控件Button是按钮控件,能够在窗体上建立一个按钮,并且允许用户通过单击来完成指定的操作。每当用户单击按钮后,就会调用Click事件处理方法。
单击Button控件后还会生成其他事件,例如MouseEnter、MouseDown等。如果要为这些事件设置相关的事件处理程序,必须确保它们之间的操作不会冲突。另外,Button控件不支持双击事件,当用户双击后,会连续处理两次单击事件。Button控件的常用属性如表15-7所示。
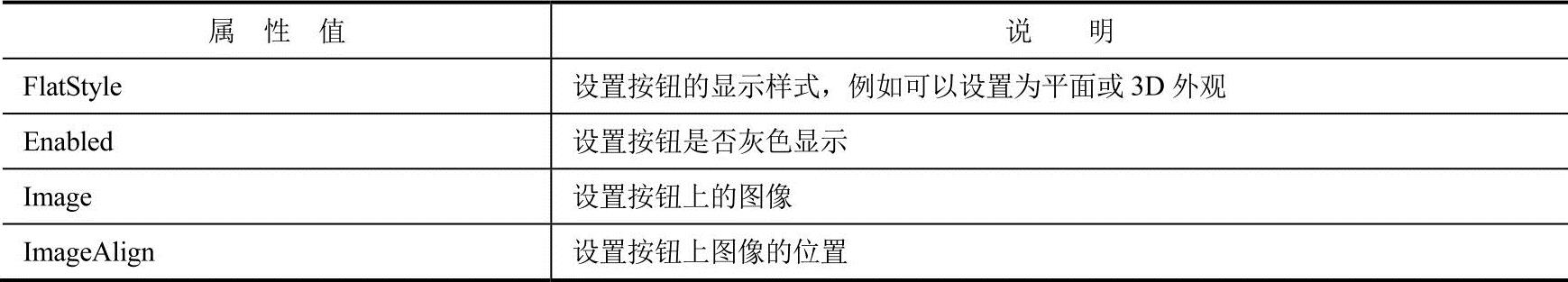
表15-7 Button常用属性信息

其中,在按钮上显示的文本由属性Text确定,当文本超出按钮宽度时会自动换行显示。但是如果当前控件无法包含文本的总体高度,则会剪裁显示。允许用户通过同时按下〈Alt〉键和访问键开启控件,如果要定义访问键则需要在访问键字符前加“&”字符。
实例72:使用Button控件
下面将通过一个具体的实例来说明Button控件的使用过程。本实例保存在“光盘:\daima\15”文件夹内,项目名为ButtonSample,功能是为窗体内的按钮设置指定的样式。本实例的具体实现流程如下。
1)在Visual Studio 2010中新建一个名为“ButtonSample”的Windows应用程序。
2)从工具箱中拖入到窗体顶部一个Button控件,设置name为“button1”,设置Text属性为“按钮1”,设置字体Font大小为16,并设置字体为粗体和斜体。
3)在窗体上调整按钮的大小和位置,让设置的文本能够完整的显示出来。
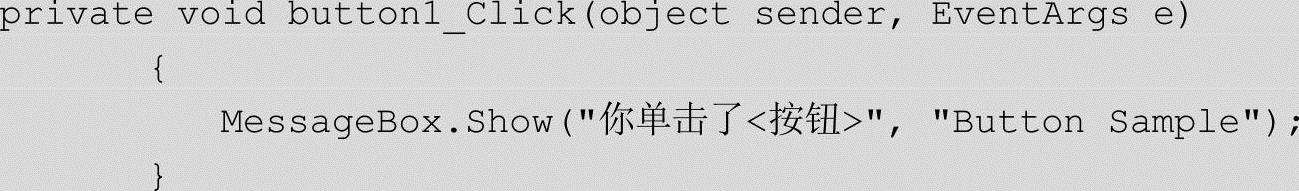
4)在“属性”的“事件”界面双击Click事件,并对在Form1.cs中自动生成的textBox1_KeyDown()方法进行如下修改:

5)从工具箱中拖入到窗体中间一个Button控件,设置name为“button2”,设置Text属性为空值,设置属性Image为“ButtonSample.Properties.Resources.water”。
6)在窗体上调整按钮的大小和位置,使之和“button1”的宽度一致。
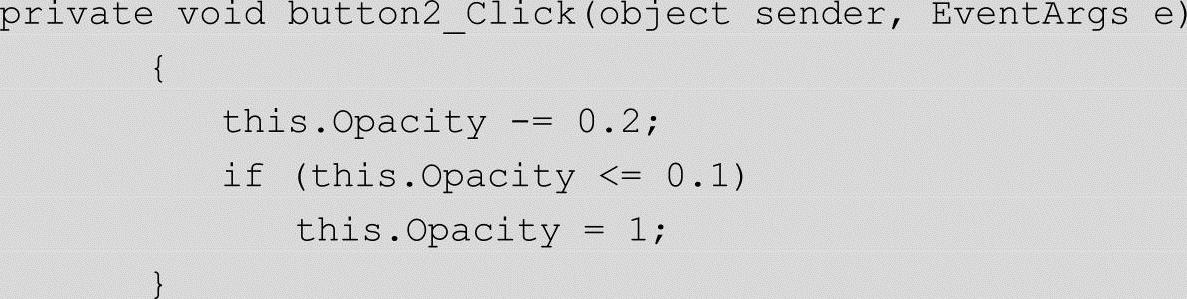
7)在“属性”的“事件”界面双击Click事件,并对在Form1.cs中增加如下代码:

8)从工具箱中再次拖入到窗体底部一个Button控件,设置name为“button3”,设置Text属性为“退出”,设置Image属性为“ButtonSample.Properties.Resources.water”,设置BackColor属性为“ActiveCaptionText”。
9)在窗体上调整按钮的大小和位置,使其在“button2”下显示。(https://www.xing528.com)
10)在设计界面选中窗体Form1,在“属性”中设置CancelButton属性值为“button3”。
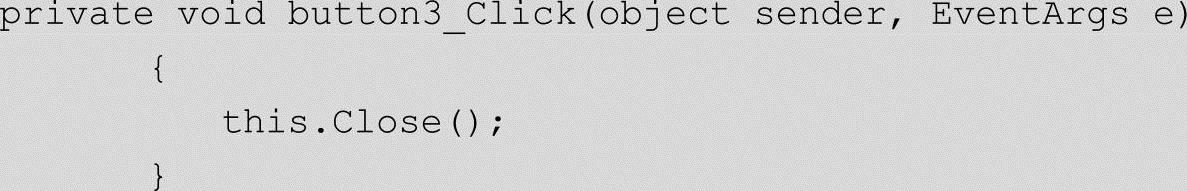
11)在“属性”的“事件”界面双击Click事件,并在Form1.cs中增加如下代码:

12)从工具箱中拖入到窗体底部一个TextBox控件,设置name为“textBox1”,设置Text属性值为“测试接受/取消按钮,单击此文本框,再按〈Enter〉键或〈Esc〉键”,设置属性ReadOnly值为True。
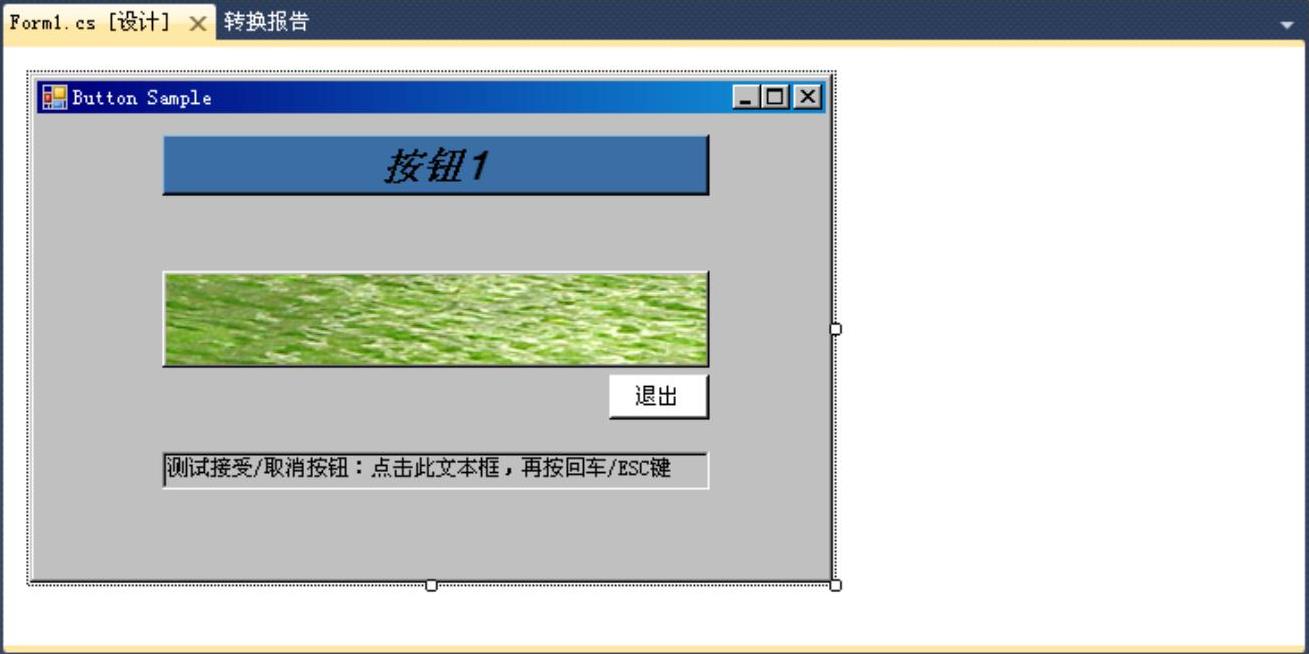
13)经过上述操作处理后,整个项目设计完毕。最终的设计界面如图15-25所示。

图15-25 项目设计界面结构
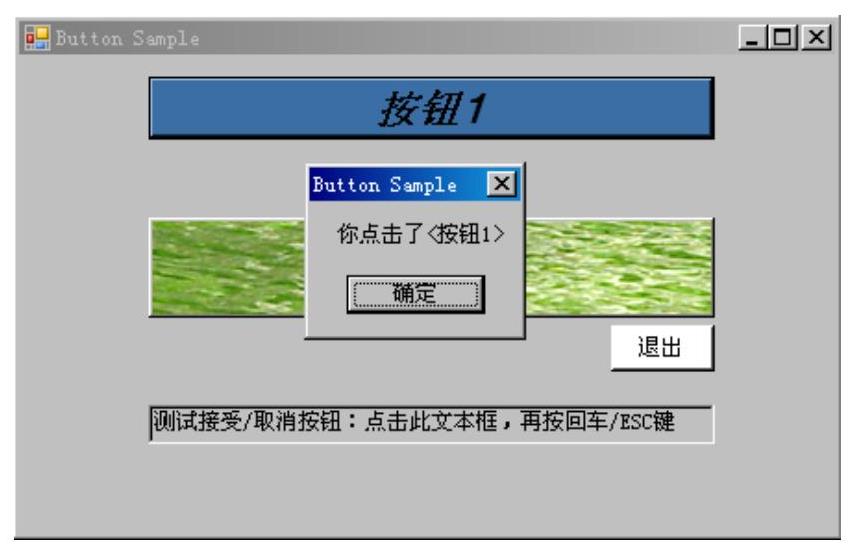
当上述项目运行后,会按照指定的样式显示窗体的各个元素,如图15-26所示。当单击“按钮1”时会弹出指定的对话框,如图15-27所示。当单击中间按钮“按钮2”时会使窗体的透明度发生变化,如图15-28所示。当单击底部的按钮“退出”时会退出当前的窗体。

