所示。

图 5-73

图 5-74

图 5-75

图 5-76
9)单击工具箱中的“矩形工具” ,在页面中绘制一个正方形,并将其旋转45°,然后放置到合适的位置,如图5-77所示。
,在页面中绘制一个正方形,并将其旋转45°,然后放置到合适的位置,如图5-77所示。
10)将旋转后的正方形复制多份,分别移动到合适位置,效果如图5-78所示。

图 5-77

图 5-78
11)将旋转后的正方形全部选中,打开“变换”泊坞窗,在其上方单击“缩放与镜像”按钮 ,然后单击“水平镜像”按钮
,然后单击“水平镜像”按钮 ,将中心点设置在右边的中间,在“副本”中输入“1”,单击“应用”按钮。然后将其水平向右移动到合适的位置,效果如图5-79所示。
,将中心点设置在右边的中间,在“副本”中输入“1”,单击“应用”按钮。然后将其水平向右移动到合适的位置,效果如图5-79所示。
12)将旋转后的正方形全部选中,单击属性栏中的“移除前面对象”按钮 ,对图形进行修剪,修剪后的图形效果如图5-80所示。
,对图形进行修剪,修剪后的图形效果如图5-80所示。

图 5-79

图 5-80
13)单击工具箱中的“文本工具”按钮 ,在页面中输入文字,设置文字字体为“隶书”,文字大小为“35pt”,文字颜色为“黄绿色(C:14、M:1、Y:43、K:0)”。
,在页面中输入文字,设置文字字体为“隶书”,文字大小为“35pt”,文字颜色为“黄绿色(C:14、M:1、Y:43、K:0)”。
14)再次单击工具箱中的“文本工具”按钮 ,在页面中输入文字,设置文字字体为“隶书”,文字大小为“15pt”,字体颜色为“浅绿色(C:60、M:0、Y:40、K:20)”。最终效果如图5-81所示。
,在页面中输入文字,设置文字字体为“隶书”,文字大小为“15pt”,字体颜色为“浅绿色(C:60、M:0、Y:40、K:20)”。最终效果如图5-81所示。

图5-81 最终效果
必备知识
1.使用调和效果
交互式调和工具是CorelDRAW X6使用最广泛的工具之一。制作出的调和效果可以在绘图对象间产生形状、颜色的平滑变化。
绘制两个需要制作调和效果的图形,如图5-82所示。选择“调和”工具 ,将鼠标的光标放在左边的图形上,按住鼠标左键并拖曳光标到右边的图形上,松开鼠标左键,两个图形的调和效果如图5-83所示。
,将鼠标的光标放在左边的图形上,按住鼠标左键并拖曳光标到右边的图形上,松开鼠标左键,两个图形的调和效果如图5-83所示。

