1.相关数据库设置与定义
根据任务场景,该功能模块可设置保存商品信息的数据表Mobile和保存商品品牌的数据表mbtype,所在的数据库文件为Database.mdf。
mbtype和Mobile数据表定义分别如表5-3和表5-4所示。
表5-3 mbtype数据表定义

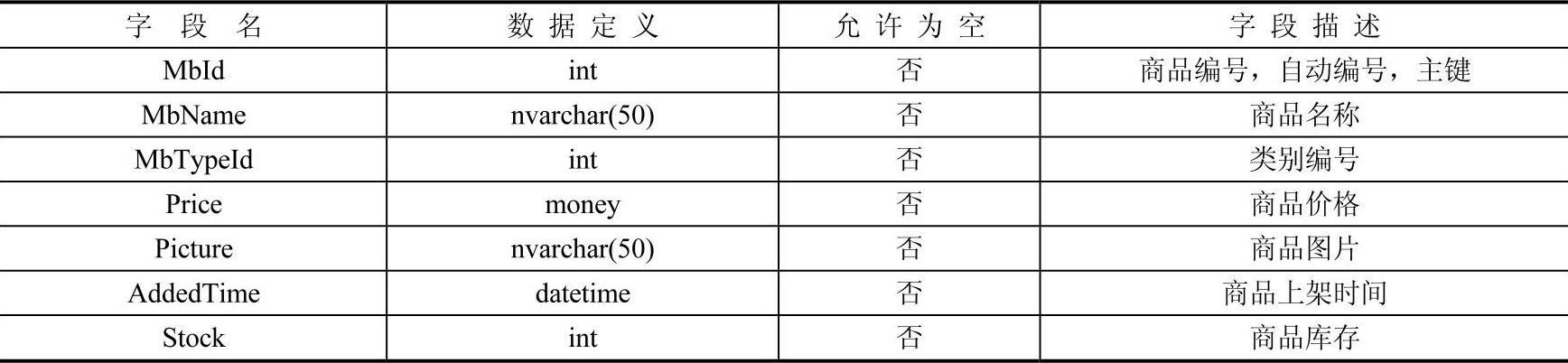
表5-4 Mobile数据表定义

2.功能的设计与实现
(1)设计前准备
在VS2008中新建网站,并在站点App_Data目录下创建数据库Database.mdf,同时在该数据库中创建如表5-3和表5-4所示的数据表。
(2)任务的功能设计
根据学习任务学习场景描述,主要包含3个页面:网站首页、商品详细信息页面和网站后台商品添加页面。
1)网站首页:将网站的首页分成上中下的结构,最新上架商品的信息放在中间区域。
2)商品详细信息页面:每一款商品详细信息展示包含:一张商品图片、商品名称、商品编号、商品价格,并在该页面中添加购买按钮和购买数量。
3)商品添加页面:该页面主要用来提交一款商品的信息。在提交信息之前能够预览该商品的缩略图。
(3)任务的功能实现
1)首页模板页的设计。
①页面布局设计。
为使网站有一个统一的风格,在网站根目录下按上、中、下的网页布局创建一个模板页MasterPage.master,模板页布局如图5-11所示。
模板页的页头区域包含了页面标题、网站LOGO、登录区、搜索区等;页脚区域包含了一些扩展链接。

