本游戏项目窗体界面的设计过程如下。
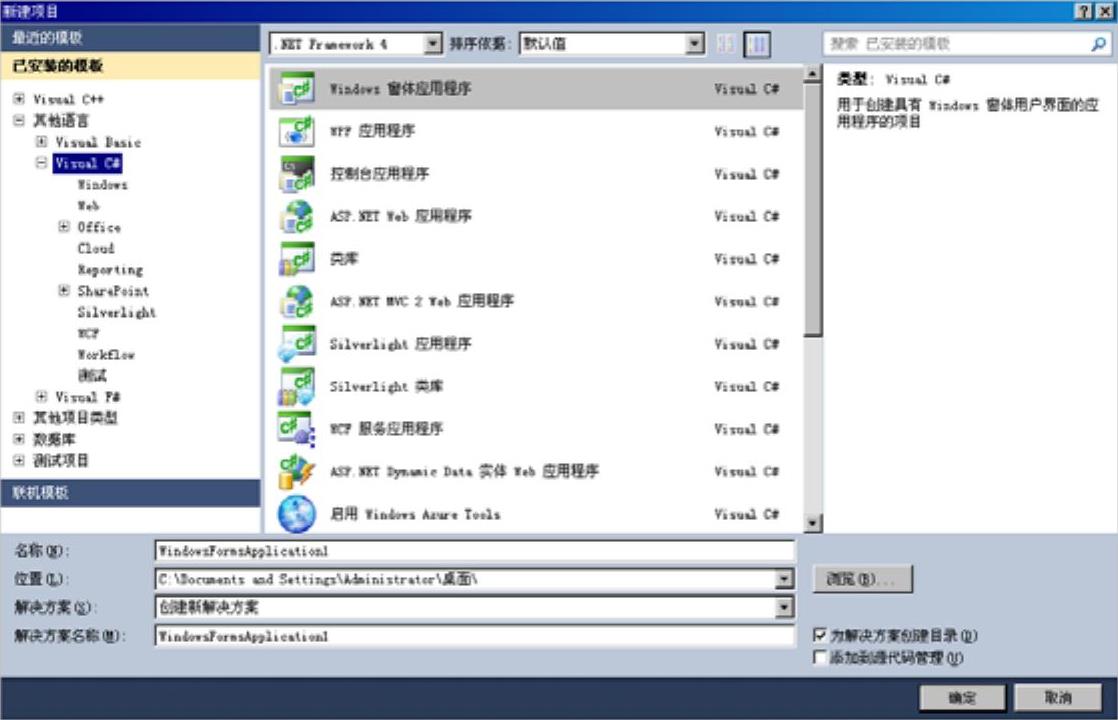
1)打开Visual Studio 2010,新建一个Windows应用程序,如图20-5所示。

图20-5 新建Windows应用程序
2)从“工具箱中依次拖入到窗体右侧四个Button控件和1个TrackBar控件,各控件从上到下的具体设置如下。
 第一个Button控件:设置name属性为“buttonReplay”,Text属性为“重新开始”,设置其Click事件为“buttonReplay_Click”。
第一个Button控件:设置name属性为“buttonReplay”,Text属性为“重新开始”,设置其Click事件为“buttonReplay_Click”。
 第二个Button控件:设置name属性为“buttonSave”,Text属性为“保存”,设置其Click事件为“buttonSave_Click”。
第二个Button控件:设置name属性为“buttonSave”,Text属性为“保存”,设置其Click事件为“buttonSave_Click”。
 第三个Button控件:设置name属性为“buttonLoad”,Text属性为“载入”,设置其Click事件为“buttonLoad_Click”。
第三个Button控件:设置name属性为“buttonLoad”,Text属性为“载入”,设置其Click事件为“buttonLoad_Click”。
 设置TrackBar控件控件:设置name属性为“trackBarReviewSpeed”,Maximum属性为“15”,Mininum属性为“1”,设置其Scroll事件为“trackBar1_Scroll”。
设置TrackBar控件控件:设置name属性为“trackBarReviewSpeed”,Maximum属性为“15”,Mininum属性为“1”,设置其Scroll事件为“trackBar1_Scroll”。
 第四个Button控件:设置name属性为“buttonReview”,Text属性为“Re&view”,设置其Click事件为“buttonReview_Click”。
第四个Button控件:设置name属性为“buttonReview”,Text属性为“Re&view”,设置其Click事件为“buttonReview_Click”。
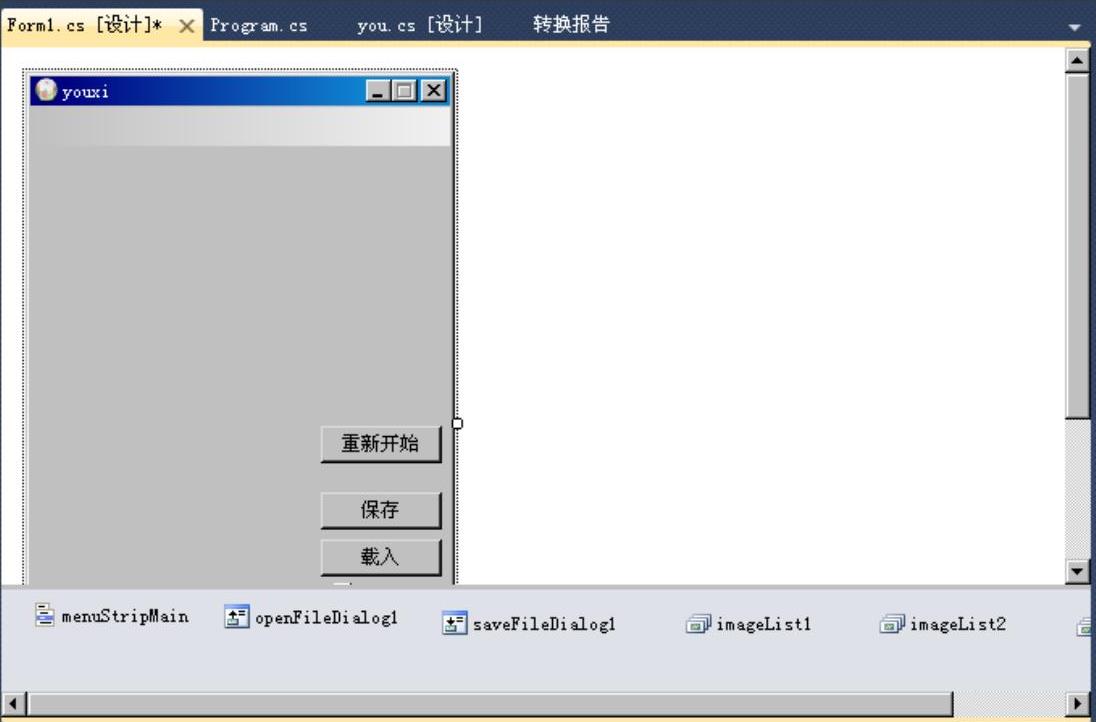
设置完毕后的窗体界面效果如图20-6所示。

图20-6 窗体界面效果
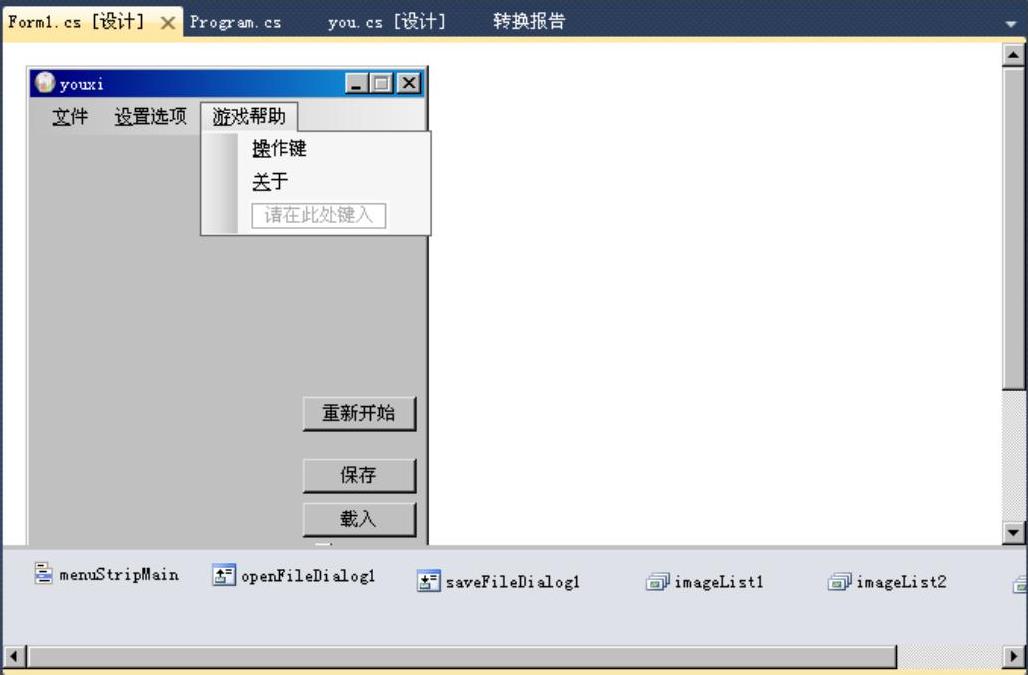
3)从“工具箱”中拖入MenuStrip控件到窗体顶部,并分别为设置“文件”、“设置”和帮助四个选项,如图20-7所示。

图20-7 窗体界面效果