图 5-82

图 5-83
“调和步长”选项 :可以设置调和的步数。
:可以设置调和的步数。
“调和方向”选项 :可以设置调和的旋转角度。
:可以设置调和的旋转角度。
“环绕调和”按钮 :调和的图形除了自身旋转外,将同时以起点图形和终点图形的中间位置为旋转中心做旋转分布。
:调和的图形除了自身旋转外,将同时以起点图形和终点图形的中间位置为旋转中心做旋转分布。
“直接调和”按钮 、“顺时针调和”按钮
、“顺时针调和”按钮 、“逆时针调和”按钮
、“逆时针调和”按钮 :设定调和对象之间颜色过渡的方向。
:设定调和对象之间颜色过渡的方向。
“对象和颜色”加速按钮 :调整对象和颜色的加速属性。
:调整对象和颜色的加速属性。
“调整加速大小”按钮 :可以控制调和的加速属性。
:可以控制调和的加速属性。
“起始和结束属性”按钮 :可以显示或重新设定调和的起始及终止对象。
:可以显示或重新设定调和的起始及终止对象。
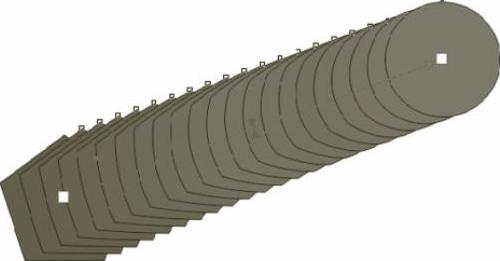
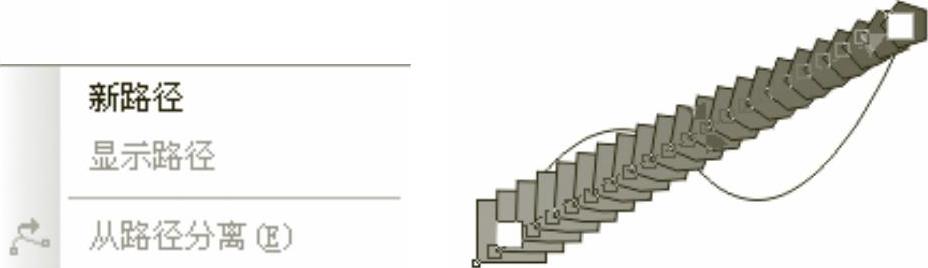
“路径属性”按钮 :使调和对象沿绘制好的路径分布。单击此按钮弹出如图5-84所示的菜单,选择“新路径”选项。在新绘制的路径上单击鼠标左键,沿路径进行调和,效果如图5-85所示。
:使调和对象沿绘制好的路径分布。单击此按钮弹出如图5-84所示的菜单,选择“新路径”选项。在新绘制的路径上单击鼠标左键,沿路径进行调和,效果如图5-85所示。

图 5-84

图 5-85
“更多调和选项”按钮 :可以进行更多的调和设置。单击此按钮,弹出如图5-86所示的菜单,“映射节点”按钮可指定起始对象的某一点与终止对象的某一节点对应,以产生特殊的调和效果。“拆分”按钮可将过渡对象分割成独立的对象,并可与其他对象再次进行调和。勾选“沿全路径调和”复选框,可以使调和对象自动充满整个路径。勾选“旋转全部对象”复选框,可以使调和对象的方向与路径一致。
:可以进行更多的调和设置。单击此按钮,弹出如图5-86所示的菜单,“映射节点”按钮可指定起始对象的某一点与终止对象的某一节点对应,以产生特殊的调和效果。“拆分”按钮可将过渡对象分割成独立的对象,并可与其他对象再次进行调和。勾选“沿全路径调和”复选框,可以使调和对象自动充满整个路径。勾选“旋转全部对象”复选框,可以使调和对象的方向与路径一致。
2.制作阴影效果
阴影效果是经常使用的一种特效,使用“阴影”工具 可以快速制作图形阴影效果,还可以设置阴影的透明度、角度、位置、颜色和羽化程度。下面介绍如何制作阴影效果。
可以快速制作图形阴影效果,还可以设置阴影的透明度、角度、位置、颜色和羽化程度。下面介绍如何制作阴影效果。
打开一个图形,使用“选择”工具选择图形。再选择“阴影”工具,将鼠标光标放在图形上,按住鼠标左键并向阴影投射的方向拖曳光标,到需要的位置后松开鼠标左键,阴影效果如图5-87所示。
拖曳阴影控制线上的图标 ,可以调节阴影的透光程度。拖曳时越靠近图标
,可以调节阴影的透光程度。拖曳时越靠近图标 ,透光度越小,阴影越淡,如图5-88所示。各选项的含义如下。
,透光度越小,阴影越淡,如图5-88所示。各选项的含义如下。

