1.相关数据库设置与定义
根据任务场景,该功能模块可设置保存产品信息的数据表Product和保存产品类别的数据表ProductType,所在的数据库文件为Demo4-1.mdf。
Product和ProductType数据表定义分别如表4-6和表4-7所示。
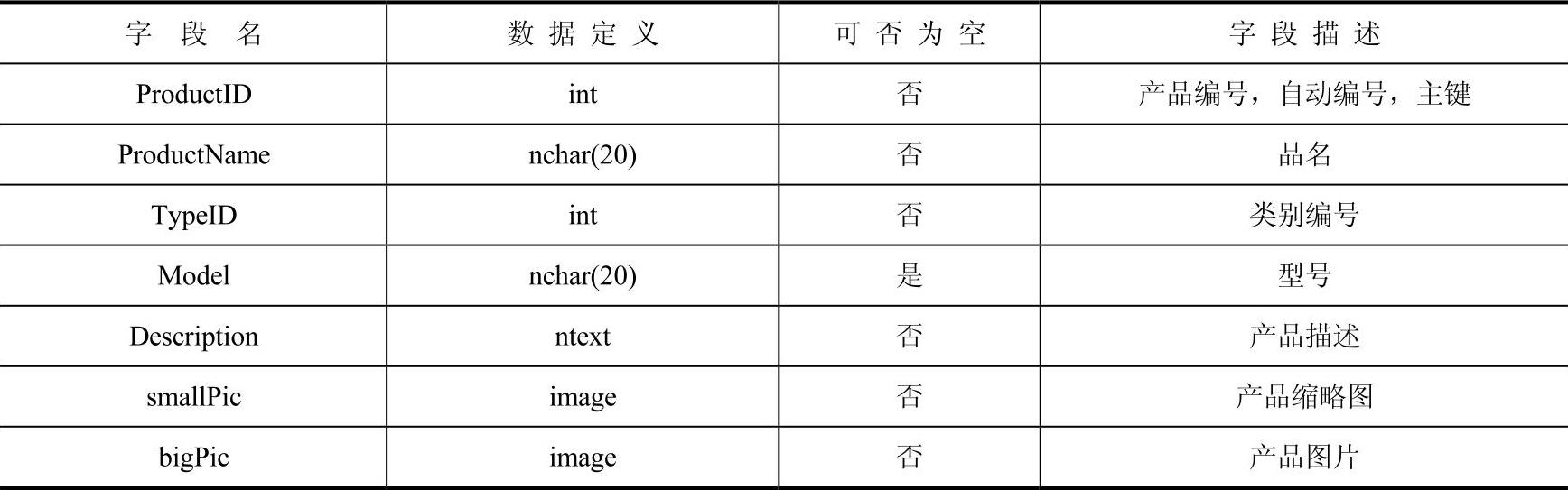
表4-6 Product数据表定义

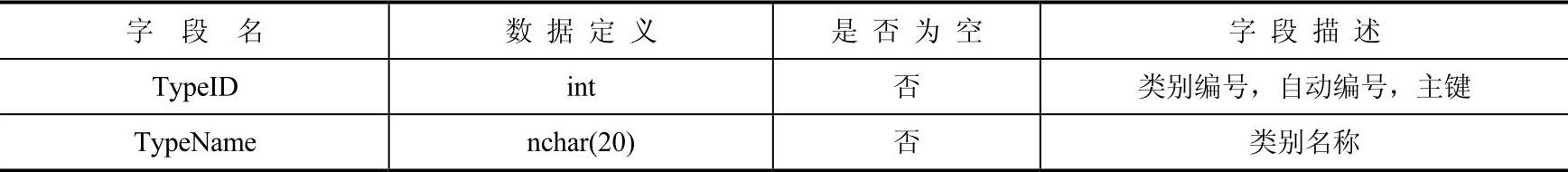
表4-7 ProductType数据表定义

2.功能的设计实现
(1)设计前准备
在VS2008/2010中新建网站,将Demo4-1.mdf数据库文件复制到站点App_Data目录下,以便程序以SQL Server数据库文件的方式访问该数据库。
(2)任务的功能设计
根据学习任务学习场景描述,该公司产品展示板块包括产品展示和产品维护两大主要功能模块。
1)产品展示功能模块:采用分类导航的方式向用户分页展示产品的图片缩略图及其品名与型号等摘要信息,如果用户需要,还可以进一步显示产品的图片和产品详细参数的描述。
2)产品维护功能模块:采用分类导航的方式分页列出产品信息列表,在列表中可以点击删除按钮删除当前产品信息,点击修改按钮可以启动产品信息修改功能以修改当前产品信息;单击页面中添加产品信息按钮可以启动产品信息添加功能实现产品信息添加。
(3)任务的功能实现
1)产品展示功能模块。
