树形导航是由TreeView控件绑定XML文件或站点地图来实现的,这种方法有一个缺陷,即节点信息是事先写入XML文件或站点地图中,是固定的。当遇到节点需要发生变化的时候,使用这种方法就显得有些不方便,所以读者可以选择动态创建节点的方法,即编程的方法来生成树形导航。
动态生成节点的程序代码如下:

动态创建TreeView方法:
●从数据库中获取TreeView节点信息。
●创建TreeView控件的根节点。
●递归调用函数创建TreeView控件的其他子节点。
●响应Page_Load事件完成TreeView控件的初始化过程。
以下内容为创建动态树形导航的步骤及相关代码示例。
1.新建一个Web应用程序
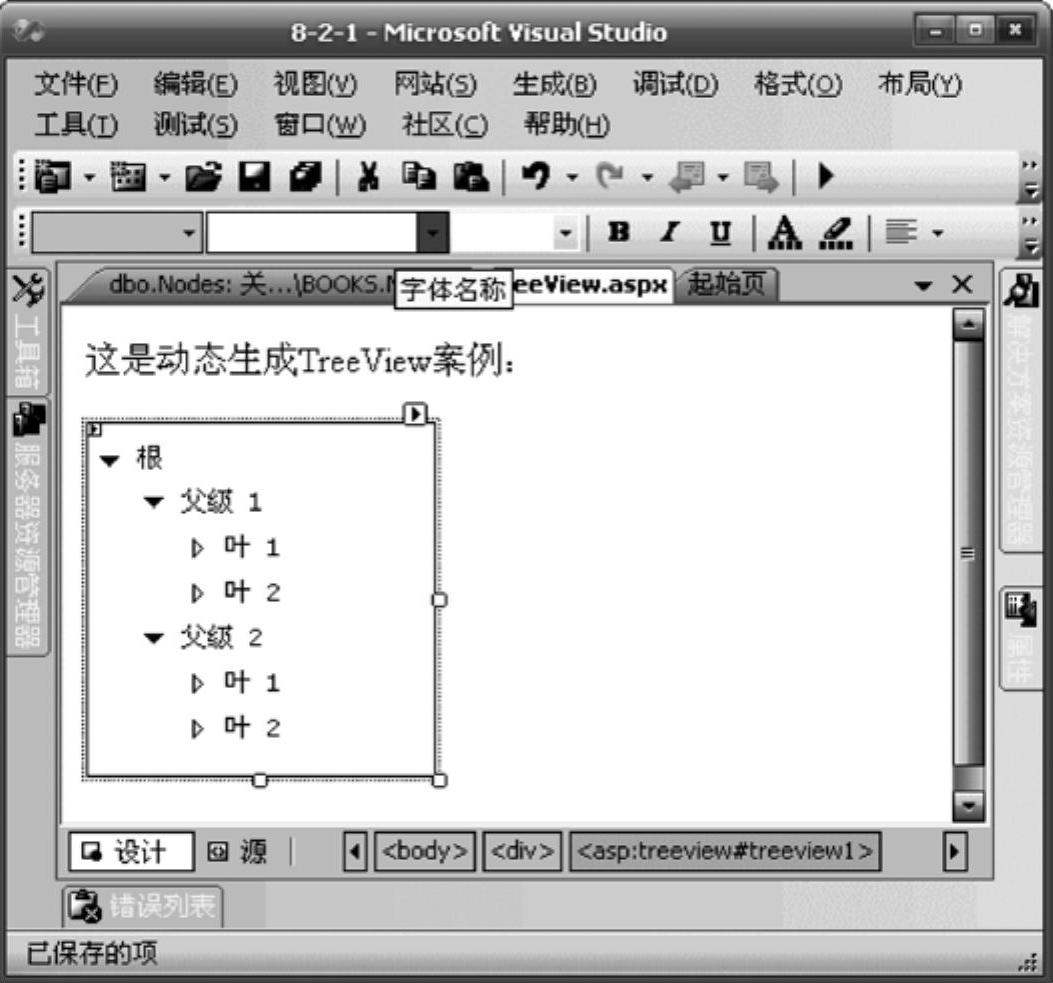
执行“文件”→“新建”→“网站”命令,新建一个Web应用程序,重命名应用程序根目录下的Default.aspx页面为TreeView.aspx,在TreeView.aspx页面中添加一个TreeView控件,并使用“自动套用格式”修改TreeView控件样式,如图2-13所示。

