在Graphics对象中,可以使用DrawImage方法绘制从任何Image类派生来的图像,另外也可以使用PictureBox控件来显示常见格式的图像。使用PictureBox控件的属性可以控制图像的显示格式,其属性是由PictureBoxSizeMode枚举定义的。PictureBoxSizeMode各个枚举值的具体说明如下。
 Normal:将图像置于PictureBox的左上角。
Normal:将图像置于PictureBox的左上角。
 StretchImage:将图像拉伸,并调整为控件的大小。
StretchImage:将图像拉伸,并调整为控件的大小。
 AutoSize:将控件大小设置为图像的大小。
AutoSize:将控件大小设置为图像的大小。
 CenterImage:使图像居于工作区中心。
CenterImage:使图像居于工作区中心。
 Zoom:图像将按其原来大小比例增加或减小。
Zoom:图像将按其原来大小比例增加或减小。
实例91:使用PictureBox控件
下面通过一个具体的实例来说明PictureBox控件的具体使用过程。本实例保存在“光盘:\daima\19”文件夹内,项目名为tupian。功能是创建一个窗体项目,在窗体内实现图片的打开、保存和不同视图效果的功能。具体实现步骤如下。
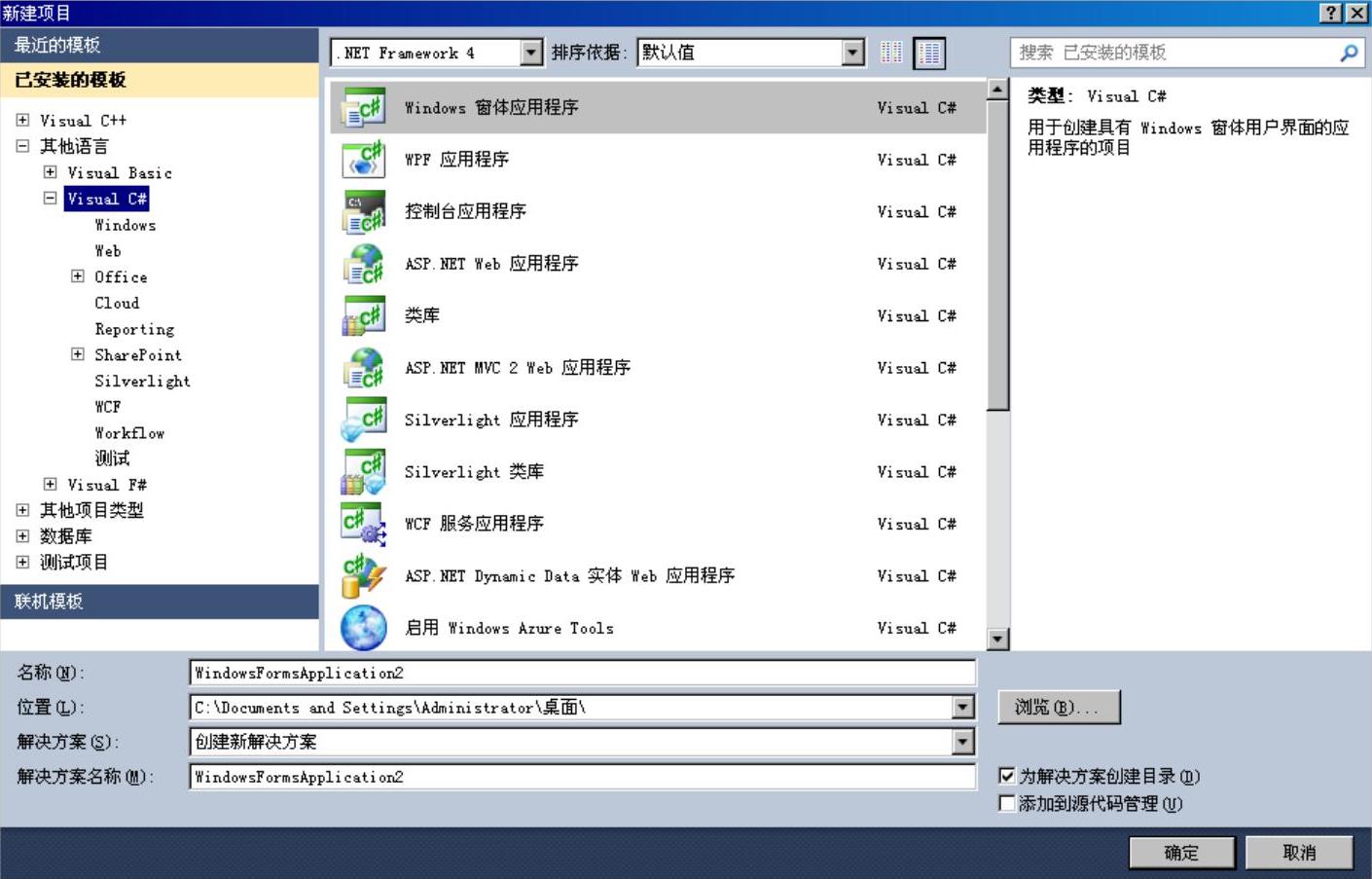
1)在Visual Studio 2010中创建一个Windows应用程序,如图19-8所示。

图19-8 新建项目
2)从“工具箱”中拖入一个PictureBox控件,设置name属性为“pictureBox1”,设置Dock属性为“Fill”,设置SizeMode属性为“Normal”。
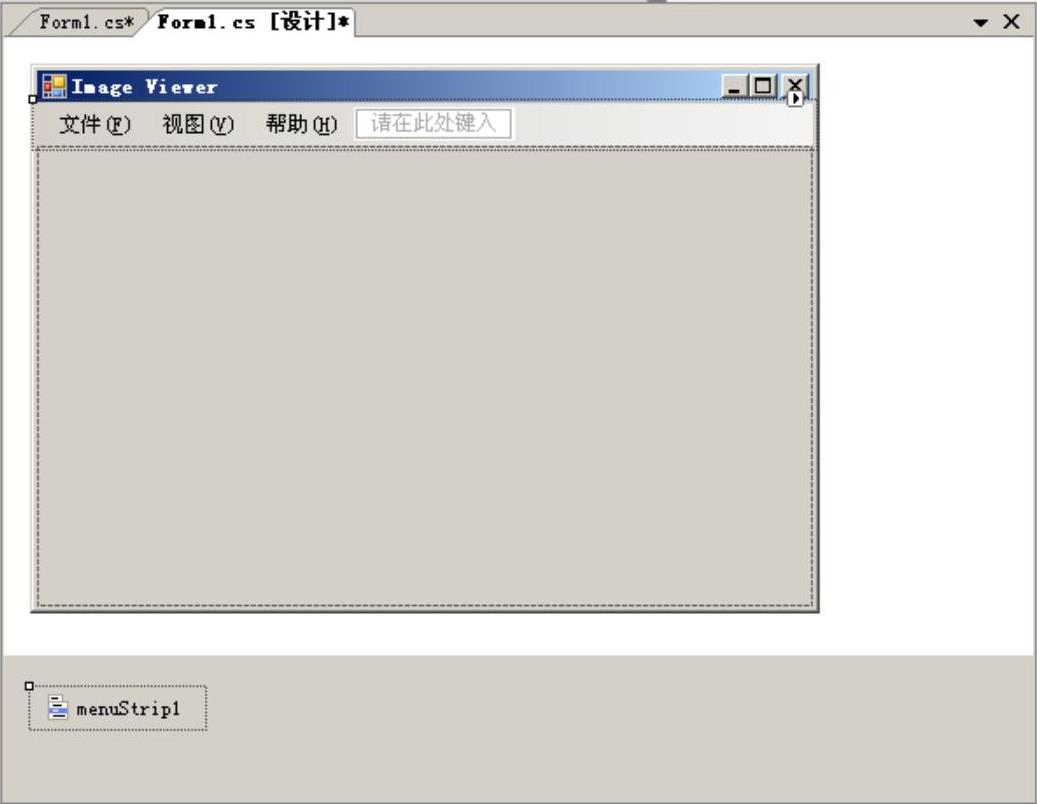
