在本节的内容中,将通过一个具体的实例来说明创建ASP.NET程序的过程。
实例78:创建一个ASP.NET程序
本实例保存在文件夹“光盘:\daima\16”内,项目名称为first。本实例的具体实现步骤如下。
1)打开Visual Studio 2010,依次单击“文件”︱“新建”︱“网站”命令,弹出“新建网站”对话框,如图16-2所示。

图16-2 “新建网站”对话框
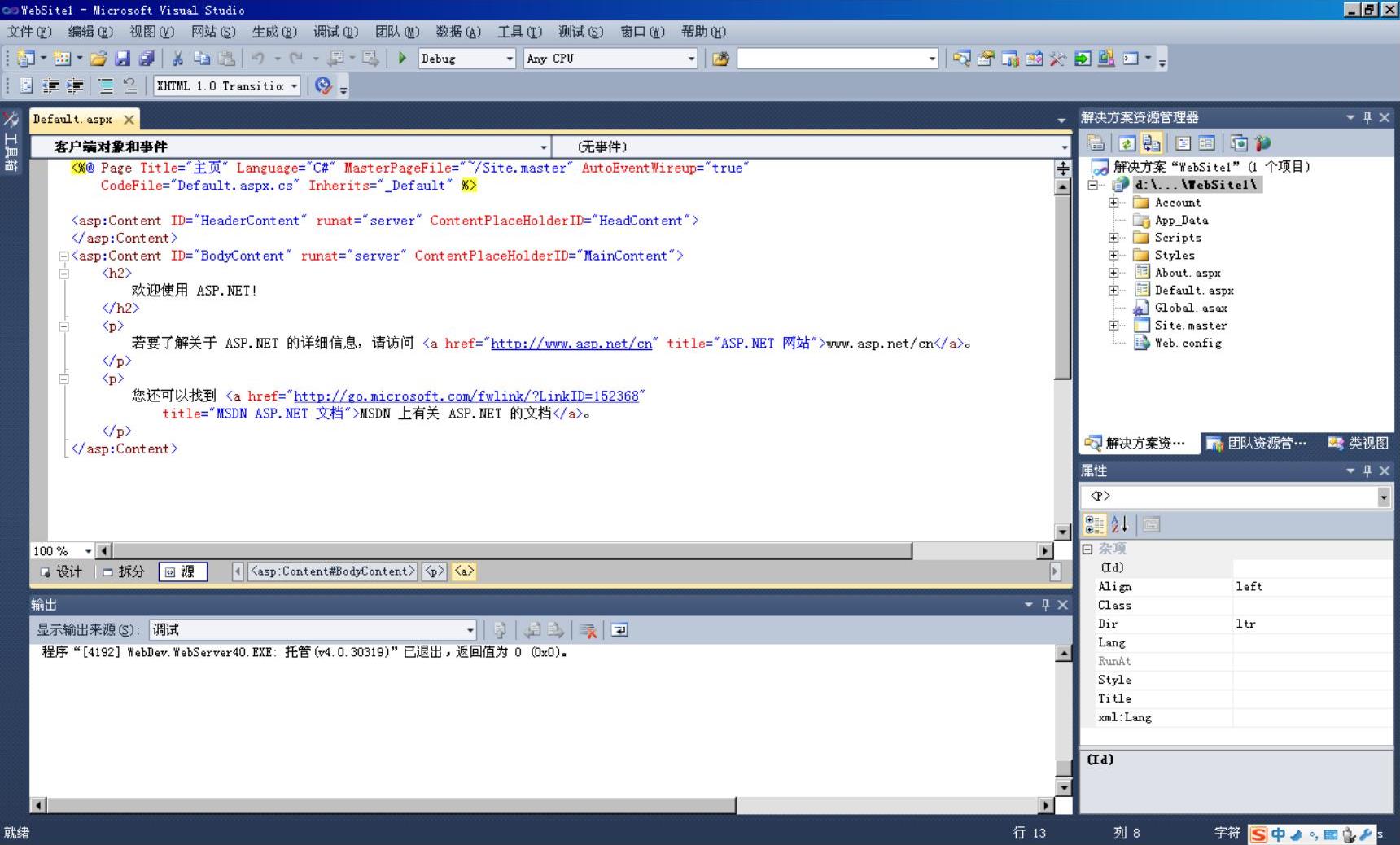
2)设置位置为文件系统,语言为Visual C#,命名为first。单击“确定”按钮后将在指定目录上创建默认的Web程序,默认主页文件是Default.aspx,如图16-3所示。

图16-3 默认主页文件Default.aspx