①界面设计实现。
该功能模块界面由“教学案例\Unit04\Demo4-1”文件夹中的ProductList.aspx、OutPut_Bigpic.aspx和OutPut_Smallpic.aspx文件实现,其中ProductList.aspx采用分类导航的方式向用户分页展示产品的图片缩略图及其品名与型号等摘要信息,并可以进一步显示产品的图片和产品详细参数的描述,而OutPut_Bigpic.aspx和OutPut_Smallpic.aspx文件无界面元素,仅用于从数据库读取并输出图片数据,以便ProductList.aspx页面显示产品图片或产品图片缩略图。
ProductList.aspx页面可由产品类别导航界面、产品显示列表界面和产品详情界面等3个部分构成。
产品类别导航界面:在页面的左侧设置一个显示产品类别导航、名为dtlstType的DataList控件,在其中放置一个用于显示产品类别导航的HyperLink控件。显示产品类别导航的DataList控件及其子控件相关属性设置如表4-8所示。
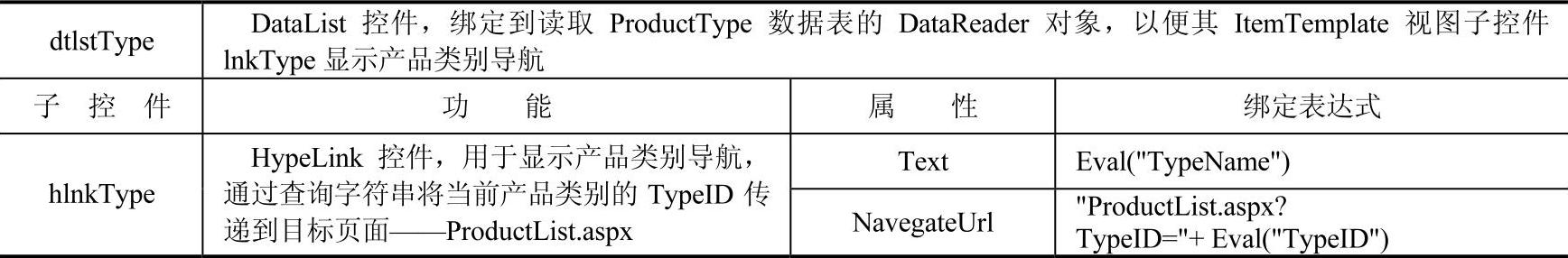
表4-8 显示产品类别导航的DataList控件及其子控件相关属性设置

