在图形绘制处理中,经常使用专业的画板工具来实现图形和图像的处理。在本节的内容中,将简要介绍一个简单画板工具的实现过程,来说明本章前面介绍的各GDI+知识的综合使用流程。
实例93:在窗体内建立一个简单的画板工具
本实例保存在“光盘:\daima\19”文件夹内,项目名为“huaban”。项目实例的功能是创建一个窗体项目,在窗体内建立一个简单的画板工具。具体实现步骤如下。
1)在Visual Studio 2010中创建一个Windows应用程序,如图19-19所示。

图19-19 新建项目
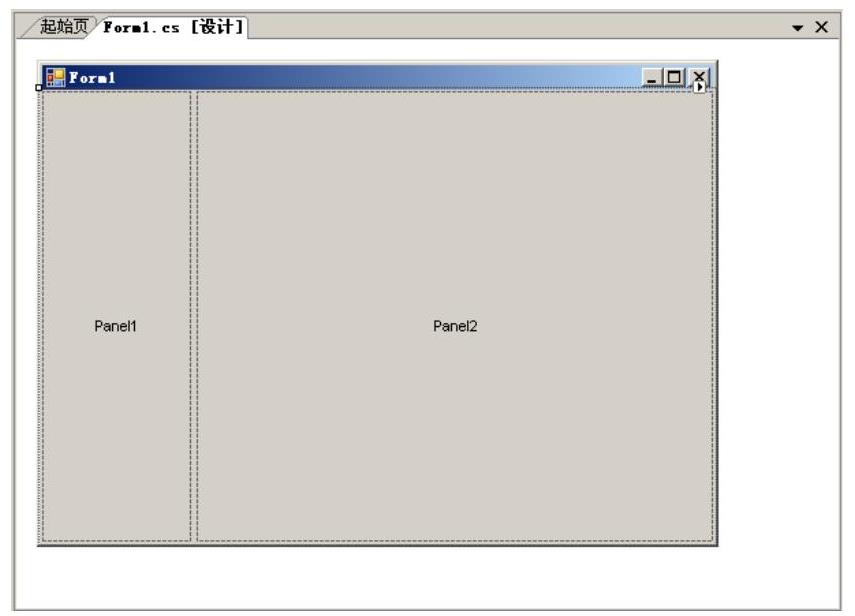
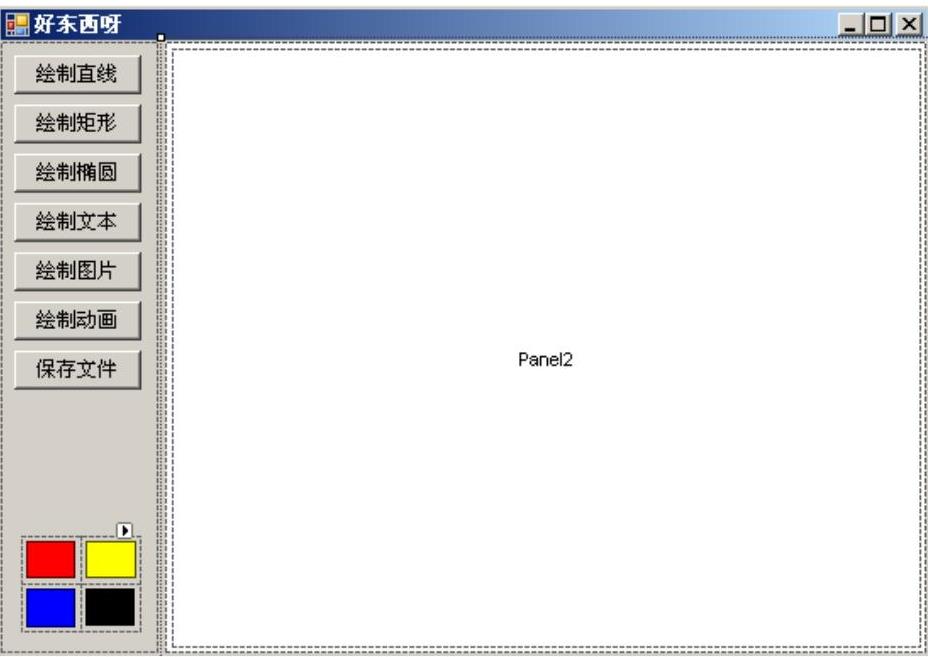
2)从“工具箱”中拖入一个SplitContainer控件,设置将窗体Form1划分为左右两部分,如图19-20所示。
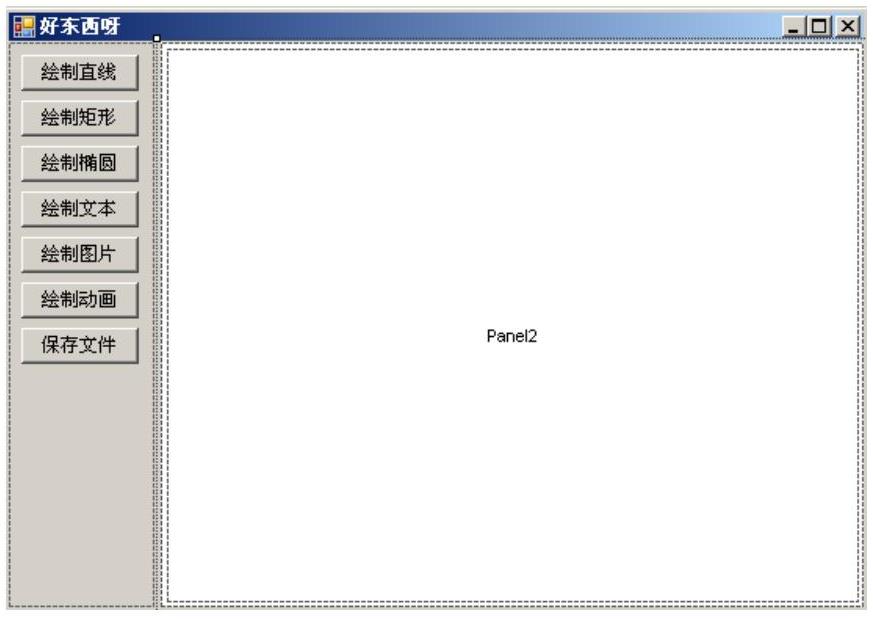