3)从“工具箱”中拖入一个menuStrip控件,并分别设置三个工具栏菜单,如图19-9所示。

图19-9 设置窗体控件
4)将自动生成的窗体文件Form1.cs编写处理代码。文件Form1.cs的具体实现流程如下。
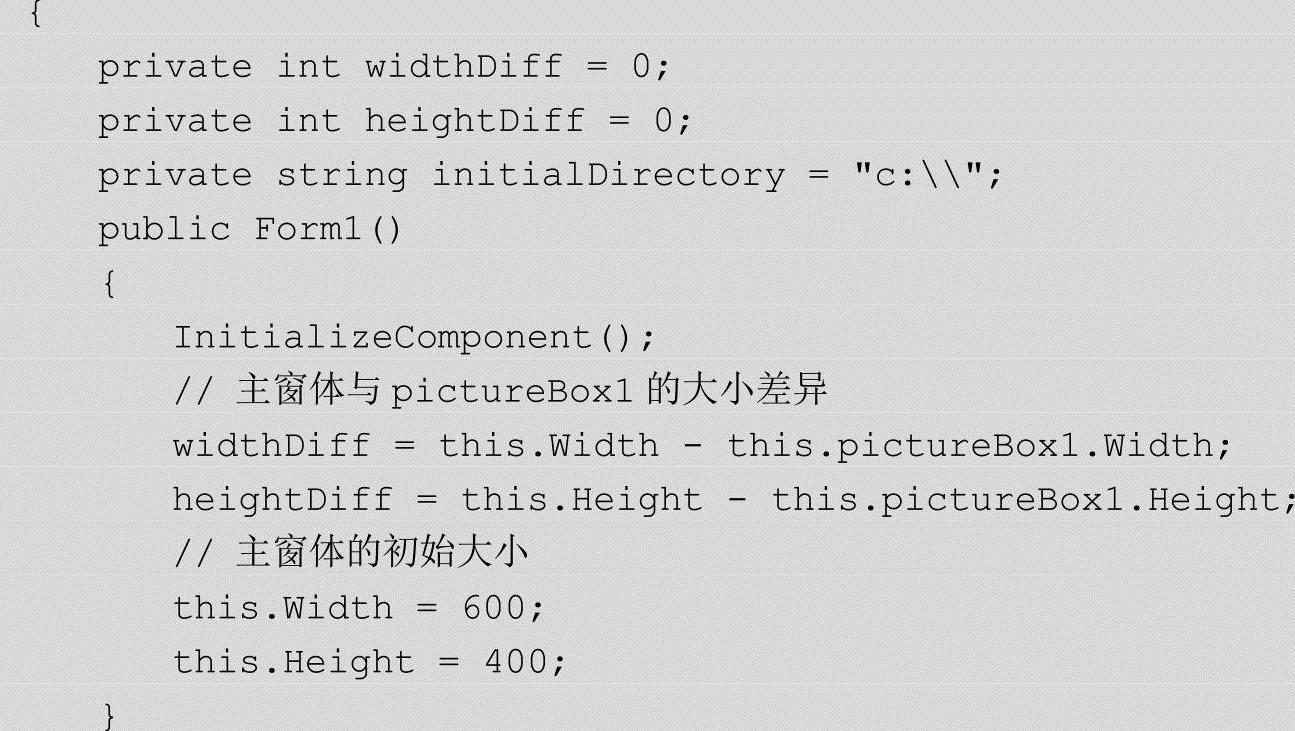
 引用命名空间,设置窗体的初始固定变量。具体代码如下:
引用命名空间,设置窗体的初始固定变量。具体代码如下:

 (https://www.xing528.com)
(https://www.xing528.com)
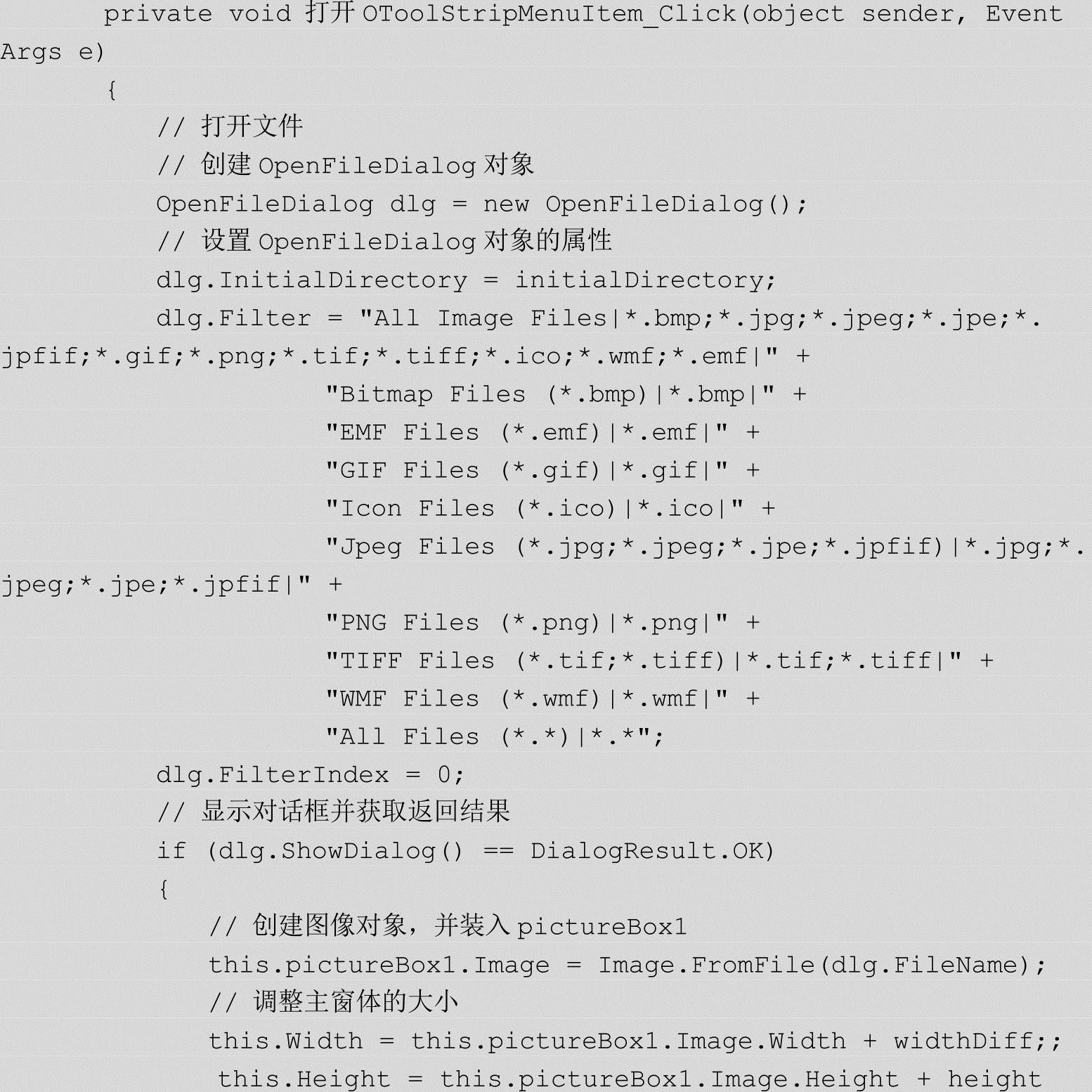
