我们知道一个人的信息资料中包含很多信息,如人的性别和最高学历。我们都知道性别是从男或女中选择一个,而最高学历是从小学、初中到研究生等几个中选择一个,它们是不同的两种信息,在前一章的学习中我们知道应用RadioButton来实现。而且我们还知道RadioButton在窗体上是构成一组的。我们只能从这两个信息中选择一个,而无法实现从不同的两组信息中各选择一个。此时为了解决这样的问题,出现了GroupBox(组框)控件。(如果有两个分组框,每个分组框都包含多个选项按钮(也称为单选按钮),每组按钮都互相排斥,每组设置一个选项值。)
GroupBox控件显示围绕一组控件的框架(带或不带标题)。使用GroupBox对窗体上的控件集合进行逻辑分组。组框是可用于定义控件组的容器控件。
GroupBox控件不能显示滚动条。如果需要可包含滚动条的类似于GroupBox的控件,请参见后面Panel控件。
使用GroupBox控件,可以把“工具栏”中的GroupBox控件拖到指定的设计器上,并通过“属性”来设置其相关的属性。表5-1列出了GroupBox控件最常用的几个属性。
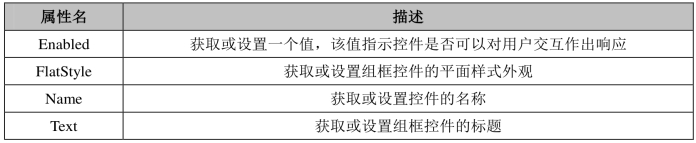
表5-1 GroupBox控件的常用属性

下面是一个GroupBox控件简单示例:
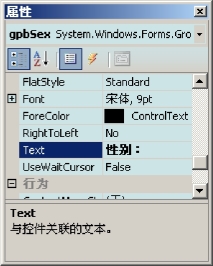
GroupBox控件在“工具栏”中的位置和其属性设计器如图5-1、图5-2所示。

图5-1 GroupBox控件位置
 (https://www.xing528.com)
(https://www.xing528.com)
图5-2 GroupBox控件属性设计器
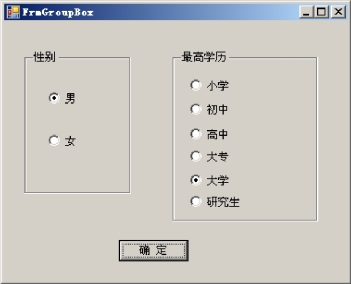
下面的示例就是实现两组不同信息的显示,我们运行示例并确认,效果如图5-3所示。

图5-3 GroupBox控件应用示例
我们点击“确认”按钮后显示消息框确认,如图5-4所示。

图5-4 调试后结果
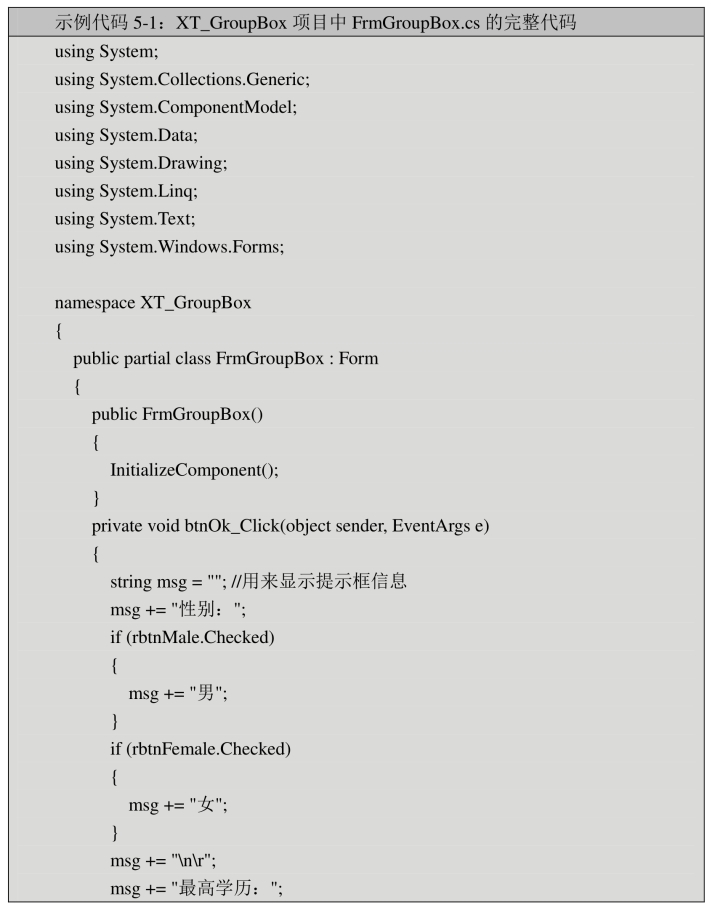
下面是此示例完整的代码:


免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