图5-11 首页模板页布局
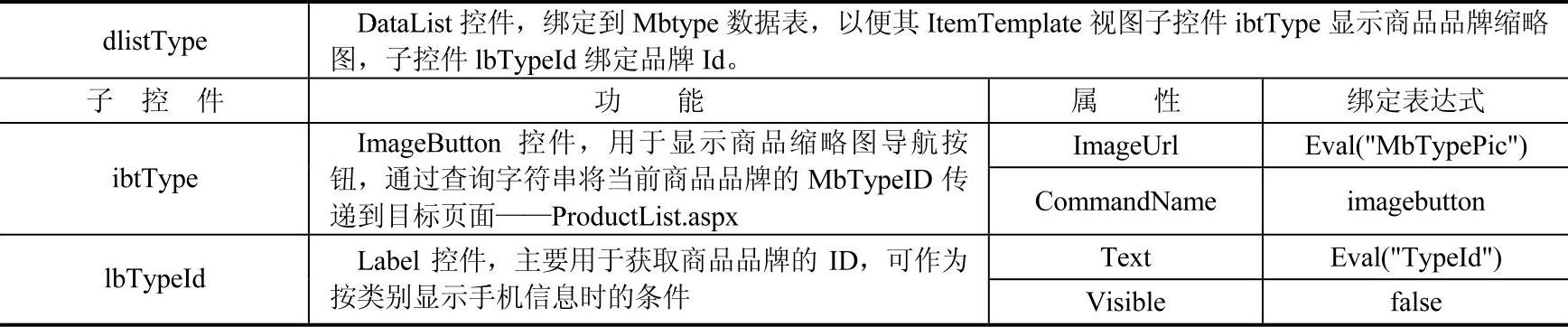
模板页的左半部分为商品品牌导航区域,它采用商品品牌的缩略图来作导航按钮。这里用一个名为dlistType的DataList控件来显示这些商品品牌数据,编辑dlistType控件模板,在其中放置一个名为ibtType的ImageButton控件和一个名为lbTypeId的Label控件。显示商品品牌导航的DataList控件及其子控件相关属性设置如表5-5所示。
表5-5 显示商品品牌导航的DataList控件及其子控件相关属性设置

②导航实现的方法。
获取数据库中mbtype表作为控件dlistType的数据源。这需要在网站中新建一个LINQ to SQL实体类DataClasses.dbml,并将mbtype表拖进IDE窗口后保存该dbml文件。
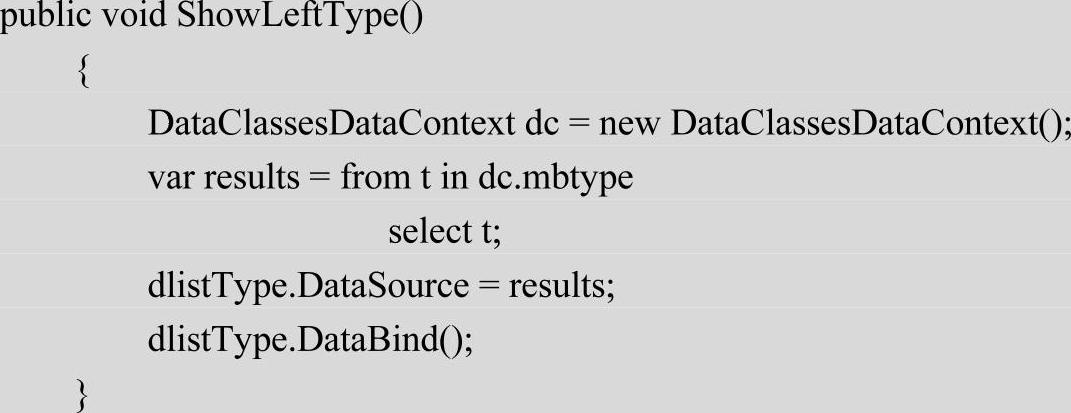
给dlistType控件指定数据源。在MasterPage.master.cs文件中添加获取数据源的方法ShowLeftType()。

2)网站首页的设计。
网站首页应直观地给顾客以网上商品琳琅满目的感觉以及浏览方便。还应让顾客知道网站最新的信息,特色的商品信息推荐。因此,在本学习任务中,设计了在网站的首页中显示最新上架的商品信息,这些信息通过图文并茂的方式来展现。
①最新上架信息显示设计。
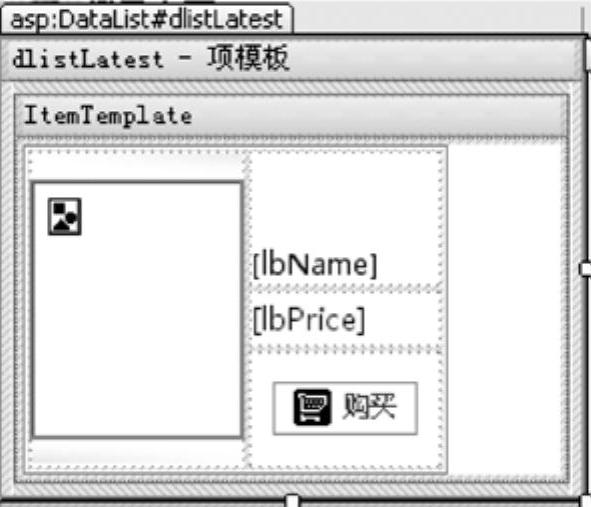
最新上架商品信息的显示也借助DataList控件来显示。在网站首页Default.aspx(属于模板页MasterPage.master的内容页)中添加名为dlistLatest的DataList控件。编辑dlistLatest模板,在ItemTemplate模板中添加能显示每一款商品缩略图、商品名和价格等信息的控件。商品缩略图设计成一个名为imagebtn的ImageButton控件,它可以作为显示商品详细信息的页面导航按钮;商品名和价格分别用名为lbName和lbPrice的Label控件来显示。ItemTemplate模板的布局如图5-12所示。(https://www.xing528.com)