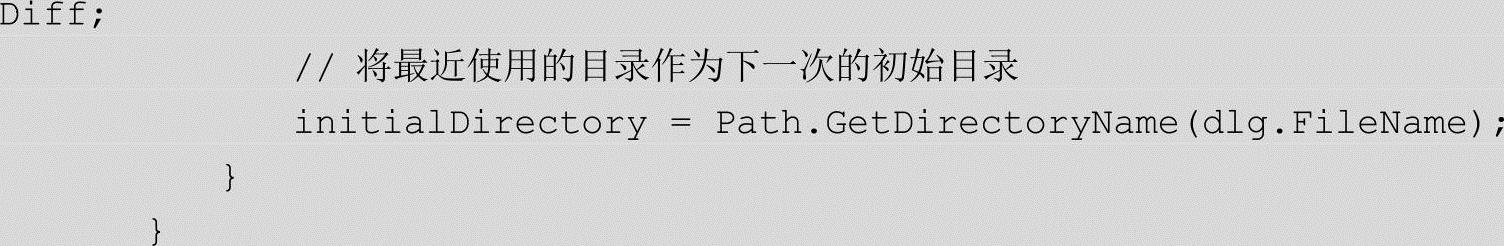
 定义菜单中“文件”︱“打开”选项的事件处理程序代码,通过方法Filter()定义能够打开的图像类型,具体代码如下。
定义菜单中“文件”︱“打开”选项的事件处理程序代码,通过方法Filter()定义能够打开的图像类型,具体代码如下。


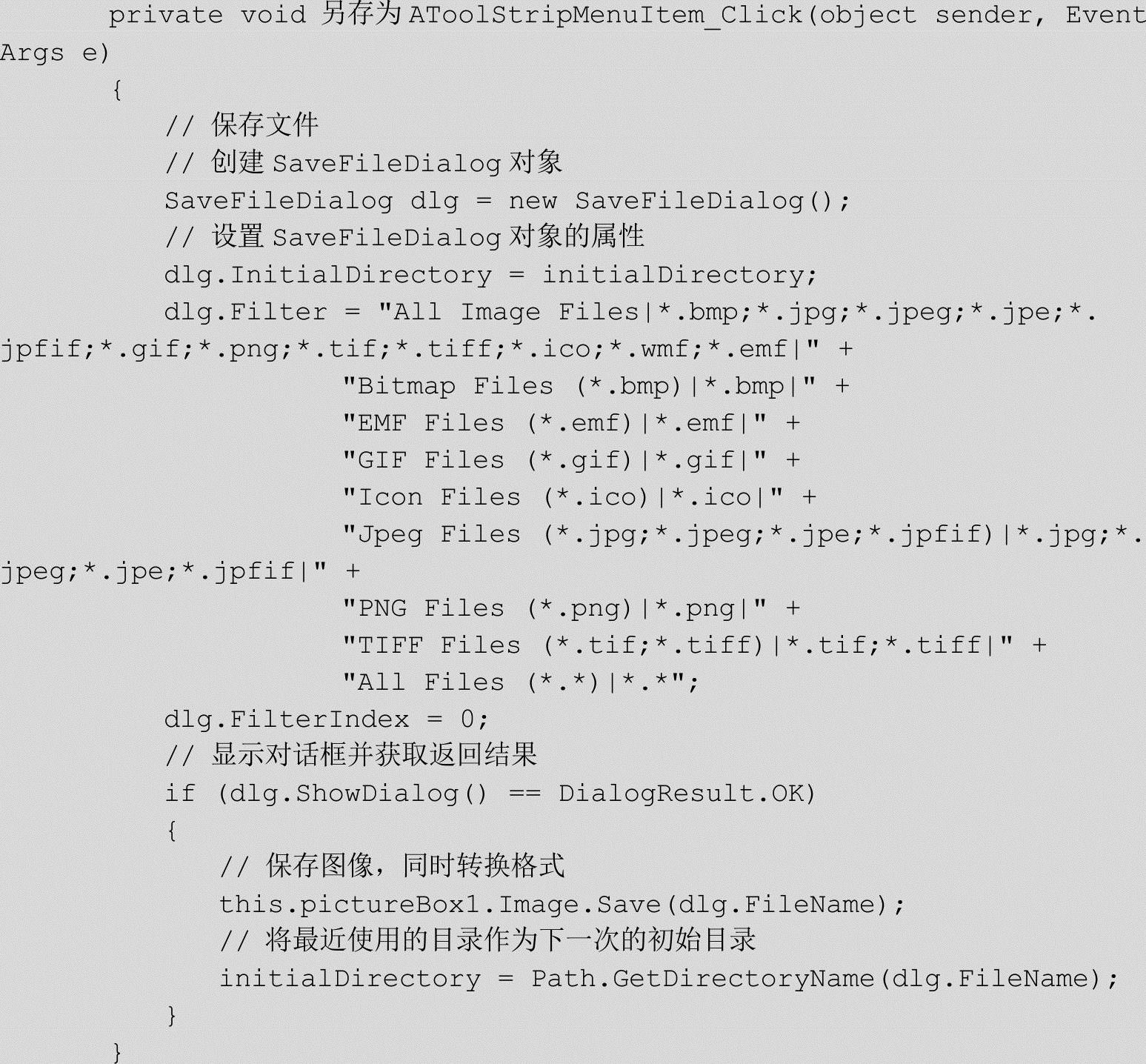
 定义菜单中“文件”︱“另存为”选项的事件处理程序代码,通过方法Filter()定义能够被保存图像的类型,具体代码如下。
