除了上述服务器控件和数据处理控件外,在Web应用中还有其他几种常用控件。在下面的内容中,将简要介绍其他几种常用控件的知识。
1.验证控件
使用验证控件后,可以在不编写任何代码的前提下来验证用户输入的数据。除了上述功能外,验证控件还能在运行期间验证控件的有效性,并自动的为用户输出帮助提示。
验证控件可以生成客户端的JavaScript函数,这样可以简化验证任务的执行。所有的验证控件都基于BaseValidator,它们通过共享的几个属性能够实现具体的功能。例如可以通过ErrorMessage属性可以验证控件所在的位置输出,即输出对应的验证结果。ControlToValidate可以验证控件的编程ID。
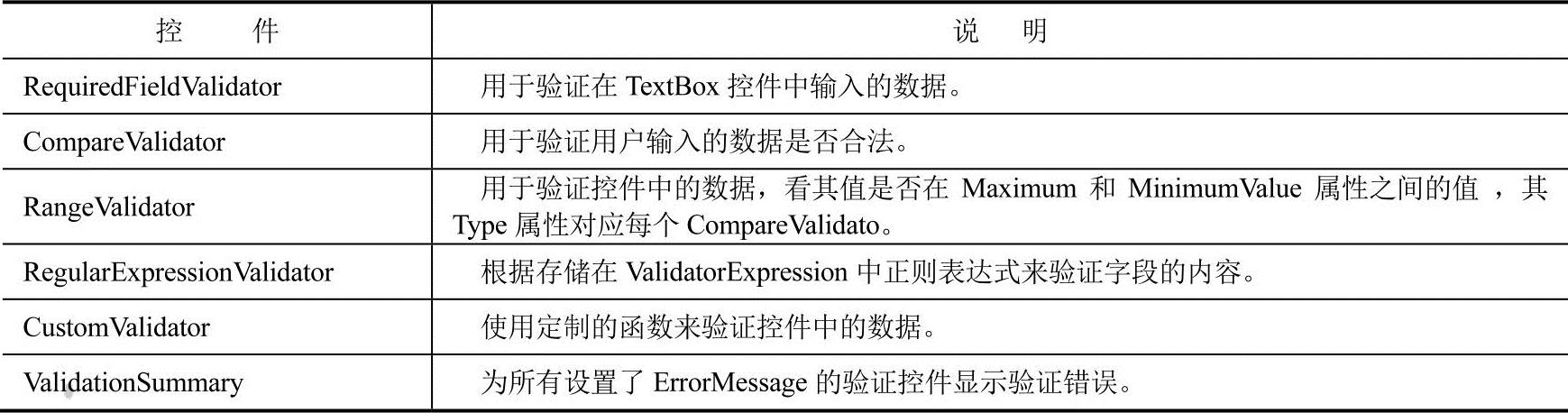
常用的Web验证控件的具体信息如表16-4所示。
表16-4 常用Web验证控件信息

实例80:使用验证控件
下面将通过一个简单的实例来说明验证控件的具体使用过程。本实例保存在“光盘:\daima\16”文件夹内,项目名为WebSite2,功能是对用户在表单内输入的数据进行验证处理。本实例的具体实现流程如下。
1)在Visual Studio 2010中新建一个名为“WebSite2”的ASP.NET应用程序。