4)设置上述各菜单选项,首先设置“文件”菜单选项,在其下面设置如下六个子菜单选项。从上到下各子菜单选项的具体信息如下。(https://www.xing528.com)
 第一个子菜单:设置name属性为“replayToolStripMenuItem”,Text属性为“重新&开始”,设置其Click事件为“replayToolStripMenuItem_Click”。
第一个子菜单:设置name属性为“replayToolStripMenuItem”,Text属性为“重新&开始”,设置其Click事件为“replayToolStripMenuItem_Click”。
 第二个子菜单:设置name属性为“replayExtendedToolStripMenuItem”,Text属性为“Replay(Extended)”,设置其Click事件为“replayExtendedToolStripMenuItem_Click”。
第二个子菜单:设置name属性为“replayExtendedToolStripMenuItem”,Text属性为“Replay(Extended)”,设置其Click事件为“replayExtendedToolStripMenuItem_Click”。
 第三个子菜单:设置name属性为“saveToolStripMenuItem”,Text属性为“&Save”,设置其Click事件为“saveToolStripMenuItem_Click”。
第三个子菜单:设置name属性为“saveToolStripMenuItem”,Text属性为“&Save”,设置其Click事件为“saveToolStripMenuItem_Click”。
 第四个子菜单:设置name属性为“loadToolStripMenuItem”,Text属性为“&Load”,设置其Click事件为“loadToolStripMenuItem_Click”。
第四个子菜单:设置name属性为“loadToolStripMenuItem”,Text属性为“&Load”,设置其Click事件为“loadToolStripMenuItem_Click”。
 第五个子菜单:设置name属性为“reviewToolStripMenuItem”,Text属性为“Re&view”,设置其Click事件为“reviewToolStripMenuItem_Click”。
第五个子菜单:设置name属性为“reviewToolStripMenuItem”,Text属性为“Re&view”,设置其Click事件为“reviewToolStripMenuItem_Click”。
 第六个子菜单:设置name属性为“exiToolStripMenuItem”,Text属性为“E&xit”,设置其Click事件为“exiToolStripMenuItem_Click”。
