1.相关数据库定义
该留言板的数据库为Demo3-2.mdf,有LeaveWord和em两个数据表,前者保存留言及其回复信息,后者则保存留言时的表情图片的编号。
em数据表定义和LeaveWord数据表定义如表3-11和3-12所示。
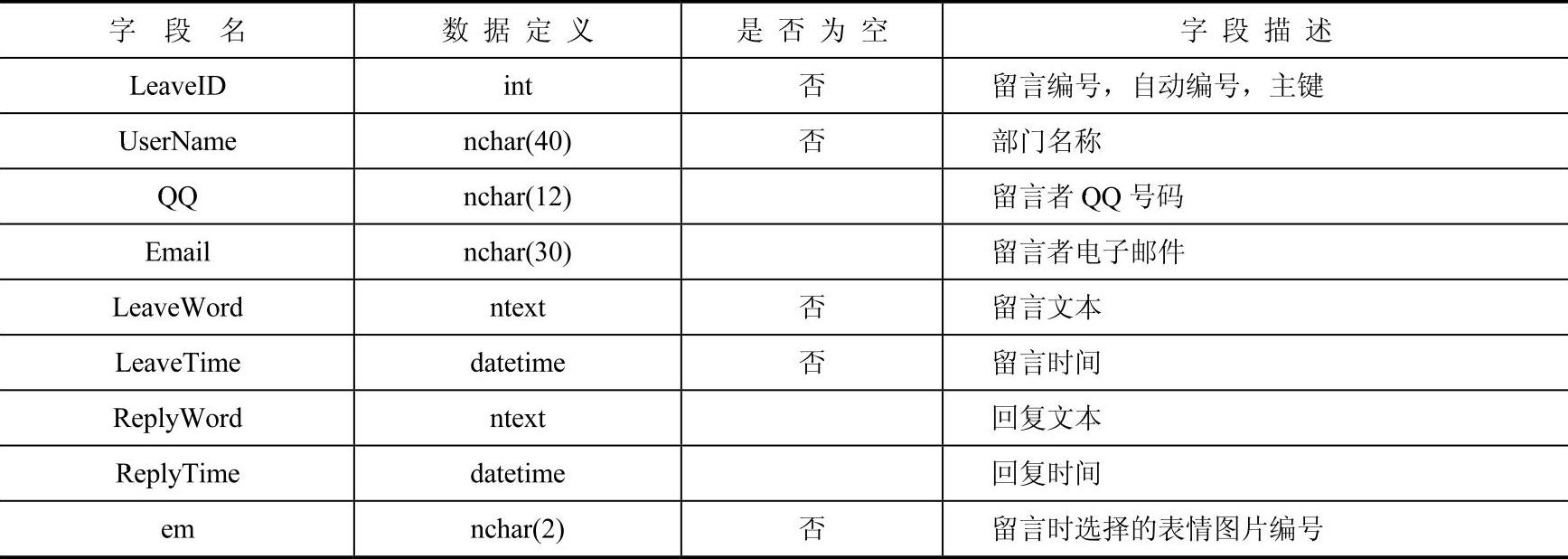
表3-11 em数据表定义

表3-12 LeaveWord数据表定义

2.功能的设计实现
(1)设计前准备
在Visual Studio中新建网站,并做如下设计前准备工作:
1)将Demo3-2.mdf数据库文件复制到站点App_Data目录下;
2)在站点根目录下新建“Images”文件夹,将“教学案例\Unit03\images”文件夹下01.gif~08.gif等8个图片复制到新建的“Images”文件夹中。
(2)任务的功能实现
本学习任务学习情境中描述的简单留言板的设计实现参见“教学案例\Unit03\Demo3-2”文件夹中的Default.aspx页面,其设计实现说明如下:
1)留言板的显示功能设计。
留言板的显示功能由一个名为sqlDply的SqlDataSource控件和一个名为grvDply的GridView控件实现。
①设置sqlDply和grvDply控件相关属性。
sqlDply和grvDply控件相关属性设置如表3-13所示。
表3-13 sqlDply和grvDply控件相关属性

