1.相关数据库定义
由于涉及用户身份信息的验证,在本学习任务中用户的身份信息保存在数据库DataBase.mdf的表user中。user数据表定义如表7-3所示。
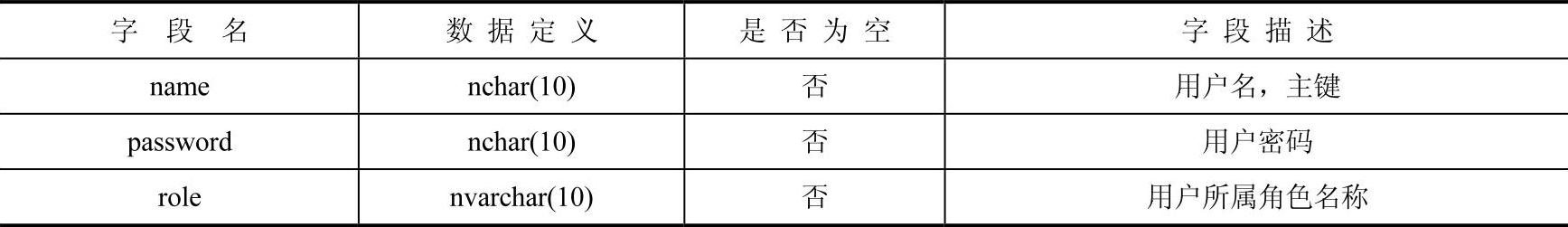
表7-3 user数据表定义

并为该表准备两条记录,分别表示两个用户,如表7-4所示。
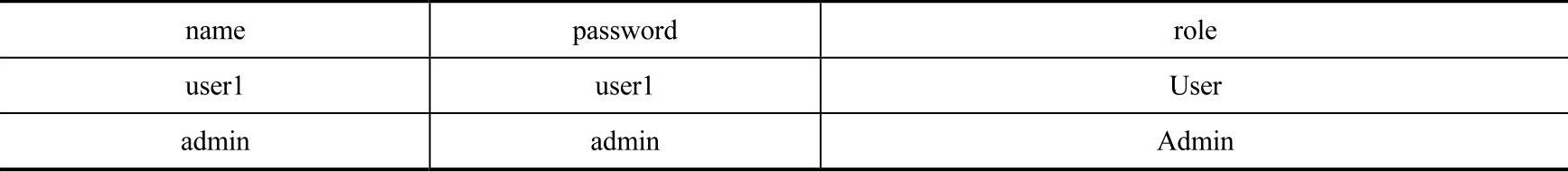
表7-4 user表数据

2.功能的设计实现
(1)配置网站的目录结构
本学习任务要求当用户在访问一个不允许匿名访问的后台管理页面时,系统跳转到用户能够提供身份信息的登录页面;当用户提供了一个正确的身份信息后,系统又自动转回用户最初想访问的管理页面。为此需要对某些页面的访问添加限制。因此,本书设计了如下的目录结构:
1)增加一个“Admin”文件夹,该文件夹用于存放后台管理员管理网站数据时访问的页面,这些页面被限制为不允许匿名访问。例如,后台管理首页Defalut.aspx;添加商品信息的页面AddMobile.aspx等。
2)在网站的根目录下增加一个UserLogin.aspx页面,该页面用于提供用户获取身份验证票据的登录页面。
(2)修改根目录下的Web.config文件
修改Web.config文件的验证方式配置节,将网站的身份验证方式设置成Forms身份验证,并设置其登录页面等配置信息,方法如下:
打开Web.config文件,找到其中的</authentication mode="Windows">配置节,设置网站的身份验证模式,修改该配置节为如下形式:(https://www.xing528.com)

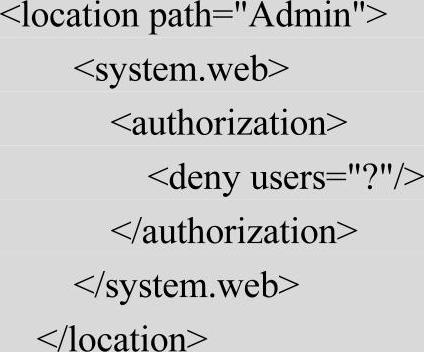
接下来配置用户访问网站页面的授权方式,在Web.config文件中的<system.web>配置节外添加如下形式的配置信息,修改网站路径Admin中的页面不允许匿名访问:

(3)定制一个登录页
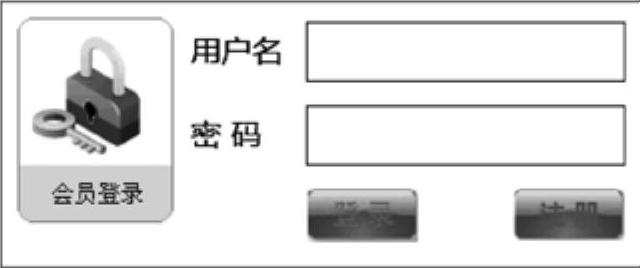
在这个页面中分别添加名为tbUserName和tbPassword的两个TextBox控件,供用户输入用户名和密码;两个ImageButton按钮,分别用于触发登录和注册事件,分别名为ibtnLogin和ibtnReg。按照如图7-3所示布局该页面。
涉及的控件及属性设置如表7-5所示。

图7-3 登录页布局
表7-5 涉及控件的相关属性或事件

编写登录按钮btnLogin事件btnLogin_Click如下:

注册按钮事件这里略去。至此,任务1的设计与实现基本完成。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




