1.相关数据库定义
根据需求,该功能模块相关的Demo8-2.mdf数据库中数据表UserInfors用于保存论坛用户信息;MessageInfos用于保存短信息。
UserInfors数据表和MessageInfos数据表定义如表8-7、表8-8所示。
表8-7 UserInfors数据表定义

表8-8 MessageInfos数据表定义

2.功能的设计实现
(1)设计前准备
使用VS2010新建网站,将Demo8-2.mdf数据库文件复制到站点App_Data目录下。将“教学案例/Unit08/Dem08-1”文件夹中的Account、Images及UpLoad 3个文件夹复制到网站根目录下。在Account文件夹中创建一个Web窗体文件,重命名为Login.aspx。
(2)任务的功能实现
本学习任务学习情境中描述的登录等待提示功能的实现参见“教学案例\Unit08\Demo8-2”文件夹中的Login.aspx页面,其设计实现说明如下:
1)页面设计。
用户登录界面分为两个区域,一个是用户口令输入区,当用户打开登录界面的时候显示,用户登录后自动隐藏;另一个是短信息显示区,只在用户登录后显示。为了控制这两个区域的显示与隐藏,分别用DivLogin层和DivWelcome层来装载这两区域。由于DivLogin层和DivWelcom层交替显示时没有页面刷新,所以首先在页面顶端设置一个ScriptManager控件,然后设置一个UpdatePanel控件,再将DivLogin层和DivWelcome层放入UpdatePanel控件中。DivLogin层中设置两个TextBox控件分别用于接收用户名和密码;设置一个Button按钮用于核对用户信息,并作出相应操作;DivWelcome层中设置两个Label控件分别用于显示用户名及用户接收到的短信息量;设置一个GridView控件用于显示用户未浏览的短信息。UpdateProgress控件用于显示等待登录提示信息,将其放置在UpdatePanel控件之中或之外都可。