定义菜单中“文件”︱“另存为”选项的事件处理程序代码,通过方法Filter()定义能够被保存图像的类型,具体代码如下。

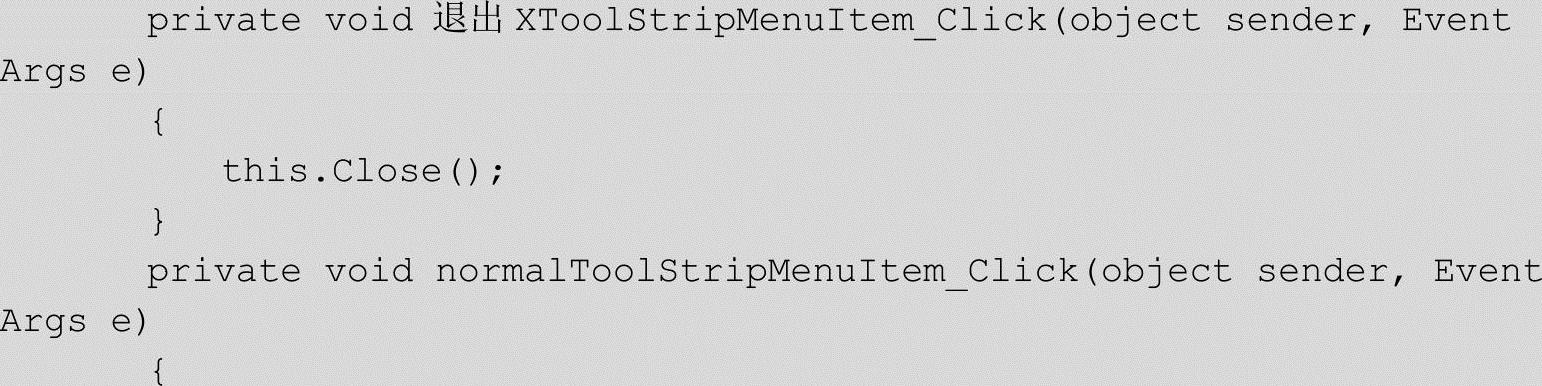
 定义菜单中“退出”选项的事件处理程序代码,并设置各视图模式的处理代码。上述功能的具体实现代码如下:
定义菜单中“退出”选项的事件处理程序代码,并设置各视图模式的处理代码。上述功能的具体实现代码如下:



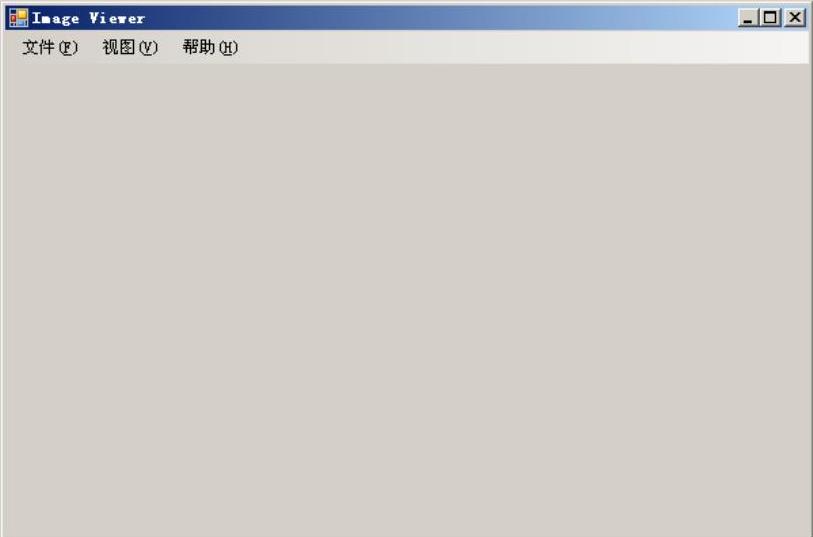