②设置留言显示界面。
执行grvDply的智能菜单“编辑列”命令,删除grvDply控件所有自动生成的选定的字段,然后加入一个TemplateField模板字段TemplateField1。接着执行grvDply的智能菜单“编辑模板”命令,GridView控件grvDply进入模板编辑模式。选择TemplateField1对应的Column[0]模板列,继续如下操作:
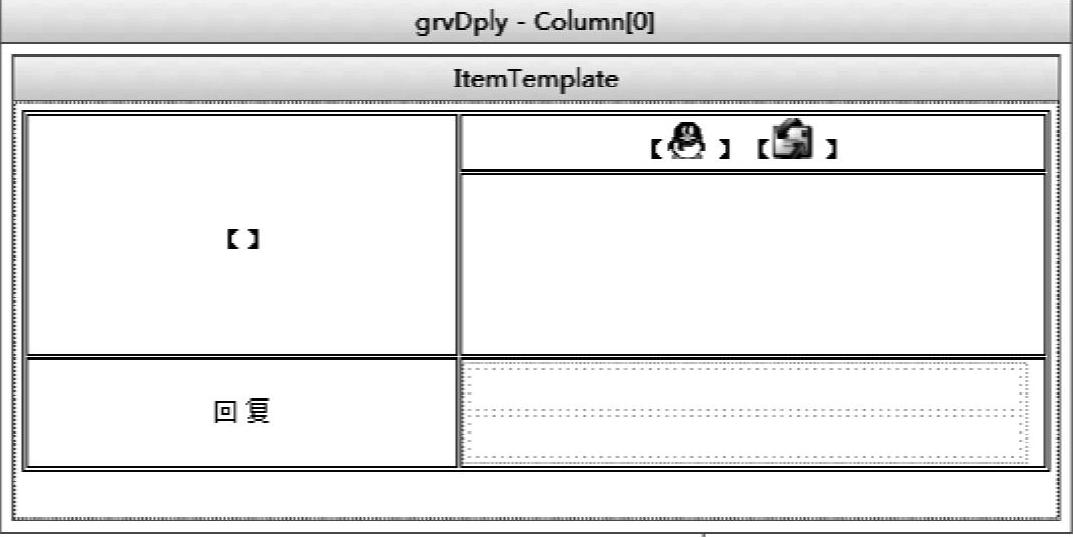
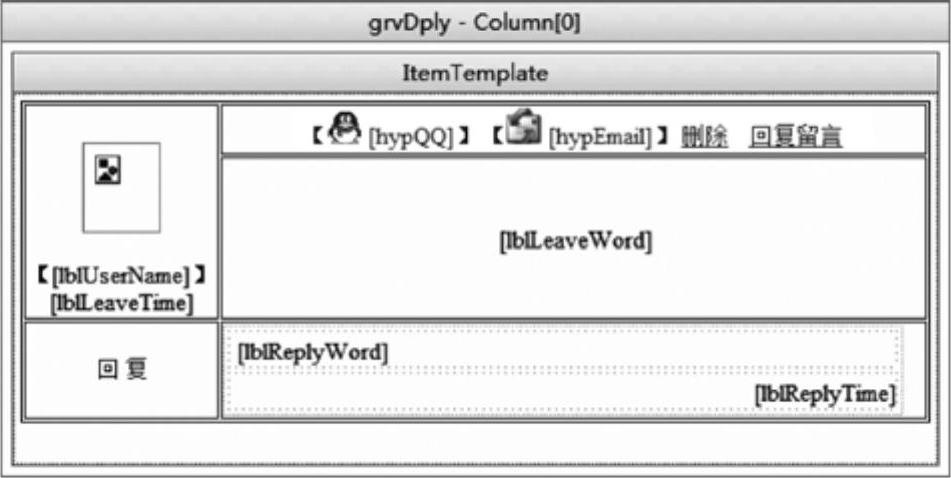
●按图3-14所示的留言显示界面布局,在ItemTemplate视图中制作表格,并录入或插入相应的文字与图片(图片文件在站点的images目录下),以完成留言显示界面静态元素的制作。