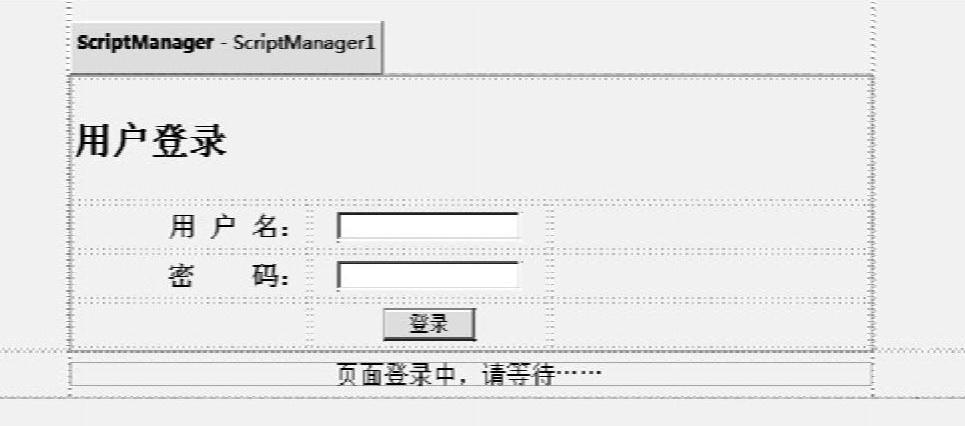
打开Login.aspx文件,使用表格进行合理布局,如图8-5和图8-6所示,在页面适当的位置分别放置好上述Web服务器控件。
 (https://www.xing528.com)
(https://www.xing528.com)
图8-5 某论坛用户登录功能模块界面设计

图8-6 某论坛用户登录后短信息显示界面设计
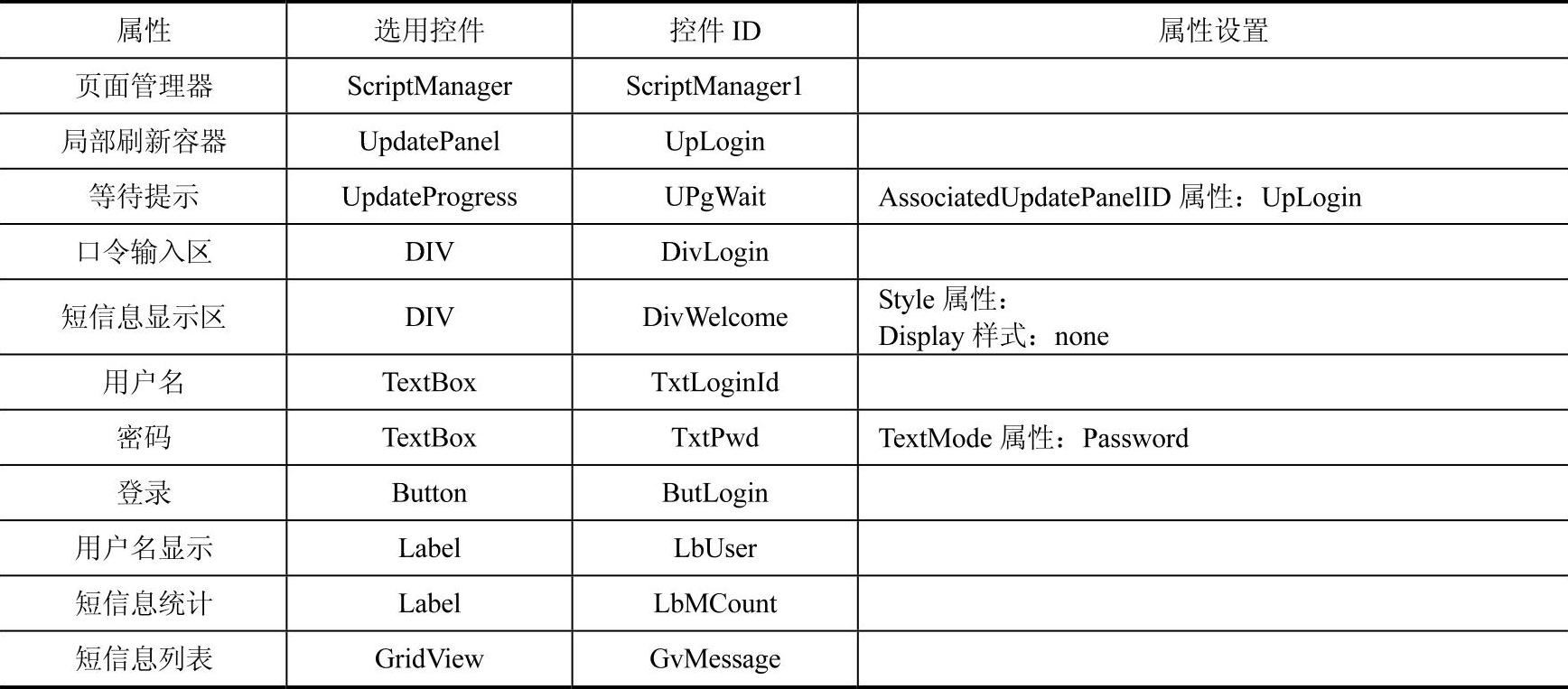
用户登录界面使用控件及属性设置如表8-9所示。
表8-9 Login.aspx页面中控件相关属性设置

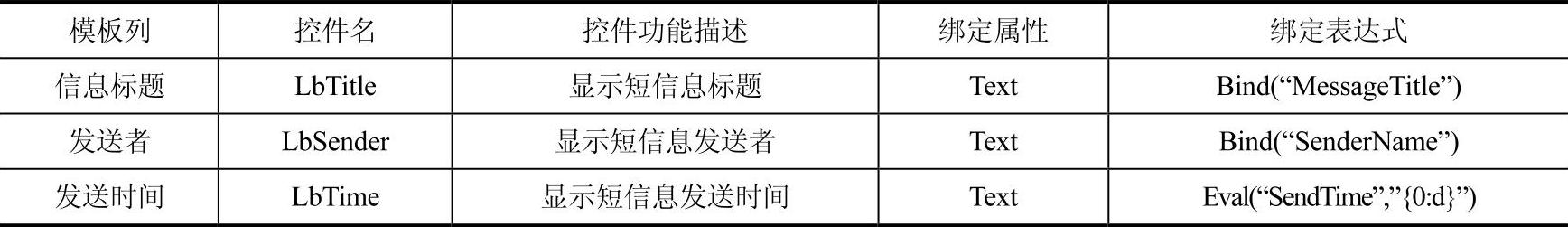
GvMessage控件各模板列中Label控件属性设置如表8-10所示。