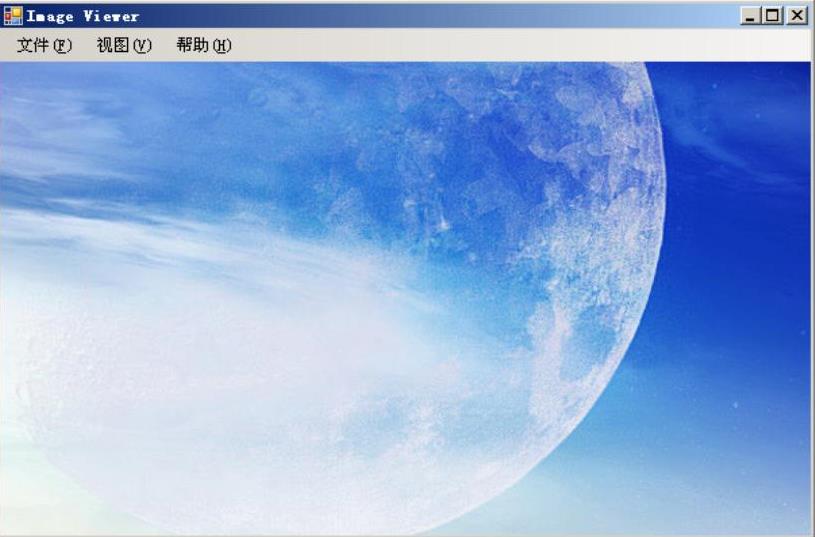
5)上述处理完毕后,实例项目运行后将首先按照指定样式显示窗体程序,如图19-10所示。使用菜单中的“文件”︱“打开”选项可以打开选定的图像文件,如图19-11所示。

图19-10 窗体显示效果

图19-11 窗体打开图像
使用菜单中的“视图”选项能够以指定的格式浏览图片,例如“Zool”视图格式效果如图19-12所示。

图19-12 “Zool”视图格式效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