图3-14 留言显示界面布局
●将Label控件的Text属性绑定到数据库某数据字段实现文本数据的显示。
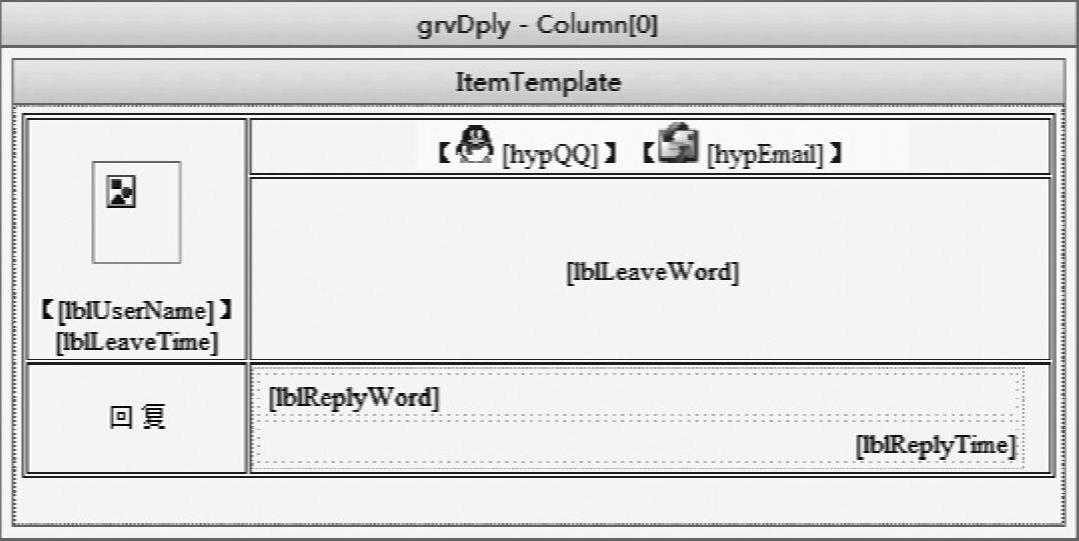
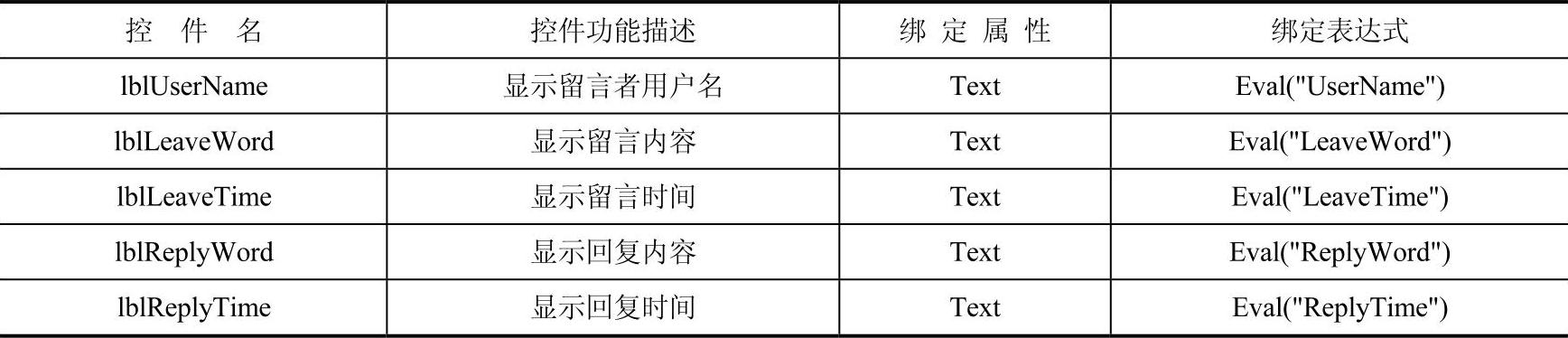
留言的文本数据有UserName、LeaveTime、LeaveWord、ReplyWord、ReplyTime等数据字段,与之对应,按图3-15所示的位置设置5个Label控件,并按表3-14所示设置其DataBingdings。

图3-15 在留言显示界面加入显示输出控件
表3-14 留言显示界面相关子控件的DataBingdings属性设置

●将Image控件的ImageUrl属性绑定到数据表某数据字段实现表情图像的显示。
如图3-15所示,在lblUserName上方加入一个Image控件imgEm,然后在控件的DataBindings对话框中将其ImageUrl属性的代码表达式设置为:

●将HyperLink控件相关属性绑定到数据表某数据字段实现显示QQ和Email链接。
通过分别将HyperLink控件的Text属性和NavigateUrl属性以代码表达式的方式绑定LeaveWord数据表的相关字段,即可实现在GridView控件模板列中显示输出一个超链接。
按照如图3-15所示的位置分别加入两个HyperLink控件hypQQ和hypEmail,并按表3-15所示设置其DataBingdings。
表3-15 电子邮件和QQ链接控件的DataBingdings属性设置
 (https://www.xing528.com)
(https://www.xing528.com)
2)留言的删除功能设计。
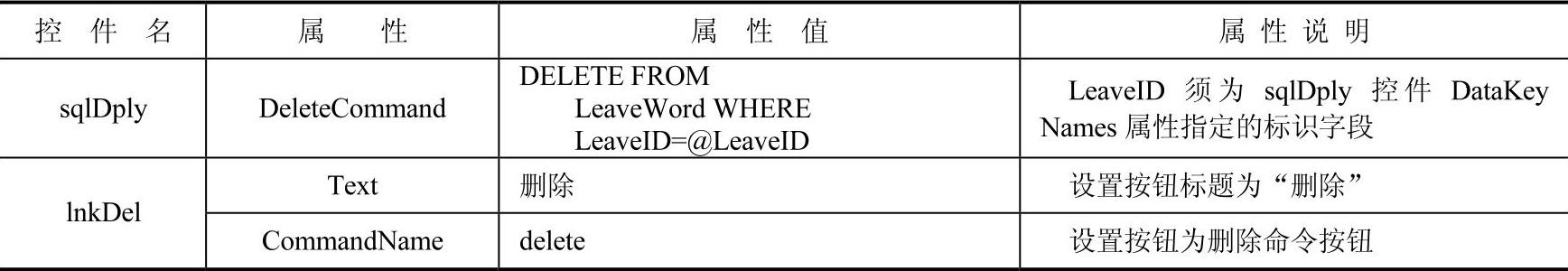
实现留言的删除操作需要做两个设置。一是设置sqlDply数据源控件的DeleteCommand属性,二是在GridView控件grvDply的Item视图中添加一个删除按钮(如图3-16所示,在电子邮件链接右侧加入一个名为lnkDel的LinkButton按钮)。

图3-16 添加了删除和回复按钮的留言显示界面
sqlDply控件的DeleteCommand属性和grvDply控件lnkDel按钮属性设置如表3-16所示。
表3-16 sqlDply和grvDply控件相关属性

3)留言的回复功能设计。
留言的回复分3步设计。第一步是设置sqlDply的UpdateCommand属性(因为所谓回复留言实际上就是修改当前留言的ReplyWord字段和ReplyTime字段);第二步是在grvDply控件的Item视图中加入一个名为lnkUpdate的LinkButton编辑按钮,以便grvDply控件从Item视图切换到EditItem视图;第三步是在grvDply控件的EditItem视图中设计留言回复界面。
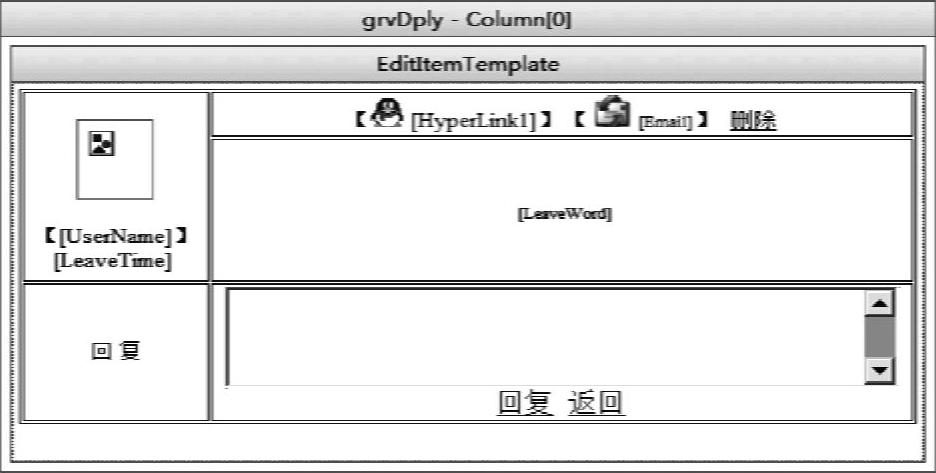
留言回复界面的具体设计如图3-17所示。将图3-15所示的grvDply控件Item视图中除lblReplyWord和lblReplyTime两Label控件外的所有内容整体复制到grvDply控件EditItem视图,然后进行如下操作。
①在表格第2行第2单元格中加入一个名为txtReply的多行TextBox控件,然后通过双向绑定的方式将控件的Text属性绑定到留言的ReplyWord字段,其绑定的代码表达式为:

②在txtReply的多行TextBox控件下方添加“回复”和“返回”按钮,控件名分别为lnkReply和likCancel。
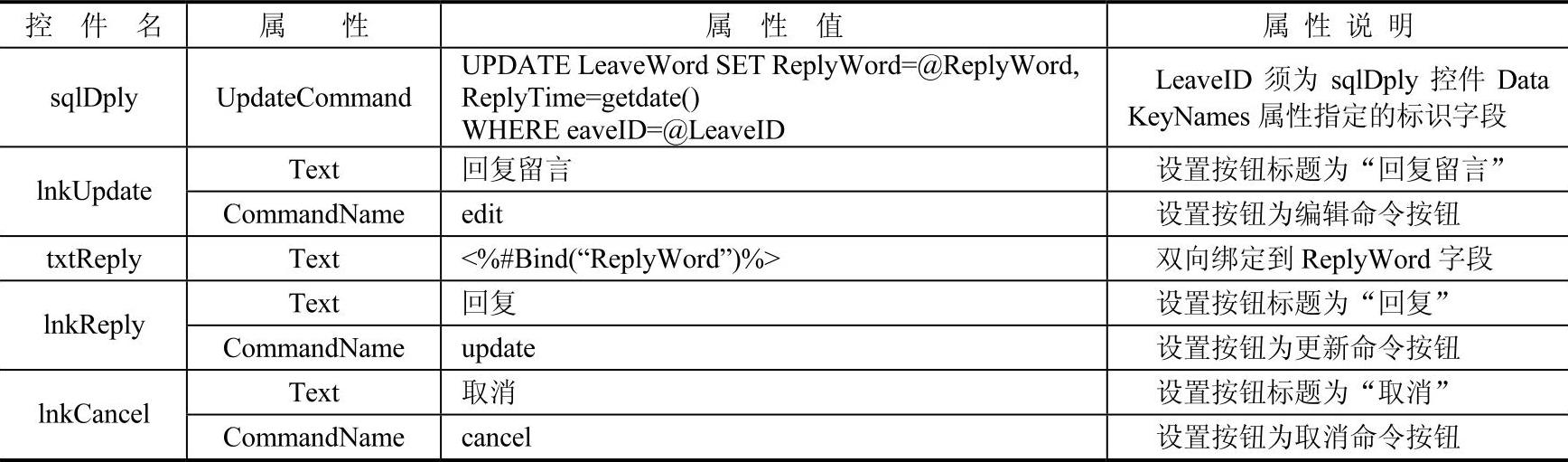
上述各控件相关属性设置如表3-17所示。

图3-17 留言回复界面
表3-17 留言的回复功能各控件相关属性设置

4)发表留言功能设计。
①发表留言界面设计。
发表留言功能可以通过DetailsView控件的模板字段技术实现。加入一个发表留言的DetailsView控件dtilInsert及其绑定的数据源控件sqlInsert,接着在显示留言的grvDply控件上方添加一个“Button”按钮“btnDeliver”。当单击“btnDeliver”按钮,隐藏显示留言界面(grvDply控件)并显现发表留言界面(dtilInsert控件)。
由于仅仅使用DetailsView控件发表留言,因此仅需要设计其InsertItemTemplate即可,相应地将DetailsView控件的DefaultMode属性设置为Insert。
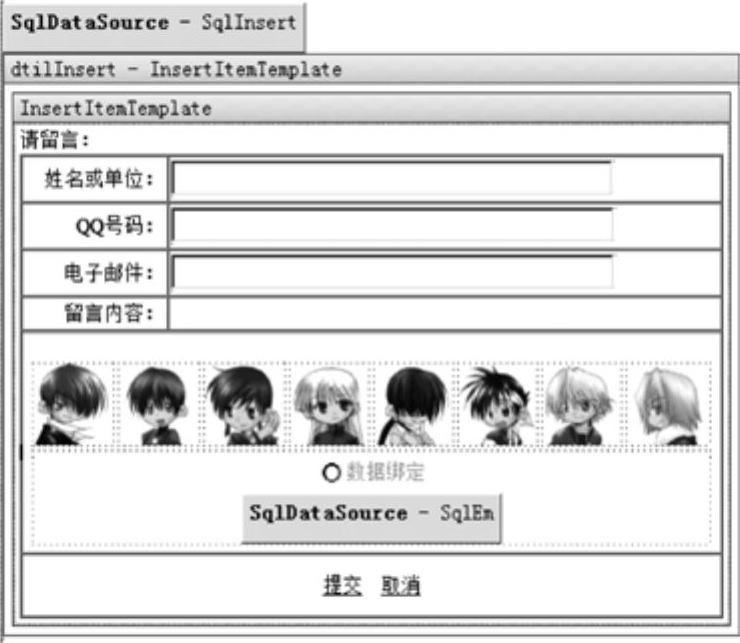
发表留言功能设计界面如图3-18所示,相应的控件及其属性设置如表3-18所示。