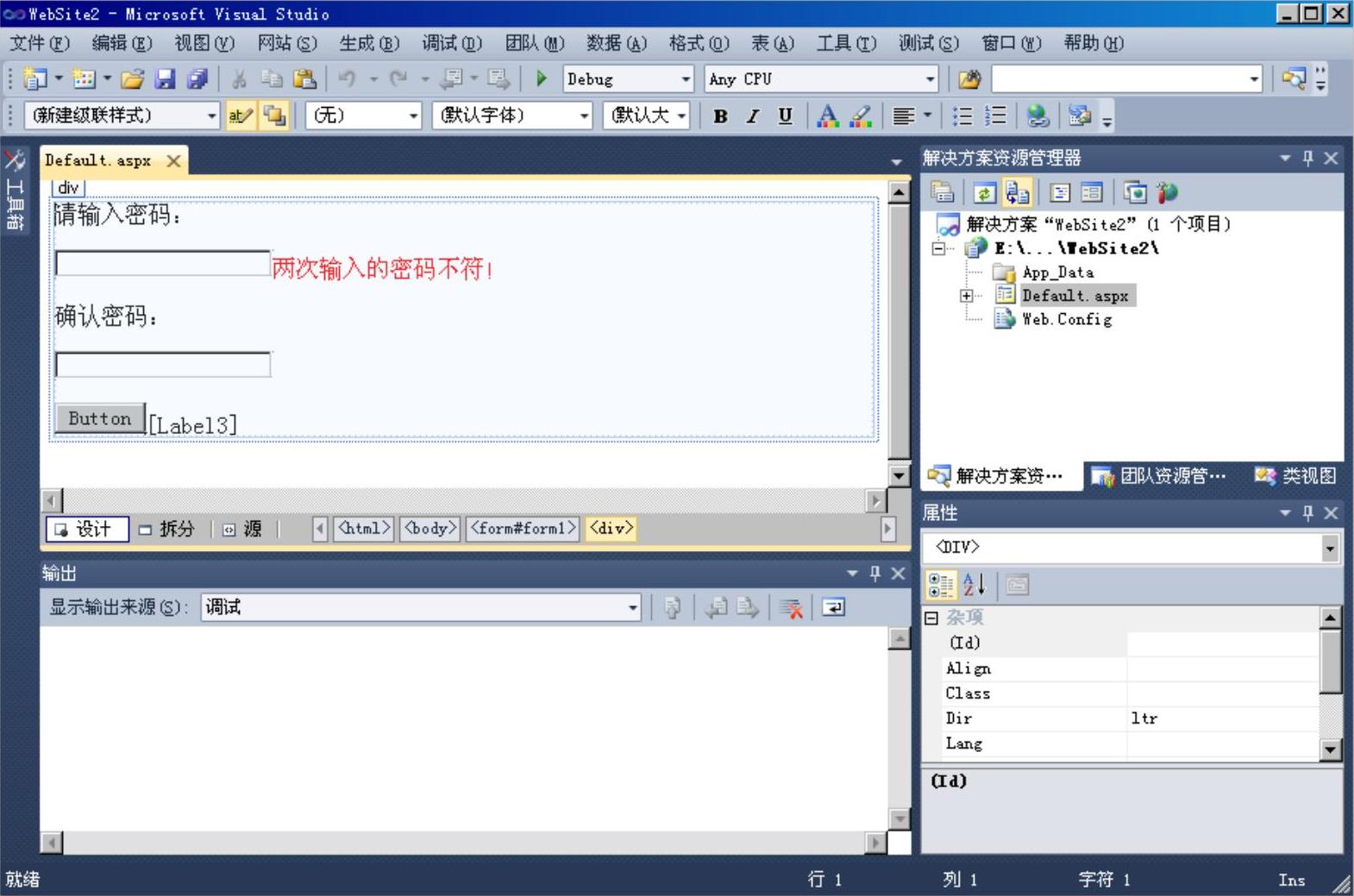
2)来到生成的默认文件default.aspx,然后分别插入两个TextBox控件,一个Button控件,三个Label控件,一个CompareValidator控件,如图16-10所示。

图16-10 插入控件
3)选中CompareValidator,设置其ControlToCompare属性值为“TextBox1”,设置其ControlToValidator属性值为“TextBox2”。
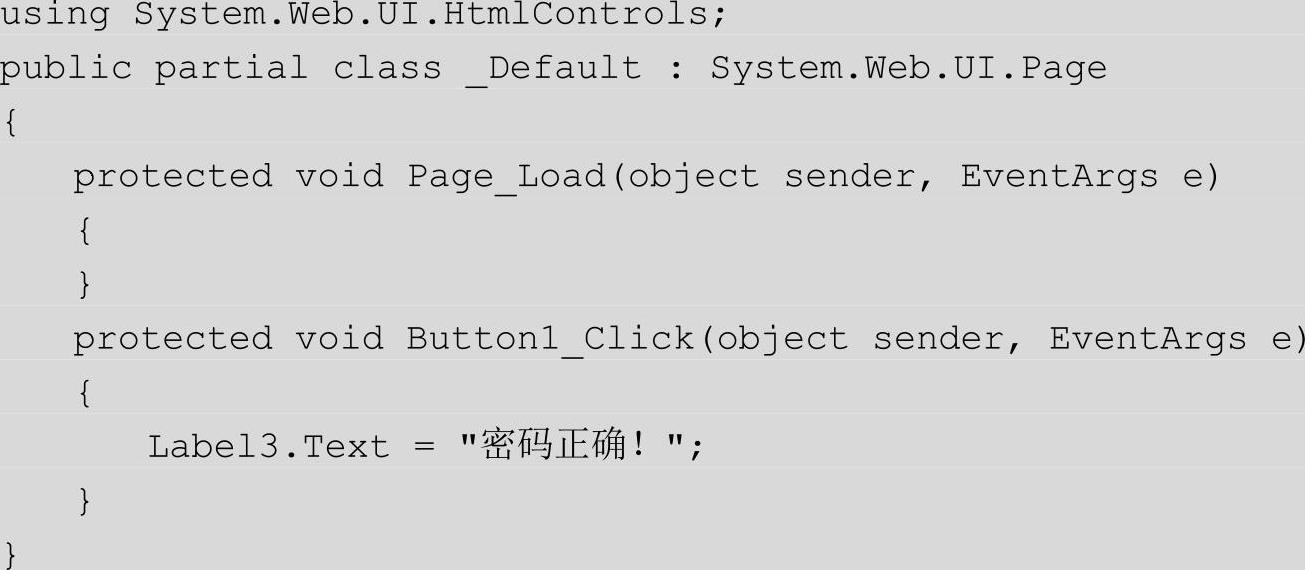