第六个子菜单:设置name属性为“exiToolStripMenuItem”,Text属性为“E&xit”,设置其Click事件为“exiToolStripMenuItem_Click”。
5)设置“设置”菜单选项,在其下面设置1个名为“styleToolStripMenuItem”的子菜单,然后在子菜单下再次设置三个孙菜单,从上到下各孙菜单选项的具体信息如下。
 第一个孙菜单:设置name属性为“style1ToolStripMenuItem”,Text属性为“style1”,设置其Click事件为“style1ToolStripMenuItem_Click”。
第一个孙菜单:设置name属性为“style1ToolStripMenuItem”,Text属性为“style1”,设置其Click事件为“style1ToolStripMenuItem_Click”。
 第二个孙菜单:设置name属性为“style2ToolStripMenuItem”,Text属性为“style2”,设置其Click事件为“style1ToolStripMenuItem_Click”。
第二个孙菜单:设置name属性为“style2ToolStripMenuItem”,Text属性为“style2”,设置其Click事件为“style1ToolStripMenuItem_Click”。
 第三个孙菜单:设置name属性为“style3ToolStripMenuItem”,Text属性为“style3”,设置其Click事件为“style3ToolStripMenuItem_Click”。
第三个孙菜单:设置name属性为“style3ToolStripMenuItem”,Text属性为“style3”,设置其Click事件为“style3ToolStripMenuItem_Click”。
6)从“工具箱”插入组件OpenFileDialog和SaveFileDialog,分别设置name属性为“openFileDialog1”和“saveFileDialog1”。
7)从“工具箱”中拖入ProgressBar控件到窗体底部,设置name属性为“progress BarReview”。
8)从“工具箱”中分别拖入三个ImageList控件,用于设置游戏窗体界面的外观显示样式。各控件的具体设置信息如下。
 第一个ImageList控件,设置name属性为“imageList1”。
第一个ImageList控件,设置name属性为“imageList1”。
 第二个ImageList控件,设置name属性为“imageList2”。
第二个ImageList控件,设置name属性为“imageList2”。
 第三个ImageList控件,设置name属性为“imageList3”。
第三个ImageList控件,设置name属性为“imageList3”。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