产品显示列表界面:在页面右侧通过设置一个名为dtlstList的DataList控件,以每行4列的方式分页显示某类别产品图片缩略图及其品名与型号。显示产品列表的DataList控件及其子控件相关属性设置如表4-9所示。另外显示产品列表的DataList控件下方设置两个分别名为lbtnNext和lbtnPrev,标题文字分别为“下一页”和“上一页”的LinkButton按钮,以实现翻页。
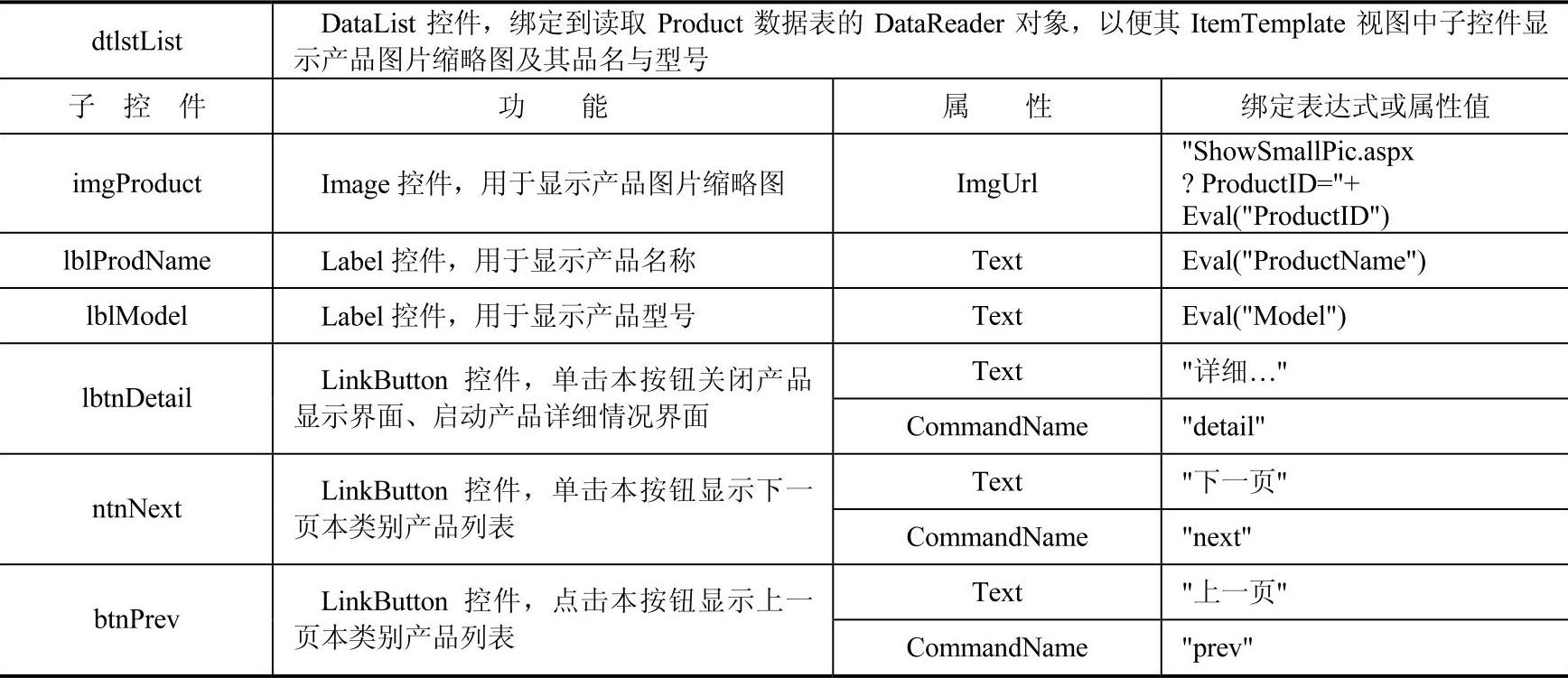
表4-9 显示产品列表的DataList控件及其子控件相关属性设置

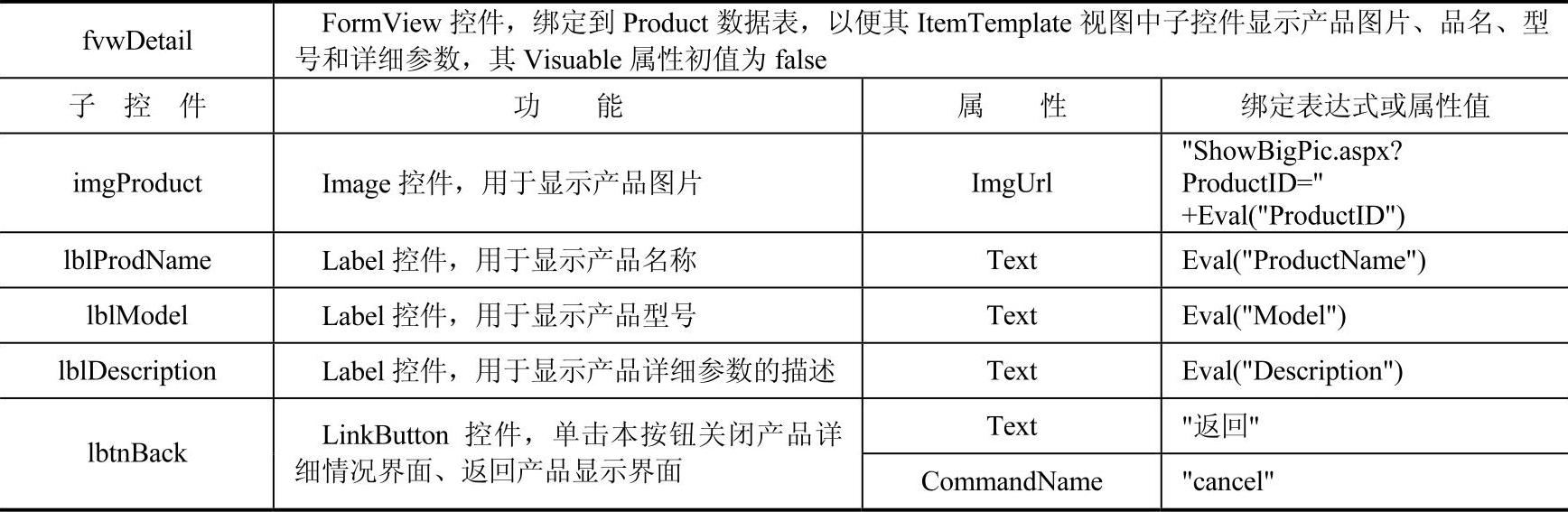
产品详情界面:在dtlstList控件下方通过设置一个名为fvwDetail的FormView控件实现某产品详情的显示。fvwDetail控件及其子控件相关属性设置如表4-10所示。
表4-10 显示产品详情的FormView控件及其子控件相关属性设置

②事件响应。
●ProductList.aspx页面的响应事件。
页面Page_Load事件:将ProductType数据表绑定到dtlstType显示产品类别导航的DataList控件,将Product数据表中第一个产品类别、第一页的产品绑定到dtlstList分页显示产品列表的DataList控件。代码详见ProductList.aspx.cs中Page_Load(…)函数。