3)在窗体左侧分别插入七个Button按钮,如图19-21所示。各按钮从上到下的属性设置如下,
 第一个:设置name属性值为“Button1”,Text属性值为“绘制直线”,Click事件值为“button1_Click”。
第一个:设置name属性值为“Button1”,Text属性值为“绘制直线”,Click事件值为“button1_Click”。
 第二个:设置name属性值为“Button6”,Text属性值为“绘制矩形”,Click事件值为“button6_Click”。
第二个:设置name属性值为“Button6”,Text属性值为“绘制矩形”,Click事件值为“button6_Click”。
 第三个:设置name属性值为“Button7”,Text属性值为“绘制椭圆”,Click事件值为“button7_Click”。
第三个:设置name属性值为“Button7”,Text属性值为“绘制椭圆”,Click事件值为“button7_Click”。
 第四个:设置name属性值为“Button8”,Text属性值为“绘制文本”,Click事件值为“button8_Click”。
第四个:设置name属性值为“Button8”,Text属性值为“绘制文本”,Click事件值为“button8_Click”。
 第五个:设置name属性值为“Button9”,Text属性值为“绘制图片”,Click事件值为“button9_Click”。
第五个:设置name属性值为“Button9”,Text属性值为“绘制图片”,Click事件值为“button9_Click”。
 第六个:设置name属性值为“Button10”,Text属性值为“绘制动画”,Click事件值为“button10_Click”。
第六个:设置name属性值为“Button10”,Text属性值为“绘制动画”,Click事件值为“button10_Click”。
 第七个:设置name属性值为“Button11”,Text属性值为“保存文件”,Click事件值为“button11_Click”。