图5-12 商品展示模板布局
显示最新上架商品信息的DataList控件及其子控件相关属性设置如表5-6所示。
表5-6 显示最新上架商品信息DataList控件及其子控件相关属性设置

②数据显示。
将Mobile表拖入LINQ to SQL实体类DataClasses.dbml的IDE窗口并保存。在
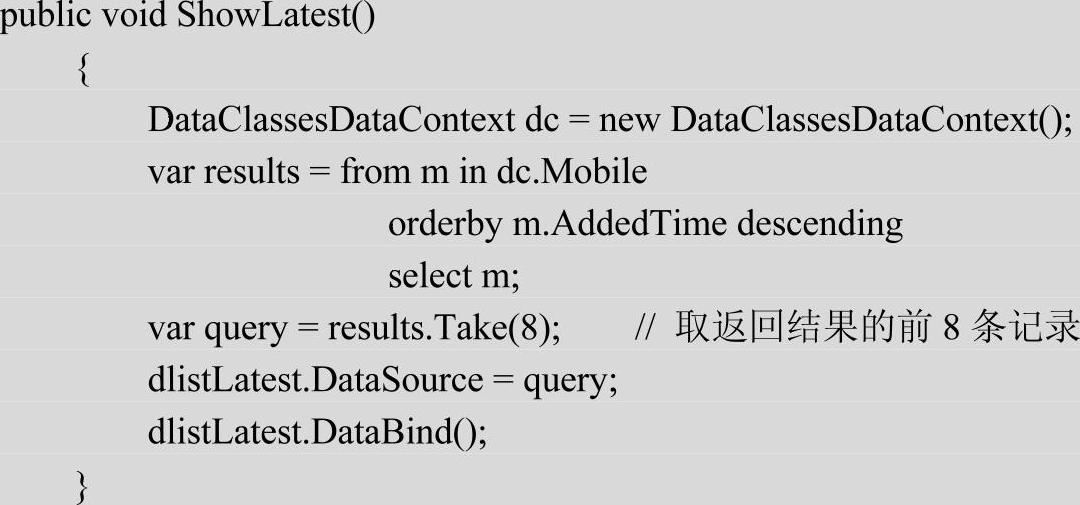
Default.aspx.cs文件中添加显示最新上架信息的方法ShowLatest(),