dtlstList控件的SelectedIndexChanged事件:隐藏dtlstList控件,显示fvwDetail控件并将其绑定到当前产品数据库记录,显示当前产品的详细信息。代码详见ProductList.aspx.cs中dtlstList_SelectedIndexChanged(…)函数。
fvwDetail控件的ItemCommand事件:隐藏fvwDetail控件,显示dtlstList控件,从产品详情界面返回到产品列表界面。代码详见ProductList.aspx.cs中fvwDetail_ItemCommand(…)函数。(https://www.xing528.com)
翻页按钮lbtnPrev和lbtnNext的Click事件:分别用于减少或增加页码,实现上下翻页。代码详见ProductList.aspx.cs中lbtnPrev_Click(…)函数和lbtnNext_Click(…)函数。
●OutPut_Bigpic.aspx和OutPut_Smallpic.aspx页面。
这两个页面的目的仅仅是分别从Product数据表读取并输出产品图片及其缩略图,其代码分别在这两个页面的Page_Load事件函数中实现。
2)产品维护功能模块。
①界面设计。
该功能模块的界面主要有ProductManager.aspx和ProductAdd.aspx实现,前者为产品维护功能主界面,用于产品信息的显示、修改与删除,后者用于添加产品信息。具体设计实现如下。
ProductManager.aspx由产品显示、删除、图片修改和产品修改四部分组成,前三者界面可通过DataList控件的ItemTemplate视图实现,后者则在该DataList控件的EditItemTemplate视图实现。
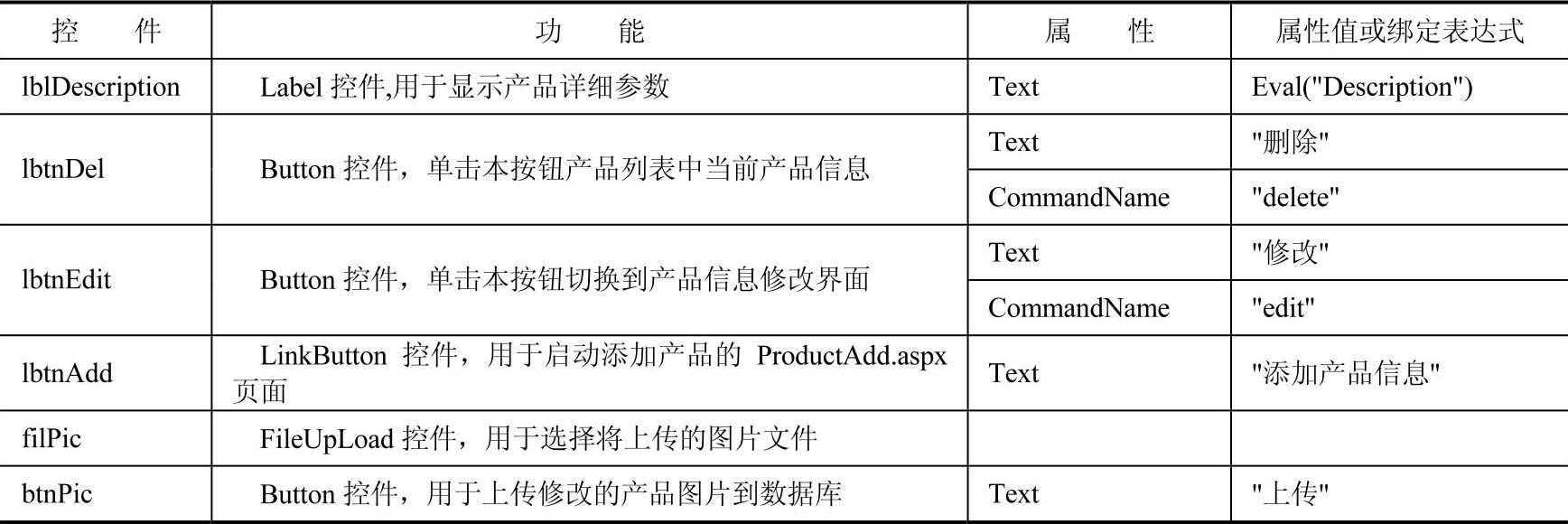
产品删除、图片修改界面:类似ProductList.aspx中dtlstList控件,只是在其ItemTemplate视图做了如下调整:①增加一个显示产品详细参数描述的Label控件;②增加删除和编辑功能按钮各一个,单击删除“按钮”删除当前产品,单击“编辑”按钮则进入当前产品的信息修改界面;③增加FileUpLoad控件和Button各一个,用于修改产品图片。具体设计过程中可以将ProductList.aspx中显示产品列表的、名为dtlstList的DataList控件复制到ProductManager.aspx中,然后按上述说明在该DataList控件中置入相应的控件,其具体设置如表4-11所示。
表4-11 dtlstList控件的ItemTemplate视图相关子控件及其属性设置(部分)

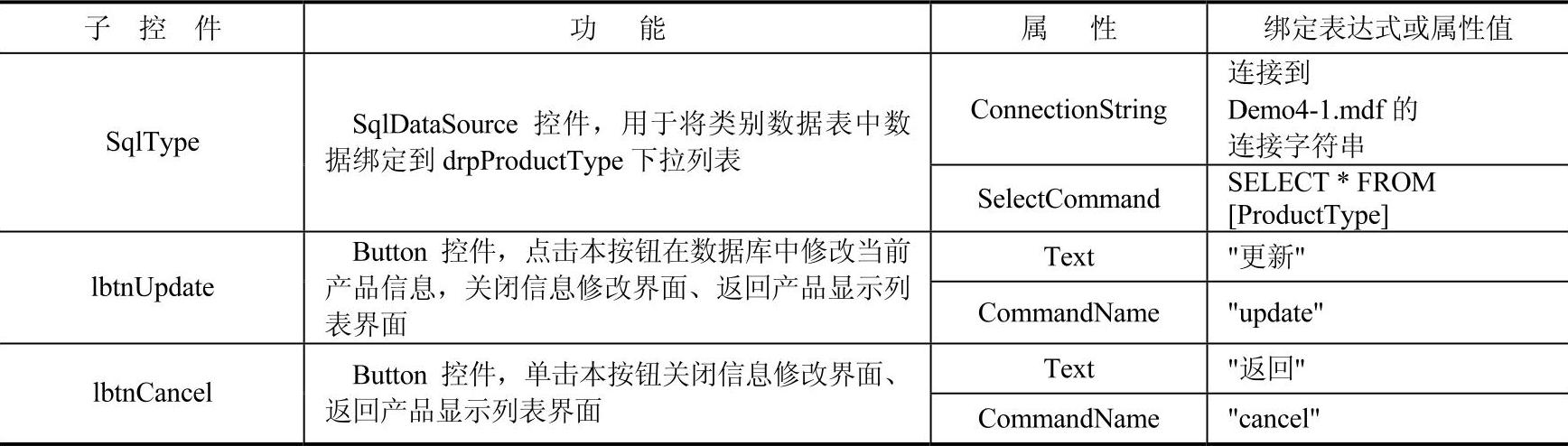
产品信息修改界面:在dtlstList控件EdittemTemplate视图按如表4-12所示设置控件。
表4-12 dtlstList控件的EdittemTemplate视图子控件及其相关属性设置

(续)

