Panel控件主要用于对控件集合进行分组,即是一个包含其他控件的控件。Panel控件与其他容器控件(如GroupBox控件)一样,如果Panel控件的Enabled属性设置为False,则也会禁用包含在Panel中的控件。Panel控件不显示标题。如果需要与Panel类似可显示标题的控件,则可以使用GroupBox控件。
默认情况下,Panel控件在显示时没有任何边框。可以用BorderStyle属性提供标准或三维的边框,将面板区与窗体上的其他区域分开。我们可以用AutoScroll属性来启用Panel控件中的滚动条,当AutoScroll属性设置为True时,使用所提供的滚动条可以滚动显示Panel中(但不在其可视区域内)的所有控件。可以使用Panel来组合控件的集合,例如一组RadioButton控件。我们把前面的示例用Panel来实现。(Panel和GroupBox的区别是前一个无标题和可以滚动而后一个有标题)。
使用Panel控件,可以把“工具栏”中的Panel控件拖到指定的设计器上,并通过“属性”来设置其相关的属性。表5-2列出了Panel控件最常用的几个属性。
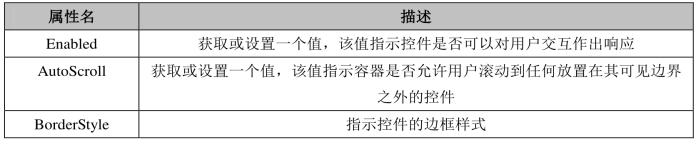
表5-2 Panel控件的常用属性

下面是一个Panel简单示例:
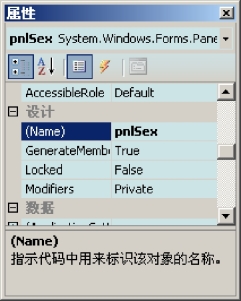
Panel(标签控件)在“工具栏”中的位置和Panel属性设计器如图5-5、图5-6所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图5-5 Panel控件位置

图5-6 Panel控件属性设计器
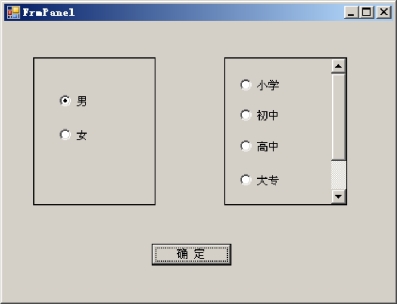
下面是图5-3所示示例修改后(只是把GroupBox换成了Panel,其他没有改动)的显示效果(图5-7)。

图5-7 Panel控件应用示例
为了显示效果,我们把Panel控件中的BorderStyle属性设置为FixedSingle和AutoScroll设置为True,点击“确认”按钮后显示的效果如图5-4所示,其实现代码基本和上面的代码一样。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