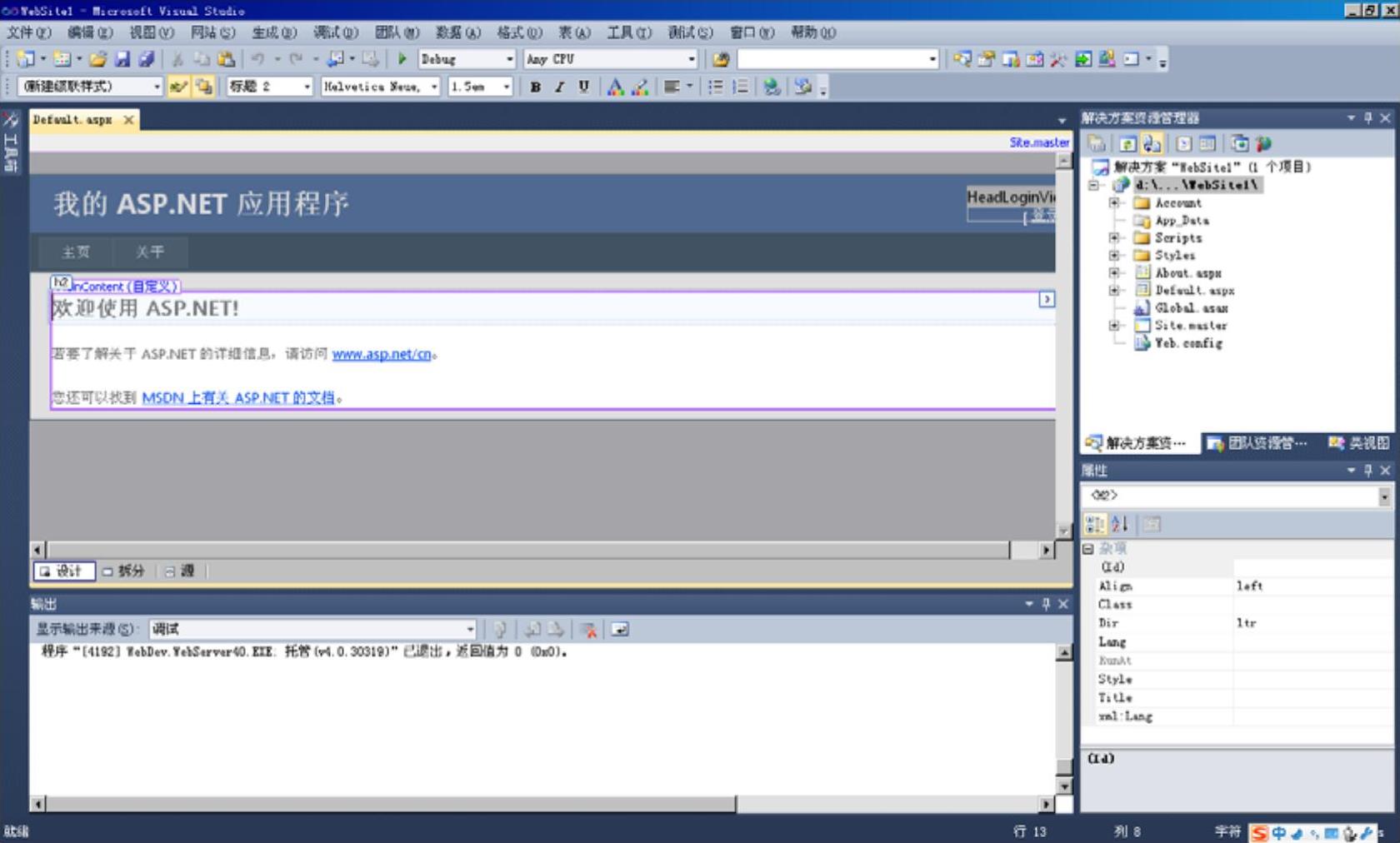
3)单击下方的“设计”标签来到主页的设计界面,如图16-4所示。

图16-4 默认主页设计界面
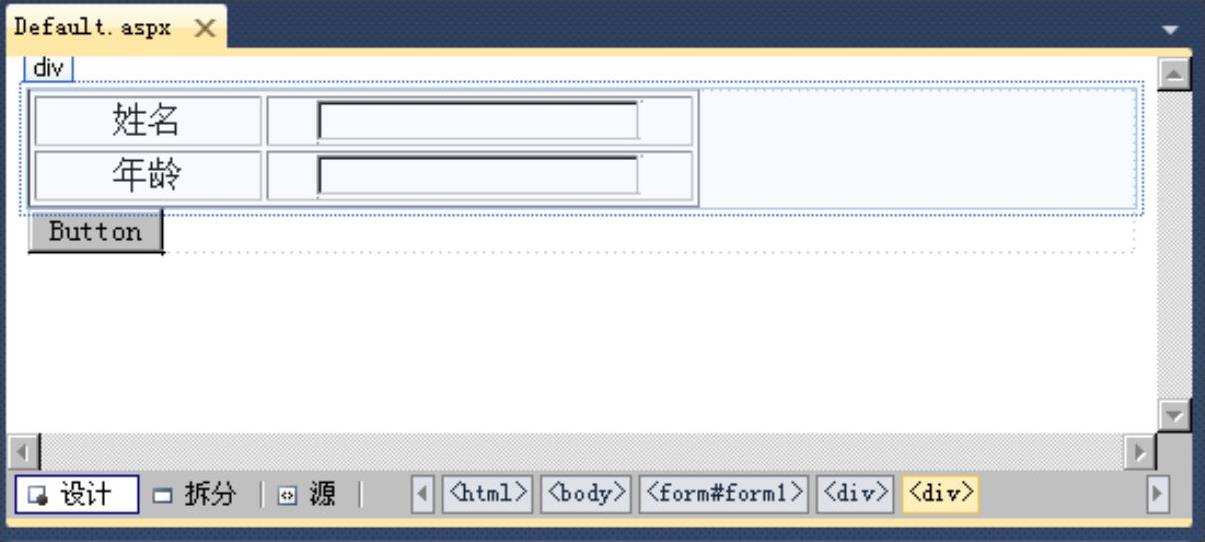
4)单击“布局”︱“插入表”命令,在页面内插入一个2×2的表格。然后在表格内分别插入两个Label控件和TextBox控件,并分别设置他们的属性,如图16-5所示。(https://www.xing528.com)

图16-5 插入表格和控件
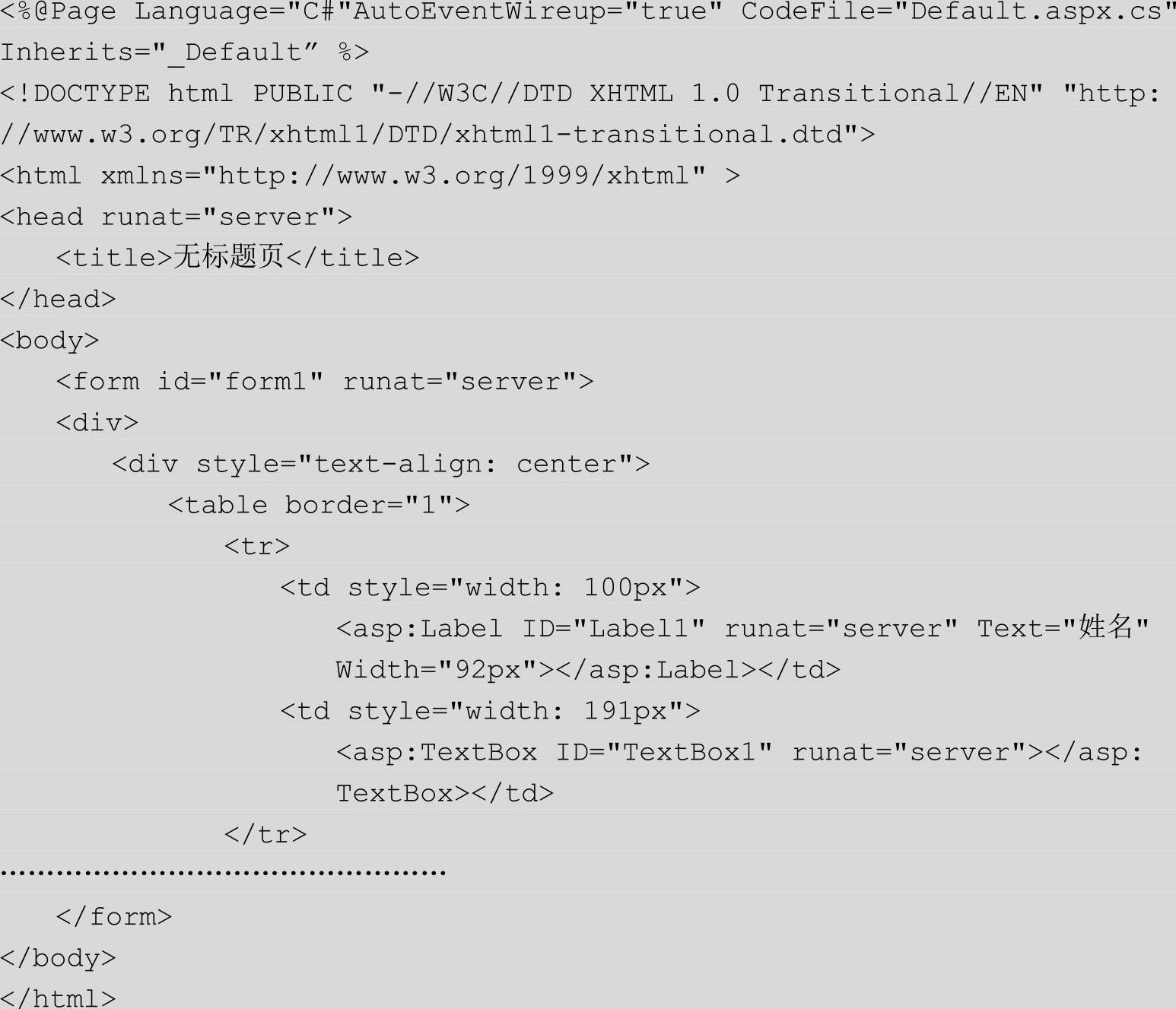
5)执行上面的主页后,会按照指定样式显示页面文件。单击下方的“源”标签来到主页的代码界面,查看其具体实现代码,具体代码如下:

上述实例的代码都是自行生成的。其中文件Default.aspx的首行代码比较重要,各参数的具体说明如下。
 Language:设置页面代码的编写语言为C#。
Language:设置页面代码的编写语言为C#。
 AutoEventWireup:值为True,设置页面内事件的处理程序自动连接到方法名上。
AutoEventWireup:值为True,设置页面内事件的处理程序自动连接到方法名上。
 CodeFile和Inherits:通过和AutoEventWireup相结合,将当前页面和对应的后台代码文件相关联,本实例页面的后台代码的关联文件是Default.aspx.cs。
CodeFile和Inherits:通过和AutoEventWireup相结合,将当前页面和对应的后台代码文件相关联,本实例页面的后台代码的关联文件是Default.aspx.cs。
文件Default.aspx.cs是后台处理代码,在其中自动导入了一些命名空间,并且定义了类_Default,然后通过Page_Load将整个页面内容载入。文件Default.aspx的主要代码如下所示:

多学一招
通过Visual Studio使用ASP.NET可以轻松地编写Web应用程序,并且可以将后台代码文件Default.aspx.cs和前台显示文件Default.aspx独立保存,实现了处理和表现的完全分离。这样就使整个项目文件变得更加直观,便于日后对系统的维护。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