3)商品详细信息页面。
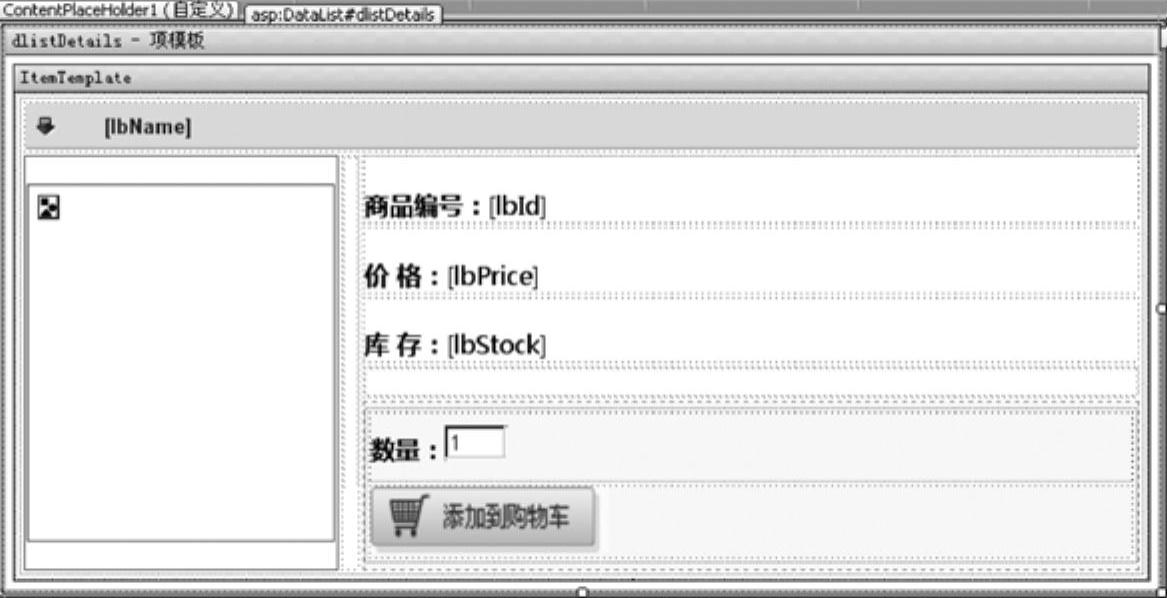
当单击首页中的商品缩略图时,将打开一个商品详细信息页面MobileDetails.aspx用来显示商品的更详细信息。商品详细信息页面也是MasterPage.page的内容页,在该页面中用名为dlistDetails的DataList控件来显示商品的详细信息。编辑dlistDetails模板,在ItemTemplate模板中添加能显示每一款商品详细信息的子控件。商品缩略图设计成一个名为imMb的Image控件;商品名、价格和库存信息分别用名为IbName、IbPrice和IbStock的Label控件来显示。另外,在本页面中还添加了名为quantity的TextBox控件作为用户购买数量的输入框,以及一个名为ibtnBuy的ImageButton控件的购买按钮,用来将商品添加入购物车。ItemTemplate模板的布局如图5-13所示。

图5-13 商品详细信息模板布局示意图
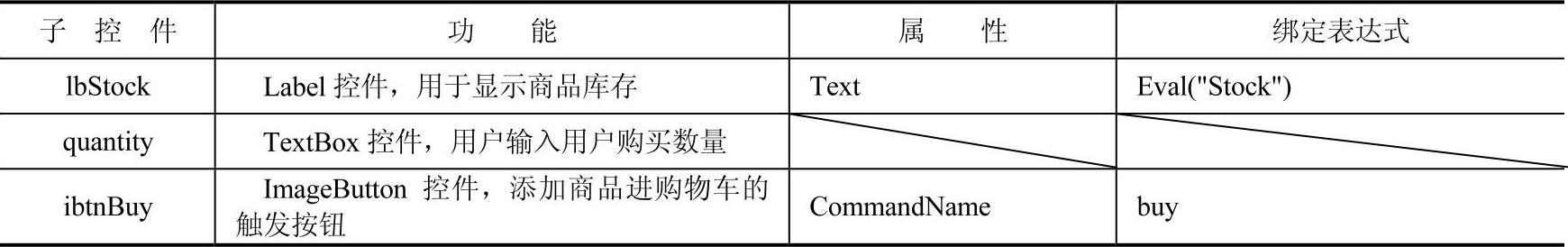
显示商品详细信息的DataList控件及其子控件相关属性设置如表5-7所示。
表5-7 显示最新上架商品信息DataList控件及其子控件相关属性设置

(续)

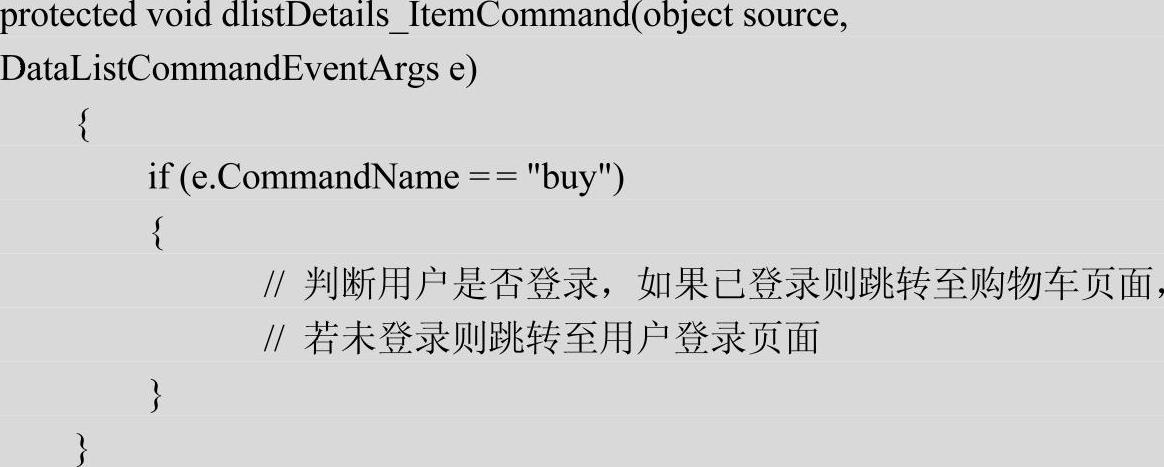
当单击添加到购物车按钮时,触发dlistDetails控件ItemCommand事件dlistDetails_ItemCommand,方法如下:

通过设置dlistDetails控件中的子控件的CommandName属性,可以用来判断用户触发了哪个子控件的事件,进而执行该事件。购物车的实现在本学习单元中并不体现,读者可根据学习需要查阅相关材料。
4)新增商品信息页面。
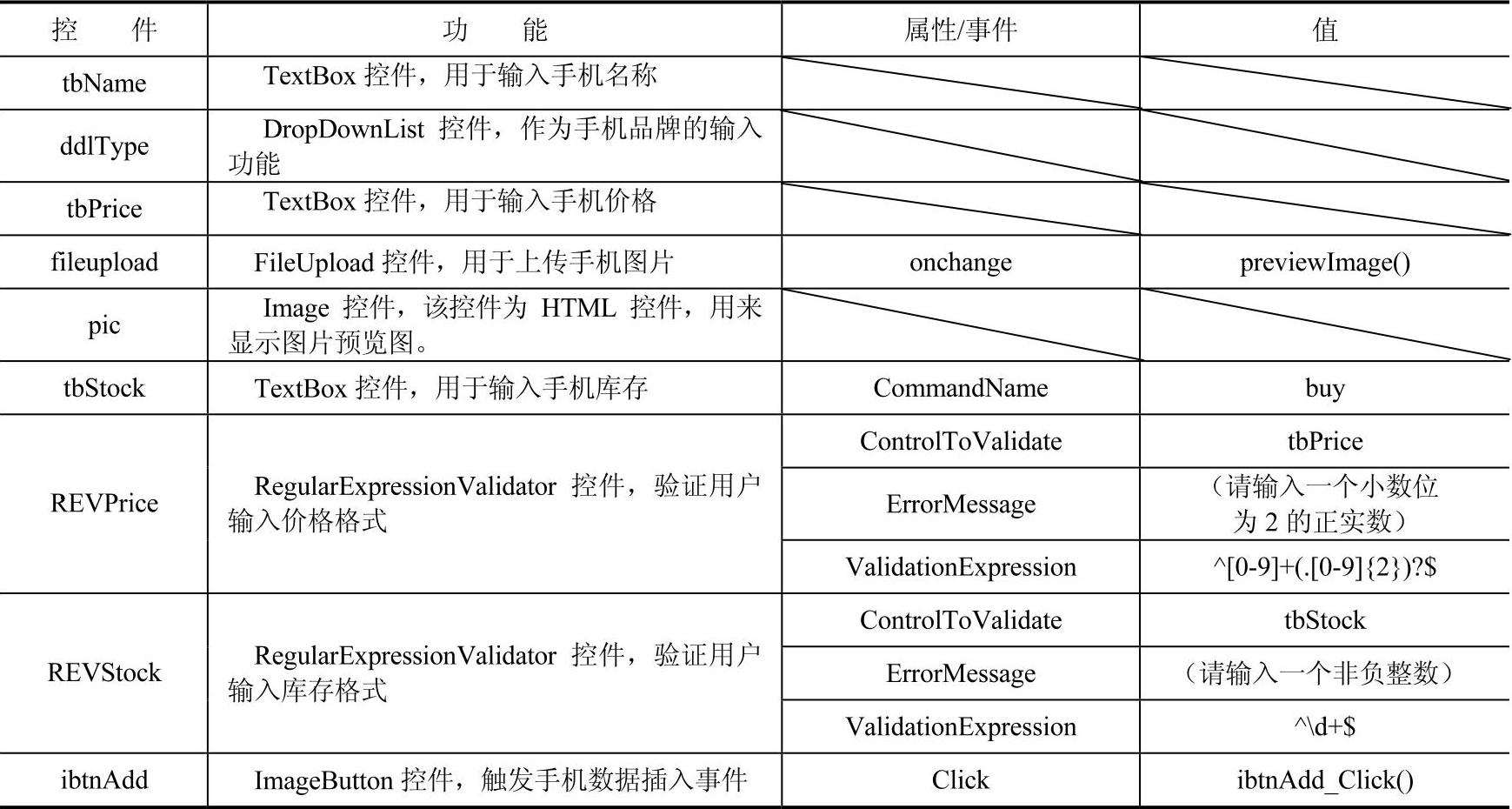
新增手机页面用一个Table来布局。Table中包含的控件属性设置如表5-8所示。
表5-8 新增手机页面相关控件属性设置