图 5-86

图 5-87

图 5-88
①“预设列表”选项 :选择需要的预设阴影效果。单击预设框后面的
:选择需要的预设阴影效果。单击预设框后面的 或
或 按钮,可以添加或删除预设中的阴影效果。
按钮,可以添加或删除预设中的阴影效果。
②“阴影偏移” 、阴影角度
、阴影角度 可以设置阴影的偏移位置和角度。
可以设置阴影的偏移位置和角度。
③“阴影的不透明”选项 :可以设置阴影的透明度。
:可以设置阴影的透明度。
④“阴影的羽化”选项 :可以设置阴影的羽化程度。
:可以设置阴影的羽化程度。
⑤“羽化方向”按钮 :可以设置阴影的羽化方向。
:可以设置阴影的羽化方向。
⑥“羽化边缘”按钮 :可以设置阴影的羽化边缘模式。
:可以设置阴影的羽化边缘模式。
⑦“阴影颜色”选项 :可以改变阴影的颜色。
:可以改变阴影的颜色。
任务拓展
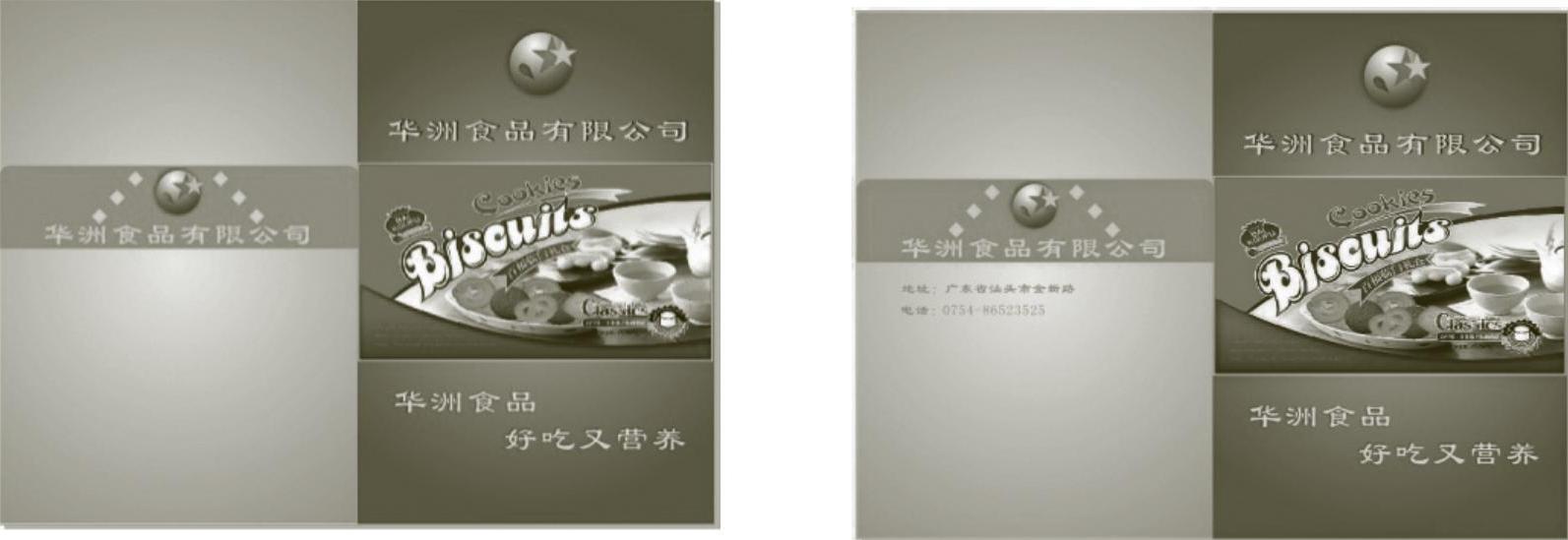
知识要点:主要使用矩形工具、“导入”命令、形状工具、交互式工具、文字工具、“字符”面板,来完成如图5-89~5-92所示的画册内页。

图5-89 内页1

图5-90 内页2

图5-91 内页3

图5-92 内页4
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