第七个:设置name属性值为“Button11”,Text属性值为“保存文件”,Click事件值为“button11_Click”。

图19-20 窗体划分

图19-21 插入按钮
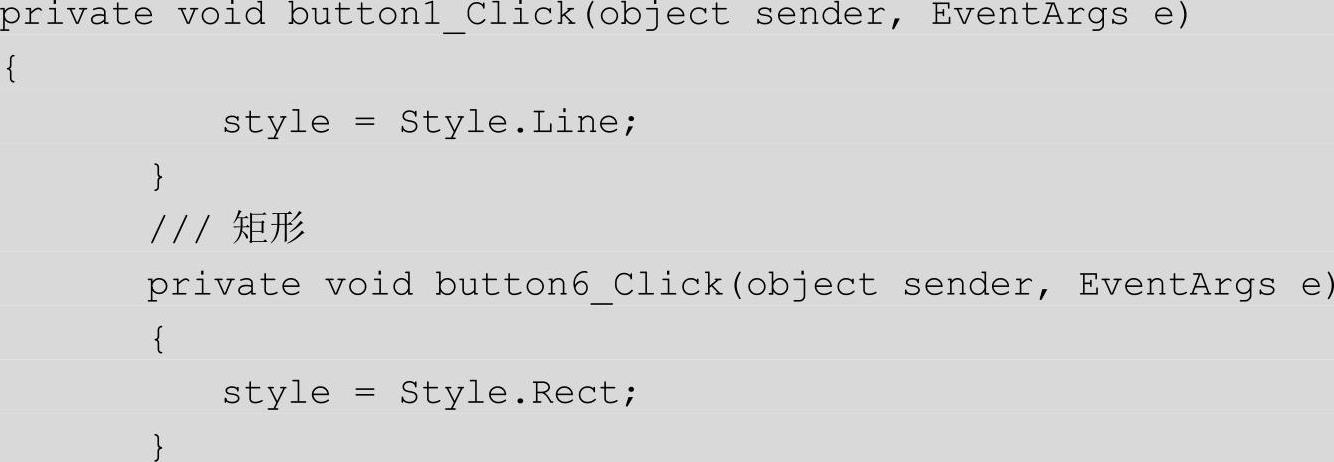
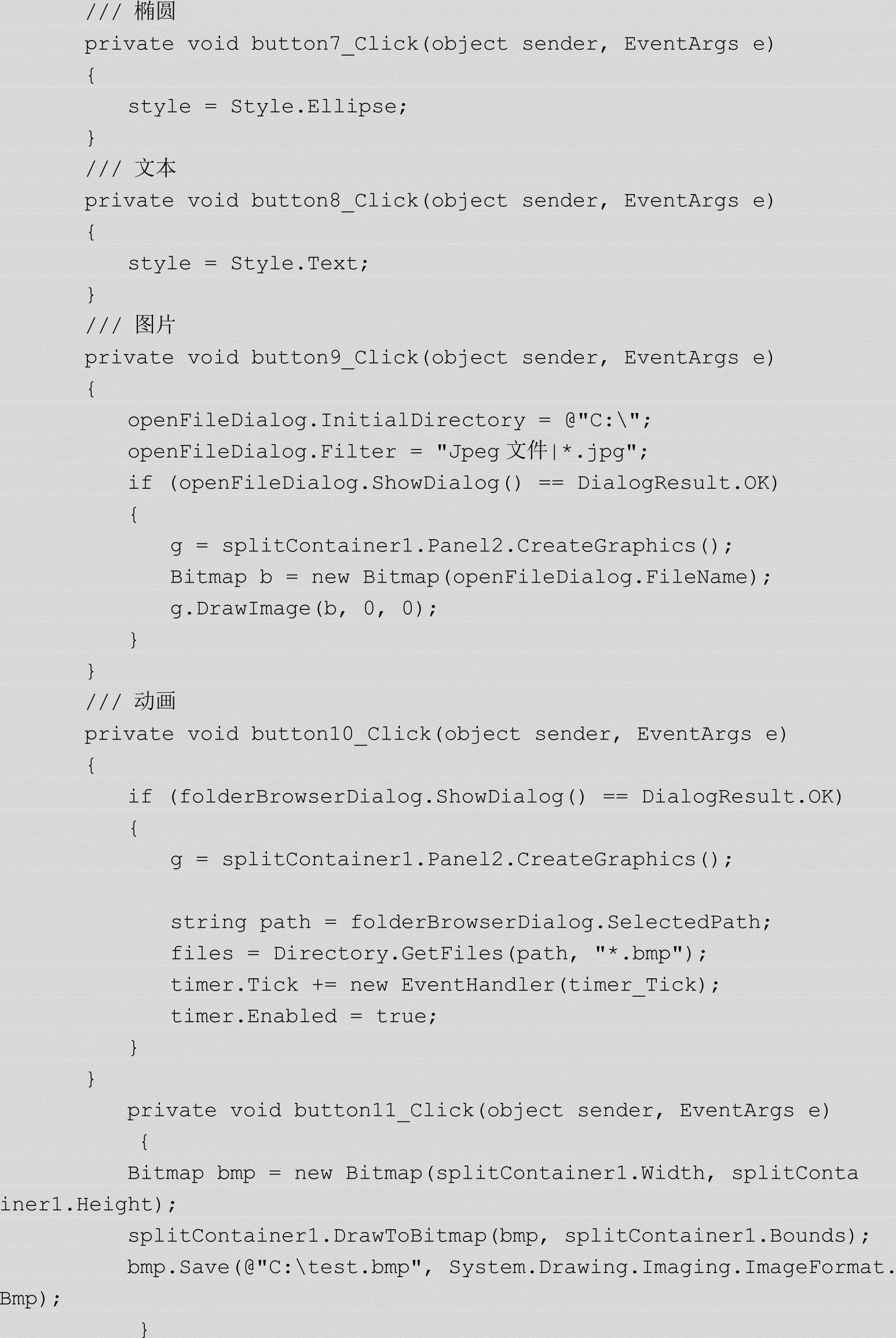
上述各按钮的事件处理程序代码分别如下:(https://www.xing528.com)


4)从“工具箱”中插入一个TableLayoutPanel控件到左侧窗体底部,并分别在其中添加四个Button按钮,如图19-22所示。各按钮属性的具体设置说明如下。

图19-22 插入颜色按钮
 第一个:设置name属性值为“Button4”,BackColor属性值为“Red”,Click事件值为“button4_Click”。