4)双击Button按钮,来到自动生成的后台处理文件default.aspx.cs中。分别设置页面载入程序和按钮单击事件处理方法。主要代码如下:

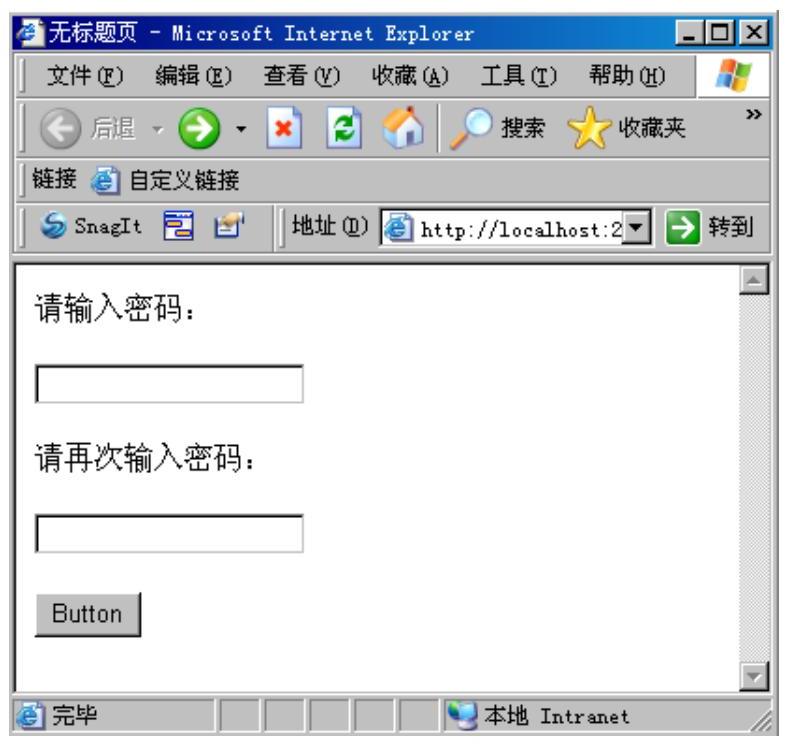
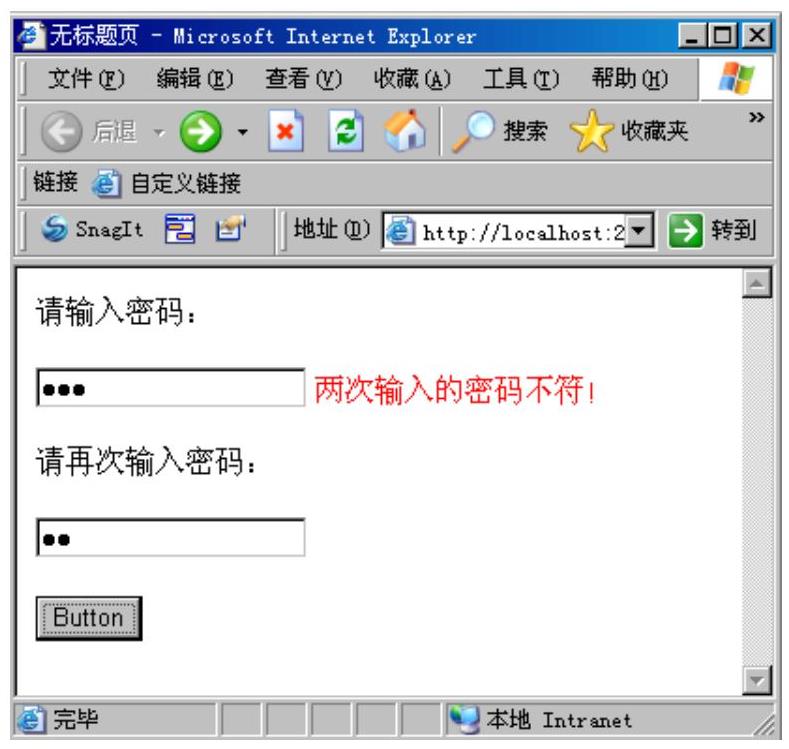
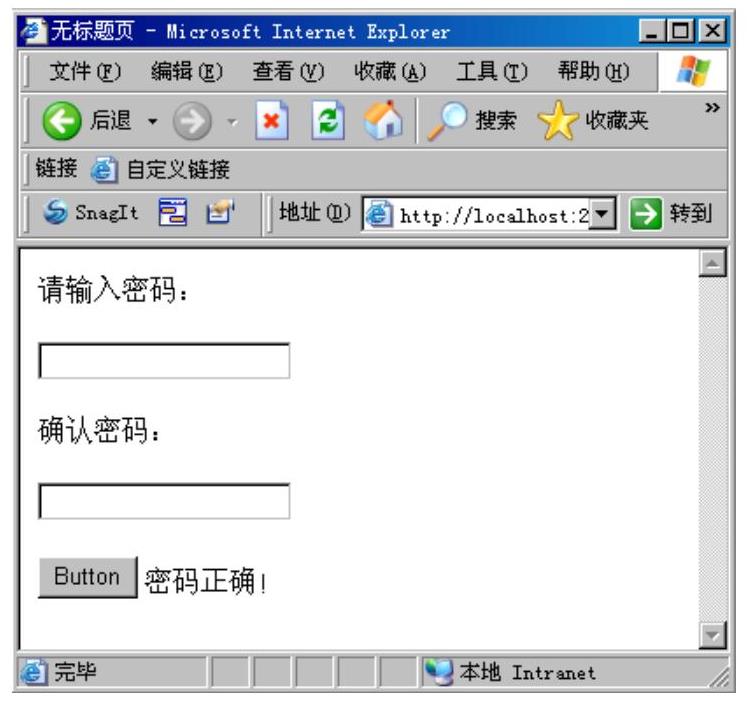
执行后的显示效果如图16-11所示。如果输入的两个密码不同,当单击“Button”按钮后会显示对应的提示结果,如图16-12所示