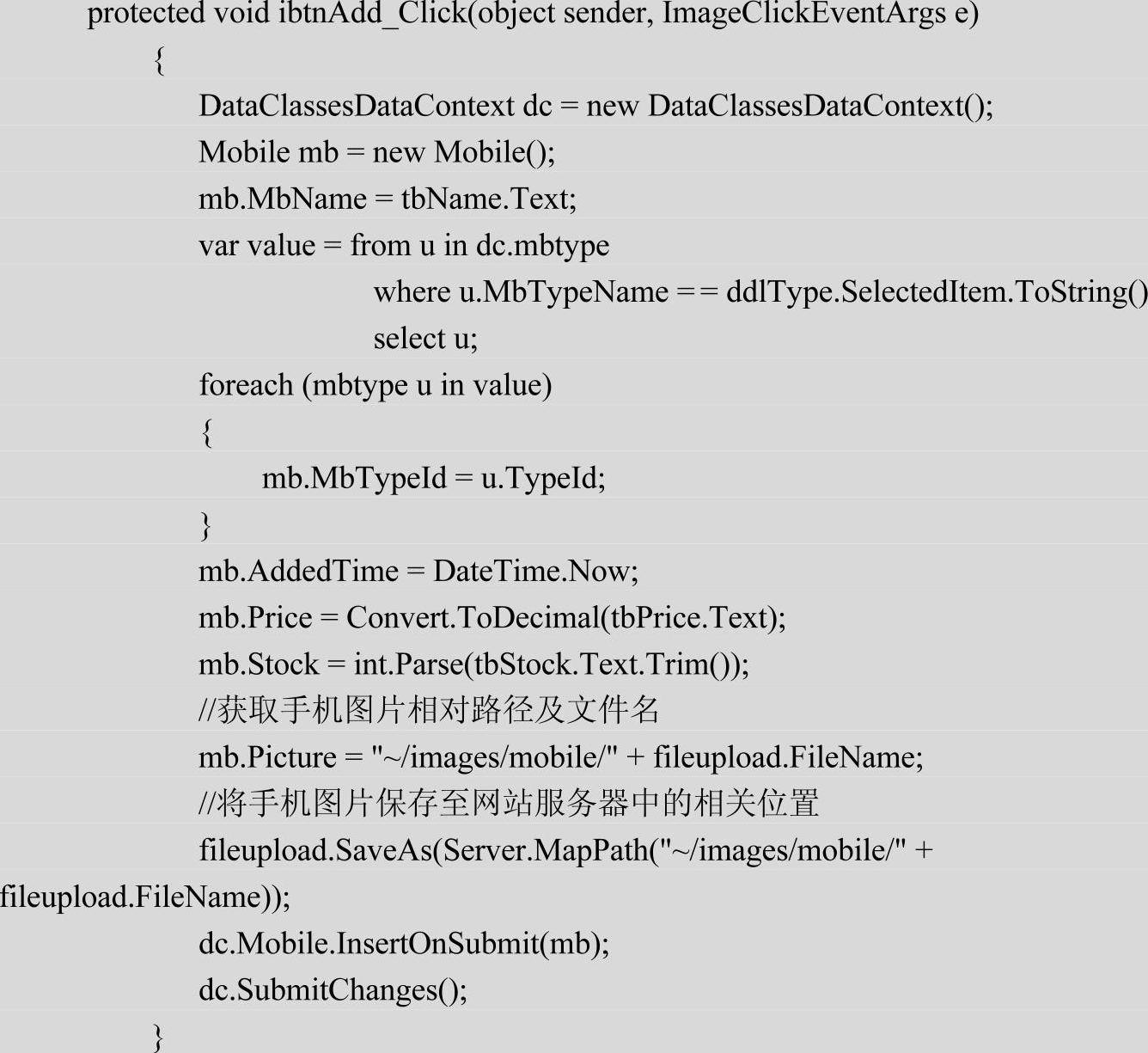
添加手机信息,手机图片的处理分为两个步骤完成:将手机图片上传至服务器存放图片的文件夹images中,同时将存放该手机图片的相对路径和图片文件名提交服务器保存,这两个过程在名为ibtnAdd的ImageButton控件Click事件中完成,代码如下:

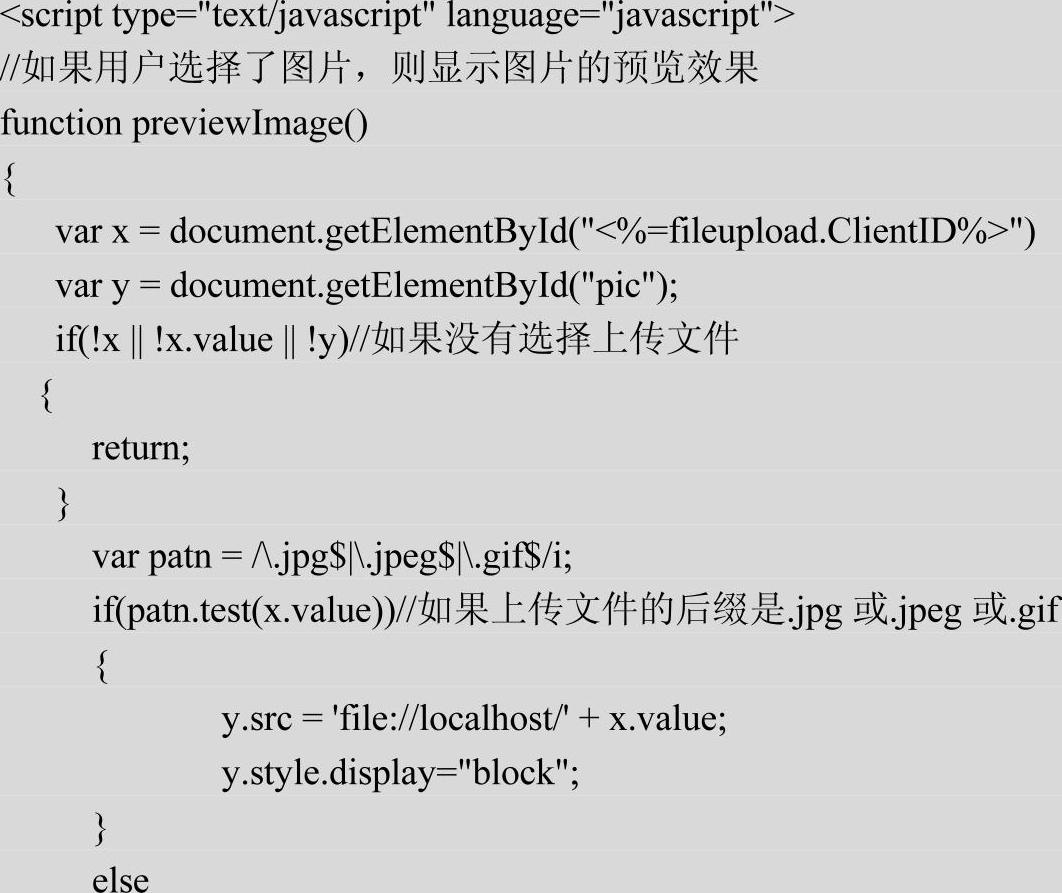
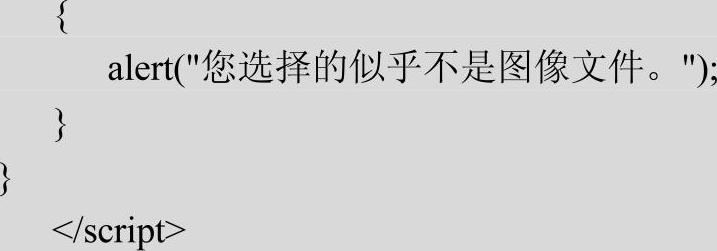
在手机添加页面中增加一个预览手机图片的功能,该功能只需要在客户端处理,因此图片预览的处理的方法是在页面中增加一段<script>代码,如下所示:


至此,本学习任务描述的功能需求实现基本完成。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