图3-18 留言界面
表3-18 实现留言回复功能各控件相关属性设置

表3-18中rblstEm为RadiobuttonList控件,该控件的作用是通过sqlEm数据源控件绑定到em数据表并读取每个表情图片的em编号。选择其中某个单选钮后,读取其SelectedValue可获取一个具体的em表情编号,提交留言时,则须将该em表情编号写入LeaveWord数据表的em字段,因此将rblstEm控件的SelectedValue属性双向绑定到LeaveWord数据表的em字段,绑定表达式为Bind(“em”)。
②响应事件。
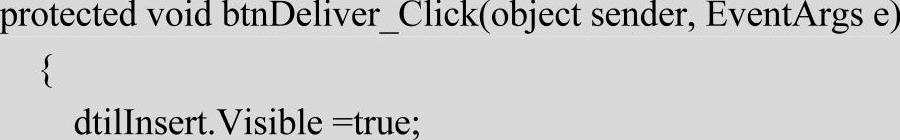
●响应留言显示界面中的btnDeliver“发表留言”按钮的Click事件,从显示留言界面
进入发表留言界面,其事件函数如下:


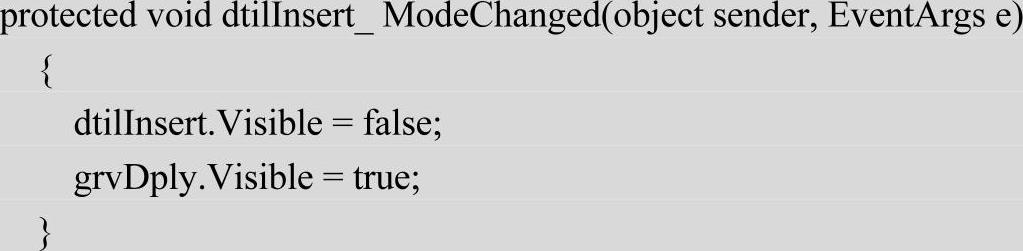
●响应dtilInsert控件的ModeChanged事件使得留言板从发表留言界面返回显示留言界面。单击发表留言界面中的lnkCancel“取消”按钮,将激发dtilInsert控件的ModeChanged事件。因此,为了使得留言板从发表留言界面返回显示留言界面,可以响应该ModeChanged事件,其事件函数如下:

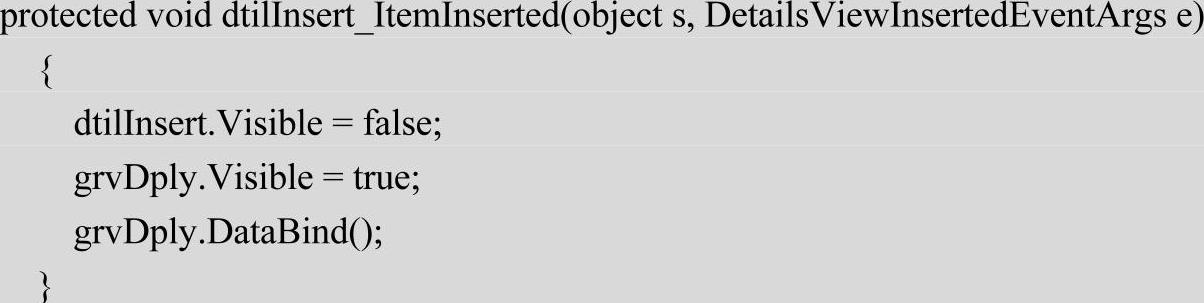
●响应dtilInsert控件的ItemInserted事件,返回并刷新留言显示界面。单击留言发表界面中的lnkSubmit“提交留言”按钮发表留言后,显示留言的grvDply控件不会随之刷新,需要响应dtilInsert控件的ItemInserted事件,将grvDply控件重新绑定到其数据源控件,其事件函数如下:

至此,本学习任务描述的留言板设计基本完成。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