表8-10 GvMessage各模板列中Label控件相关属性设置

2)事件响应。
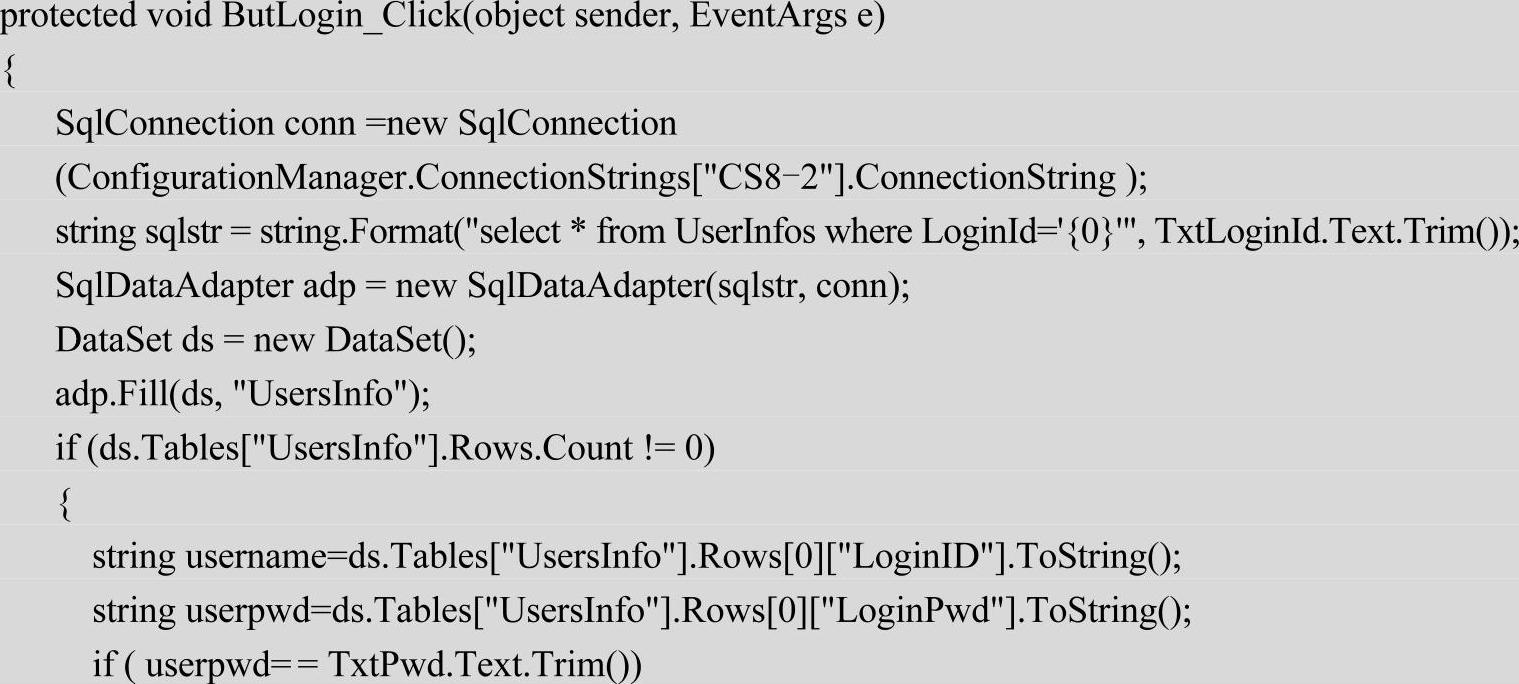
为实现单击“登录”按钮,能对用户信息进行验证,同时出现等待提示信息,须响应ButLogin控件的Click事件。在本案例中,短信息量小,加载时间极短,无法出现等待提示信息。为此,读者需通过在Click事件中调用System.Threading.Thread.Sleep()方法,强制进程休眠3s来模拟操作时间长的情况,以便在单击“登录”按钮时能出现等待提示信息。
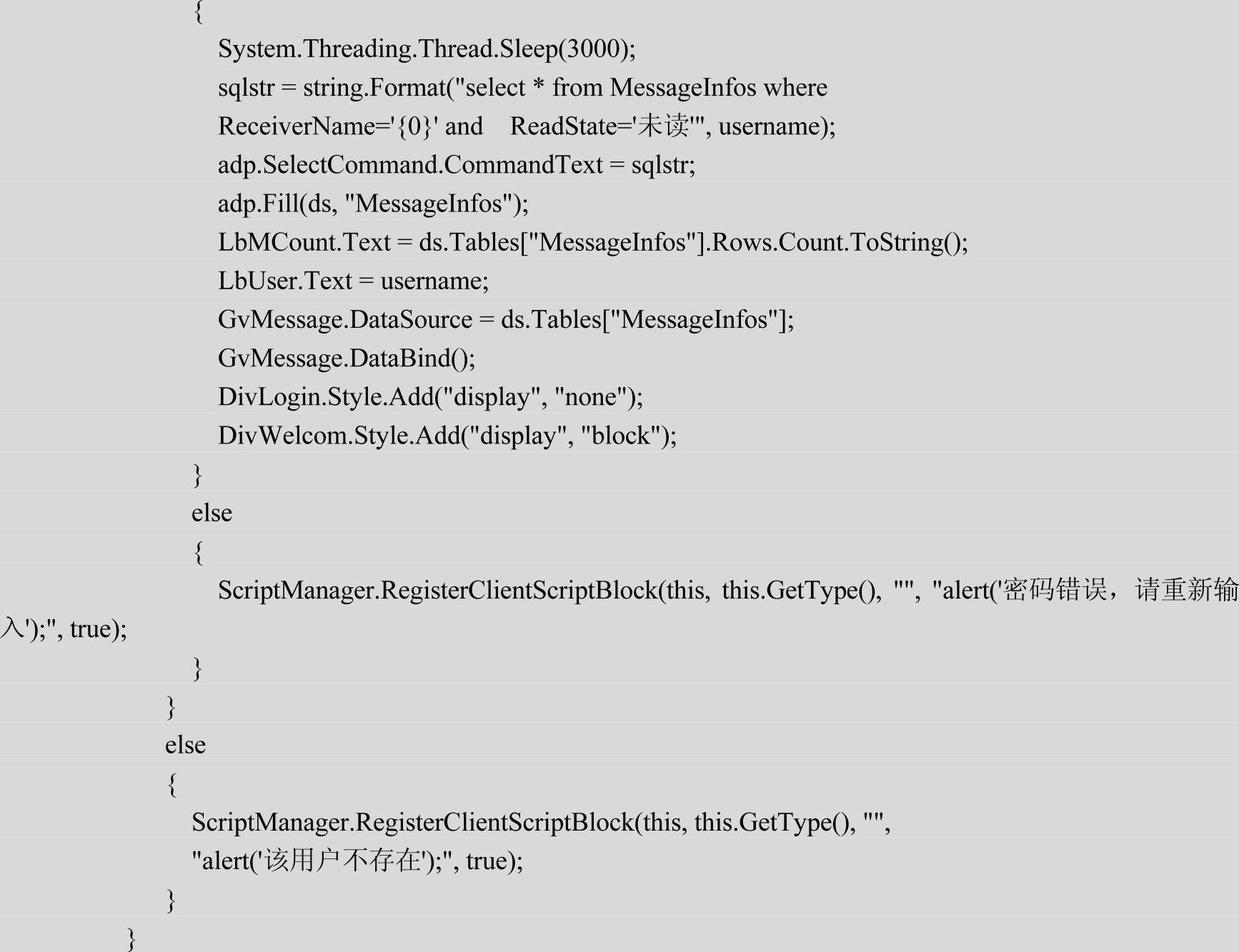
➢ButLogin控件的Click事件如下:


至此,本学习任务描述的用户登录等待提示基本完成。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