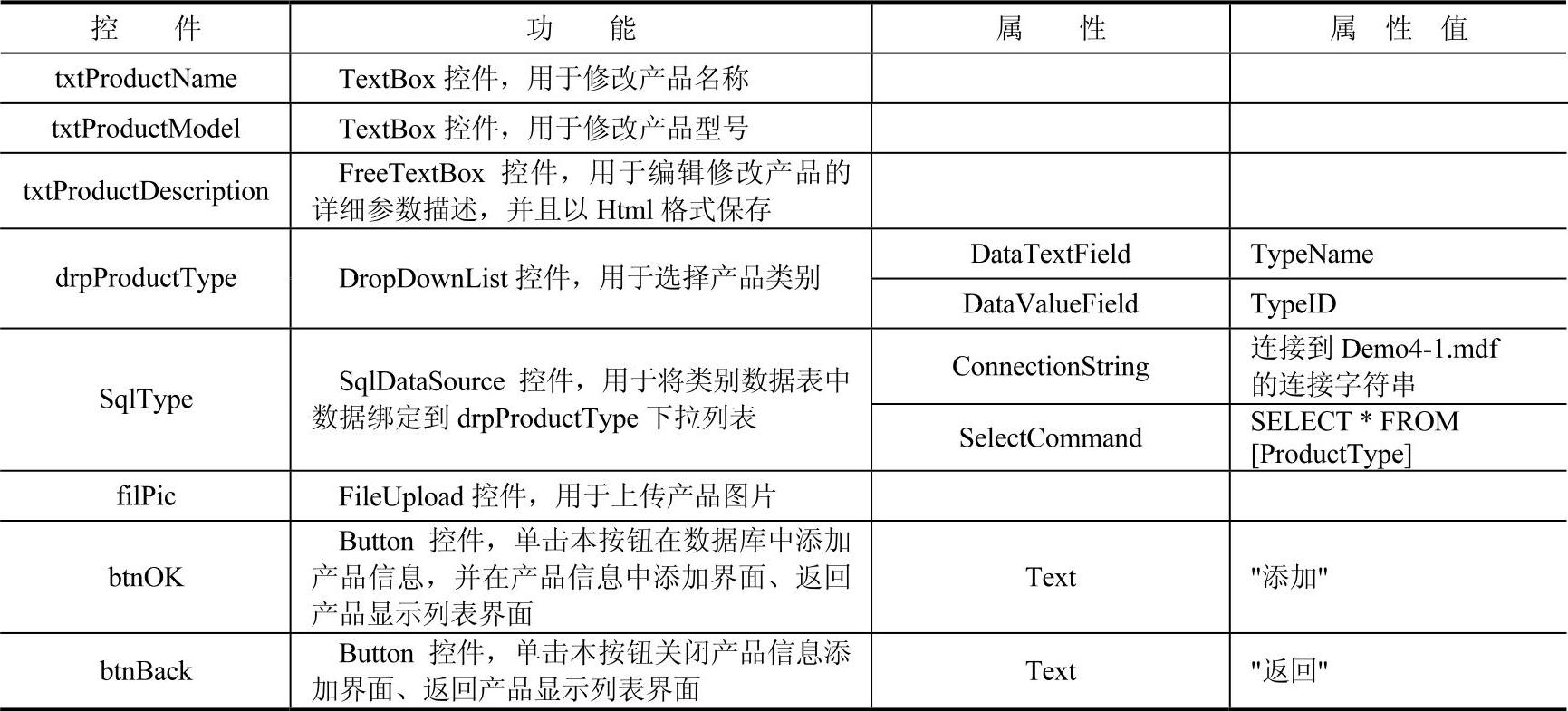
产品信息添加界面:在ProductAdd.aspx页面中设置若干输入控件,具体设置如表4-13所示。
表4-13 产品信息添加控件的相关属性设置

2)事件响应。
●ProductManager.aspx页面中响应的事件。
Page_Load事件:将ProductType数据表绑定到dtlstType显示产品类别导航的DataList控件,将Product数据表信息产品绑定到dtlstList分页显示产品列表的DataList控件。代码详见ProductManager.aspx.cs中Page_Load(…)函数。
btnNext和btnPrev控件的Click事件:上下翻页显示产品列表。代码分别详见ProductManager.aspx.cs中lbtnNext_Click(…)函数和lbtnPrev_Click(…)函数。
dtlstList控件的DeleteCommand事件:删除当前产品信息。代码详见ProductManager.aspx.cs中dtlstList_DeleteCommand(…)函数。
dtlstList控件的EditCommand事件:从产品列表界面切换到EditItemTemplate视图中的产品信息修改界面。代码详见ProductManager.aspx.cs中dtlstList_EditCommand(…)函数。
dtlstList控件的ItemCommand事件:将filPic选择的图片上传图片到数据库。代码详见ProductManager.aspx.cs中dtlstList_ItemCommand(…)函数。
dtlstList的UpdateCommand事件:将对产品信息的修改更新到数据库。代码详见ProductManager.aspx.cs中dtlstList_UpdateCommand(…)函数。
dtlstList控件的CancelCommand事件:从产品信息修改界面返回到产品列表界面。代码详见ProductManager.aspx.cs中dtlstList_CancelCommand(…)函数。
产品信息添加界面的lbtnAdd按钮的Click事件:启动添加产品信息的ProductAdd.aspx页面。代码详见ProductManager.aspx.cs中btnAdd_Click(…)函数。
●ProductAdd.aspx页面中的事件响应如下。
btnOK按钮的Click事件:添加产品信息到数据库。代码详见ProductAdd.aspx.cs中btnAOK_Click(…)函数。
btnBack按钮的Click事件:从产品信息添加界面返回到产品列表界面。代码详见ProductAdd.aspx.cs中btnBack_Click(…)函数。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