;如果输入的两个密码相同,当单击“Button”按钮后会显示对应的提示结果,如图6-13所示。(https://www.xing528.com)

图16-11 页面执行效果图

图16-12 密码不同时的提示

图16-13 密码相同时的提示
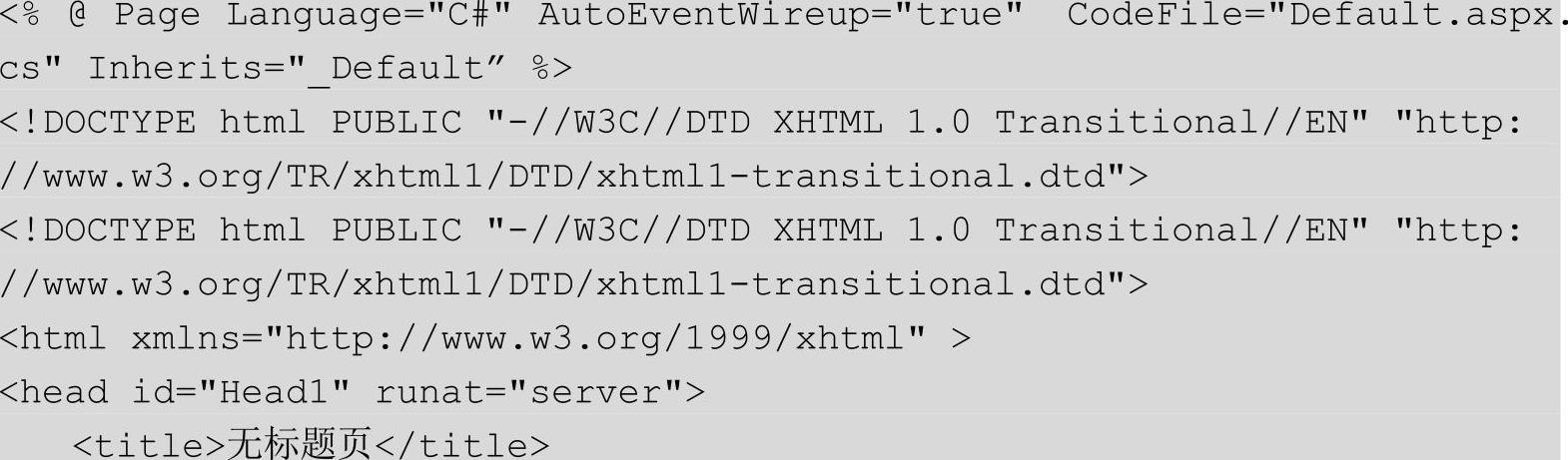
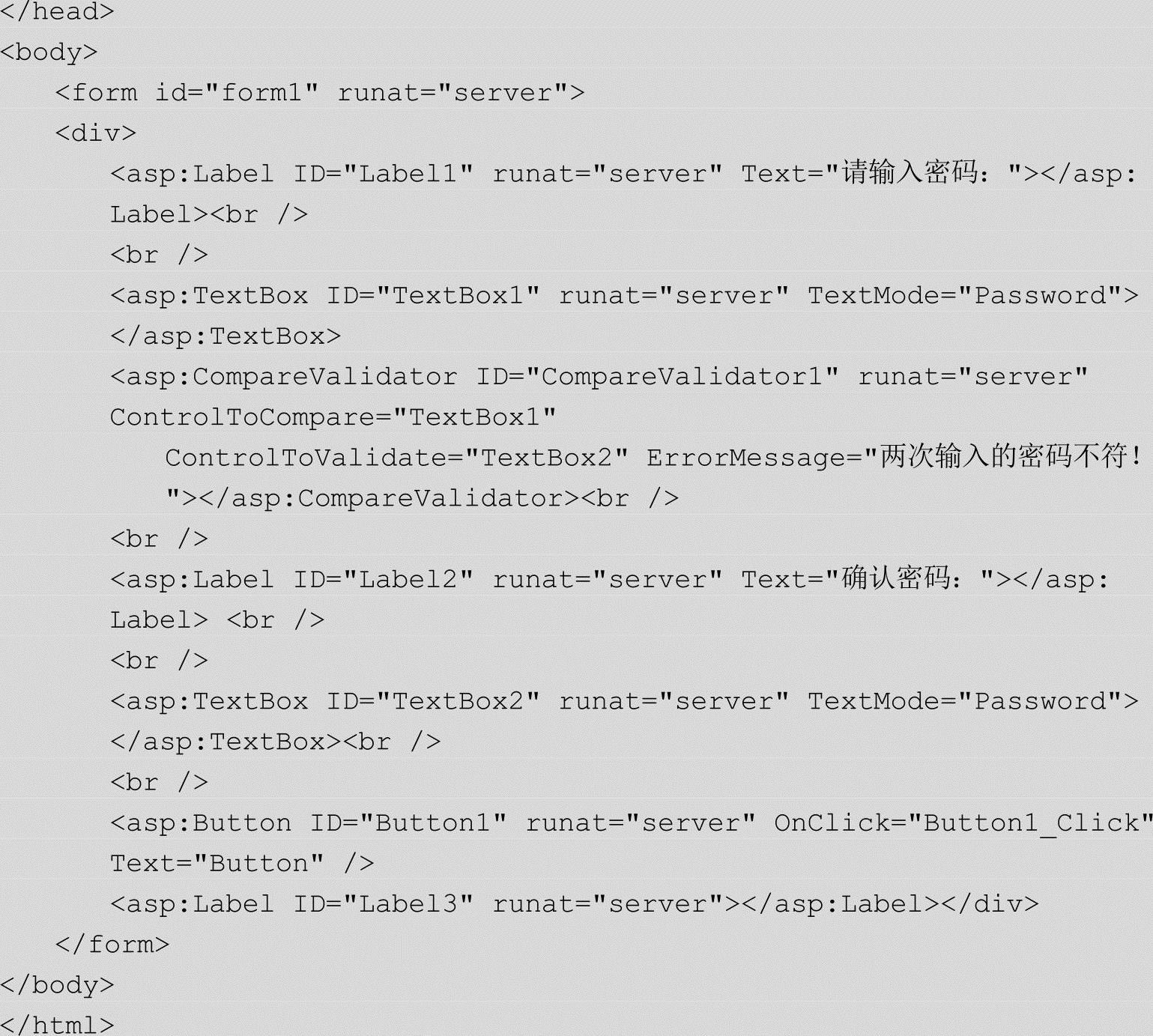
项目设计完毕后,显示页面文件default.aspx的代码会自动生成,具体代码如下:


多学一招
在Web应用程序中,经常需要对用户的信息进行验证,确保合法时用户才能登录。在传统的ASP系统中,需要开发人员编写大量的代码来实现上述功能。但是在ASP.NET中,提供了专门的控件来实现验证处理。并且可以在服务器端对获取的客户端数据进行验证。在具体应用时,表16-4中的六种验证控件的方法基本一致。
2.导航和登录Web服务器控件
主要用于页面导航和用户的登录处理。
3.WebParts Web服务器控件
通过WebParts提供的编辑功能,可以为用户提供全面的定制功能。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