图15-26 窗体界面效果

图15-27 弹出对话框

图15-28 窗体透明度变化
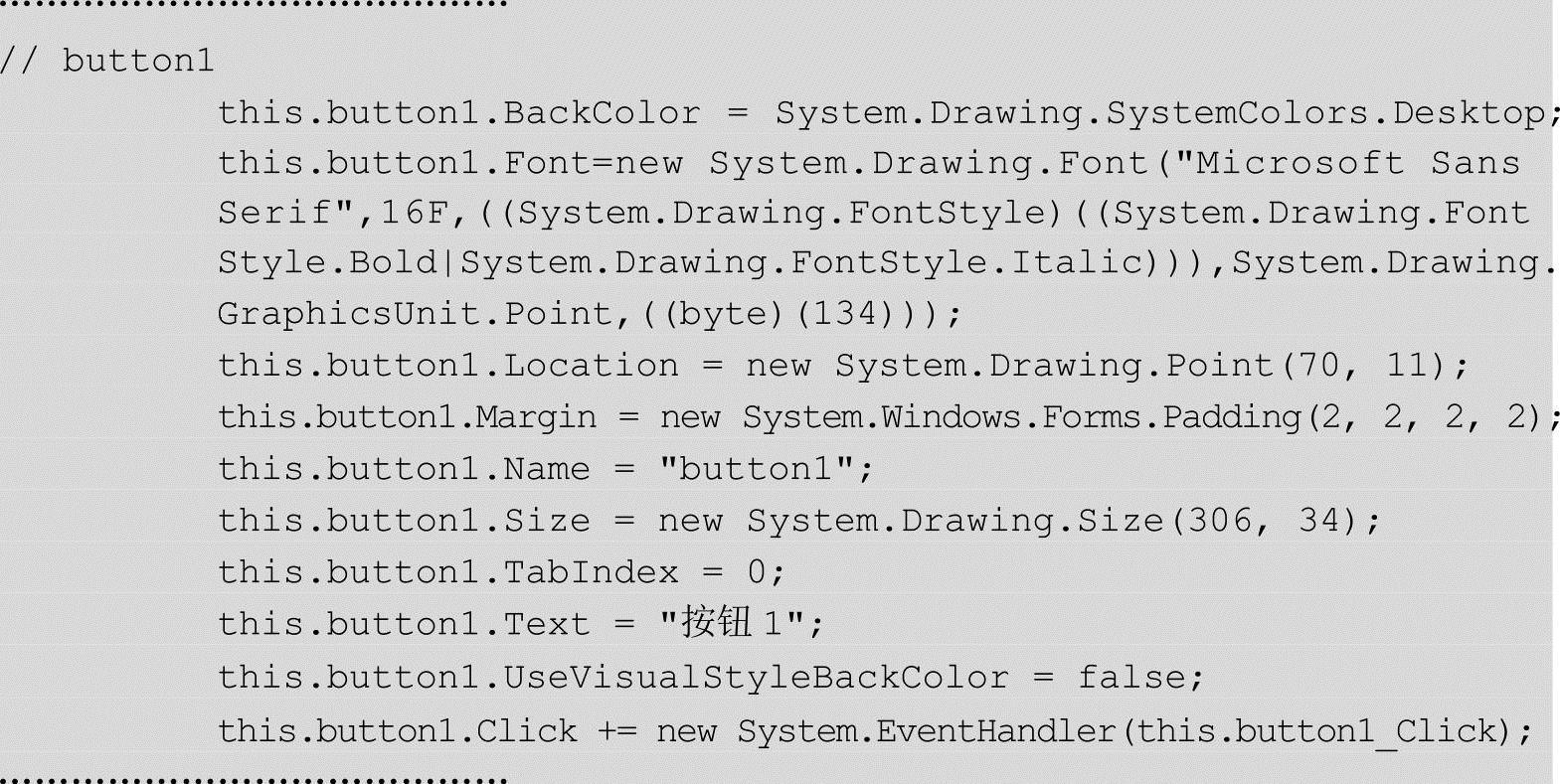
至此,整个项目设计完毕。各控件的属性设置代码在文件Form1.Designer.cs内,主要代码格式如下:

事件处理代码在文件Form1.cs内,而文件Program.cs是项目的入口程序。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