第一个:设置name属性值为“Button4”,BackColor属性值为“Red”,Click事件值为“button4_Click”。
 第二个:设置name属性值为“Button3”,BackColor属性值为“Yellow”,Click事件值为“button3_Click”。
第二个:设置name属性值为“Button3”,BackColor属性值为“Yellow”,Click事件值为“button3_Click”。
 第三个:设置name属性值为“Button5”,BackColor属性值为“Blue”,Click事件值为“button5_Click”。
第三个:设置name属性值为“Button5”,BackColor属性值为“Blue”,Click事件值为“button5_Click”。
 第四个:设置name属性值为“Button2”,BackColor属性值为“Black”,Click事件值为“button2_Click”。
第四个:设置name属性值为“Button2”,BackColor属性值为“Black”,Click事件值为“button2_Click”。
上述各按钮的事件处理程序代码分别如下:

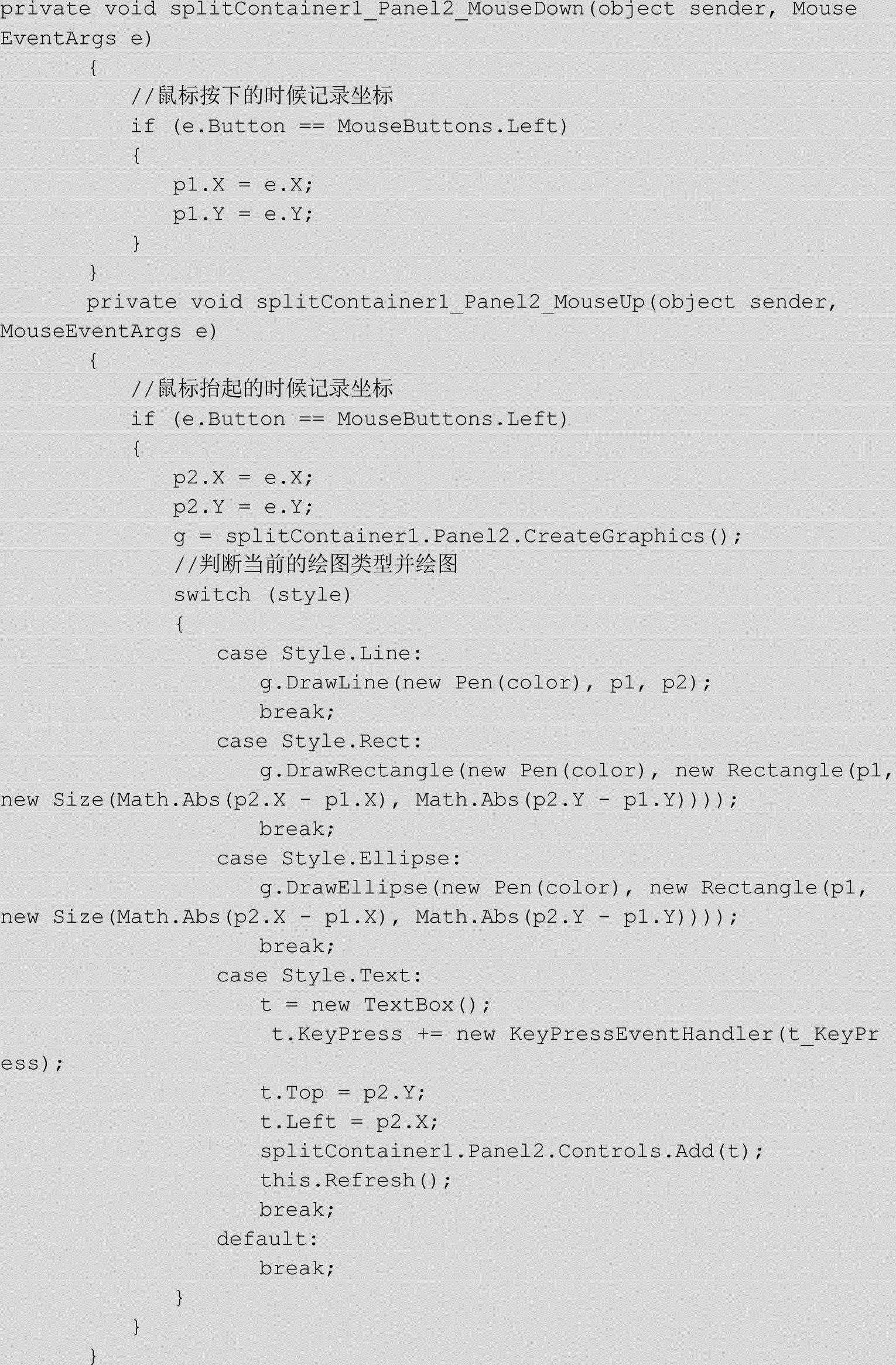
5)选中设置SplitContainer控件右侧的Panel2控件,分别设置其MouseDown和MouseUp事件的处理程序。事件的具体处理代码如下:

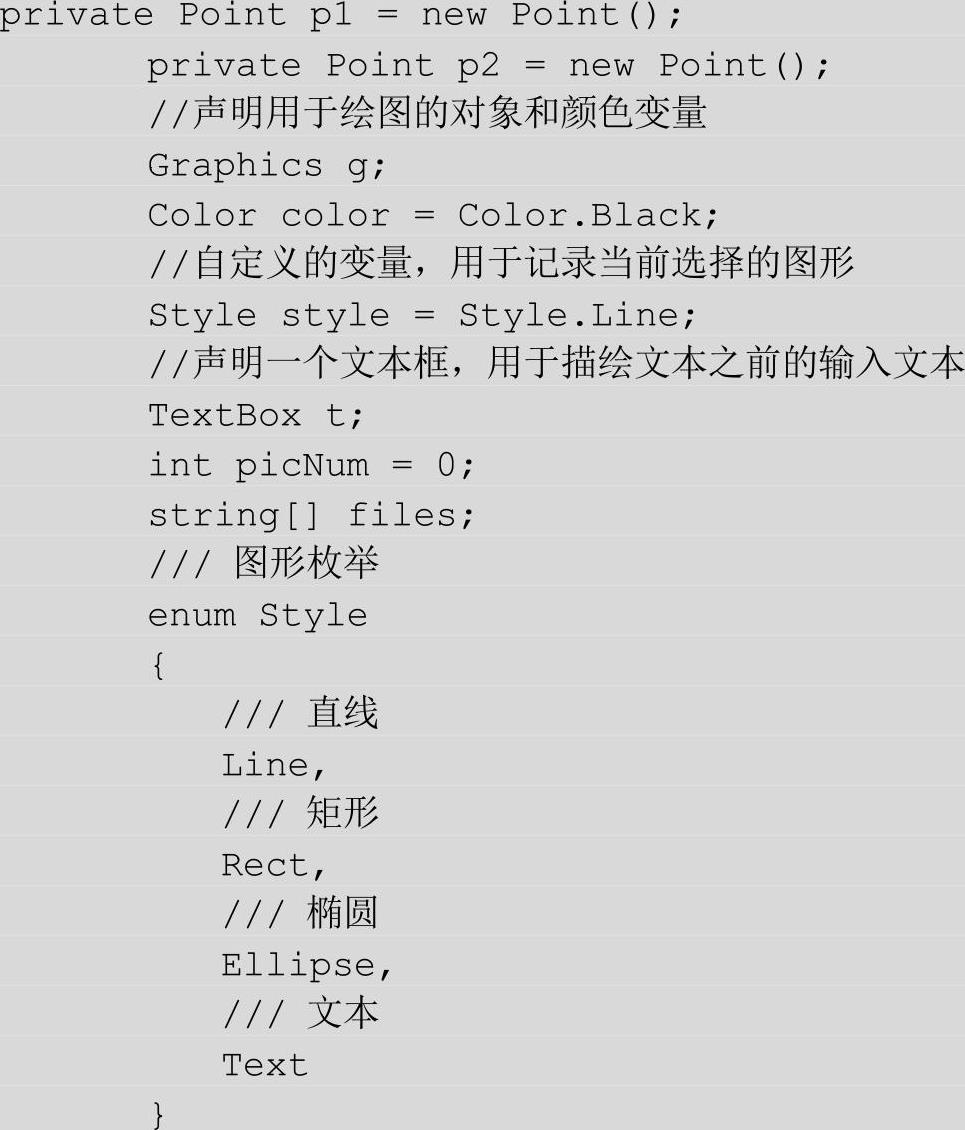
6)编写图形绘制处理时的坐标变量,并分别设置不同图形的使用变量值,代码如下:

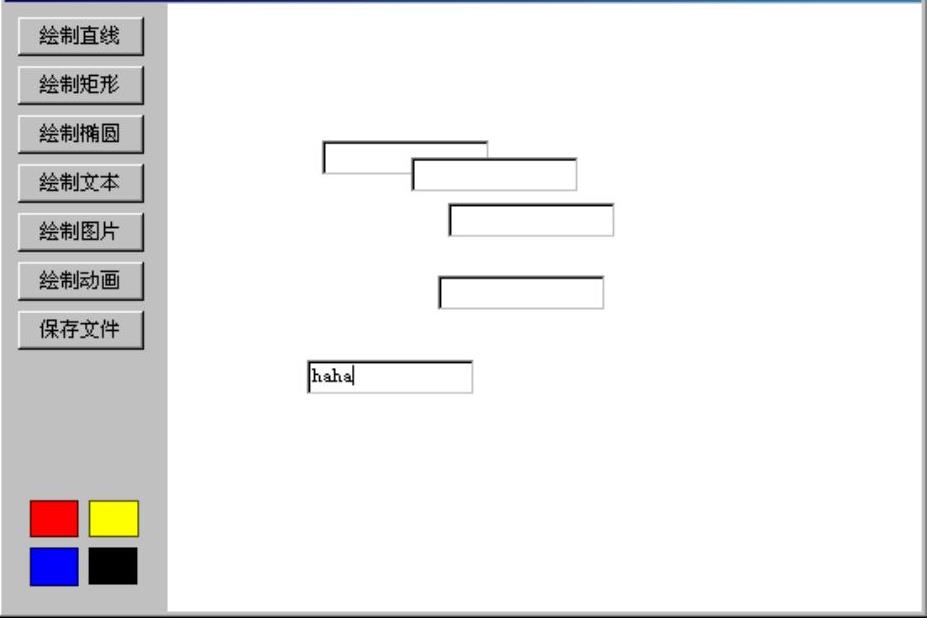
7)经过上述操作步骤处理后,一个简单的GDI+图形绘制面板工具制作完毕。程序运行后,可以在窗体内简单的绘制指定颜色的指定图形。如图19-23所示。

图19-23 面板绘制
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