图2-13 动态树形导航设计界面
2.添加数据库及表
用鼠标右键单击“App_Data”文件夹,执行“添加新项件”命令创建Books.mdf数据库。在数据库Books.mdf中添加两张表,分别为FatherNode和ChildNode,表的定义如下所示。
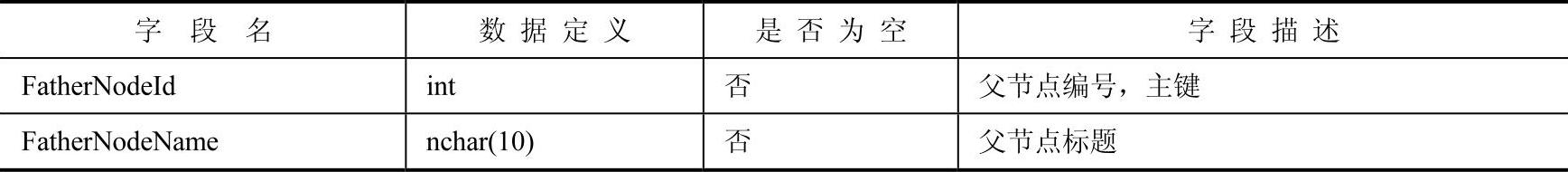
(1)数据表FatherNode
用于保存树形导航父节点信息,表结构如表2-39所示。
表2-39 FatherNode数据表定义(https://www.xing528.com)

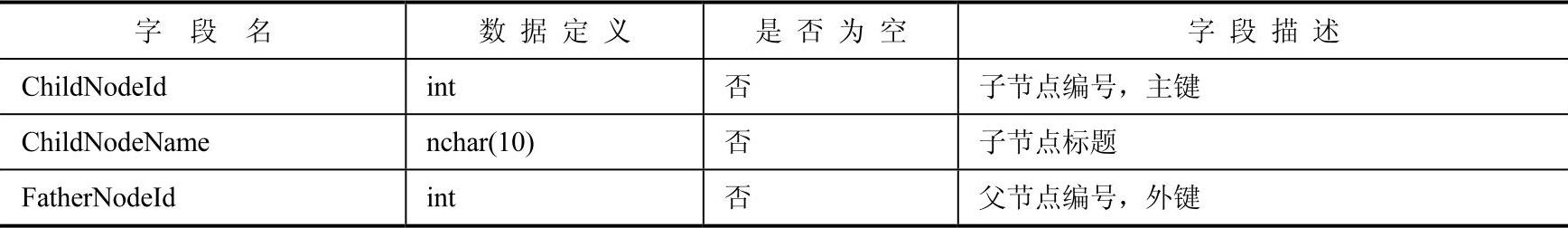
(2)数据表ChildNode
用于保存树形导航子节点信息,表结构如表2-40所示。
表2-40 ChildNode数据表定义

3.编写动态生成树形导航控件程序代码
1)页面初始化代码:

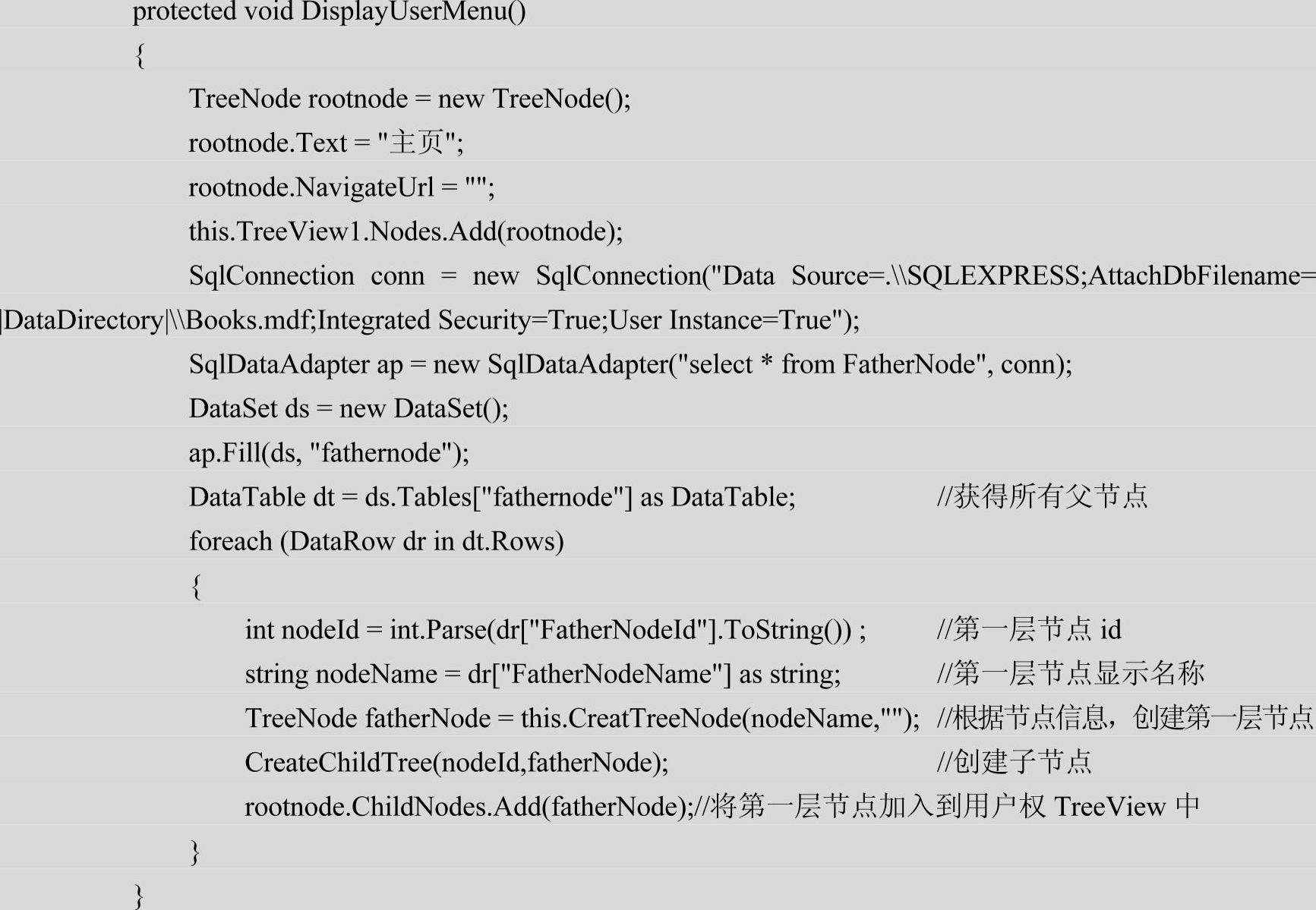
2)方法DisplayUserMenu用于动态创建树形导航,包括根节点及其下的第一层节点。

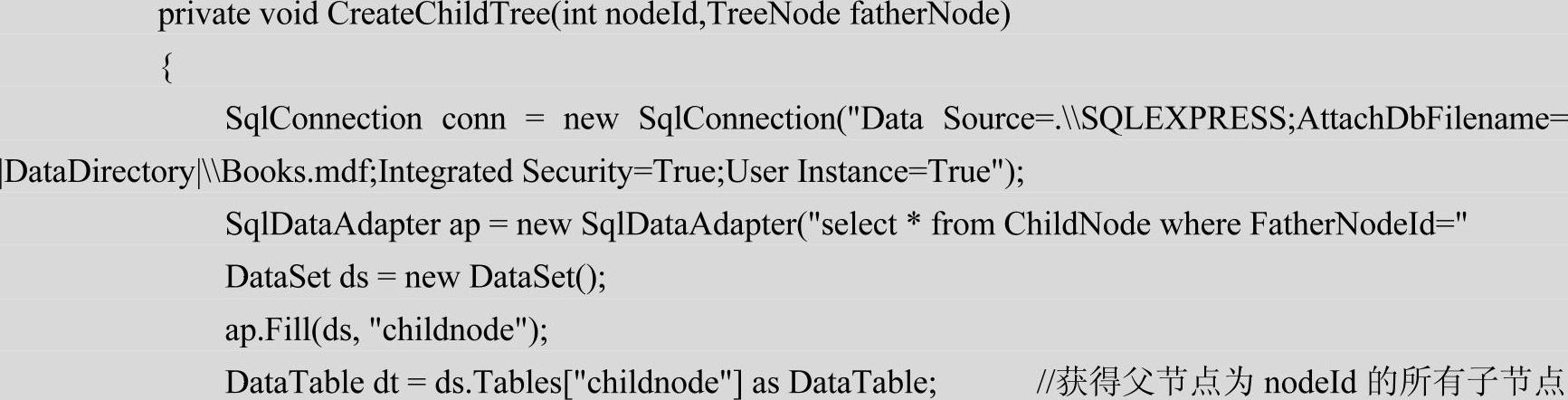
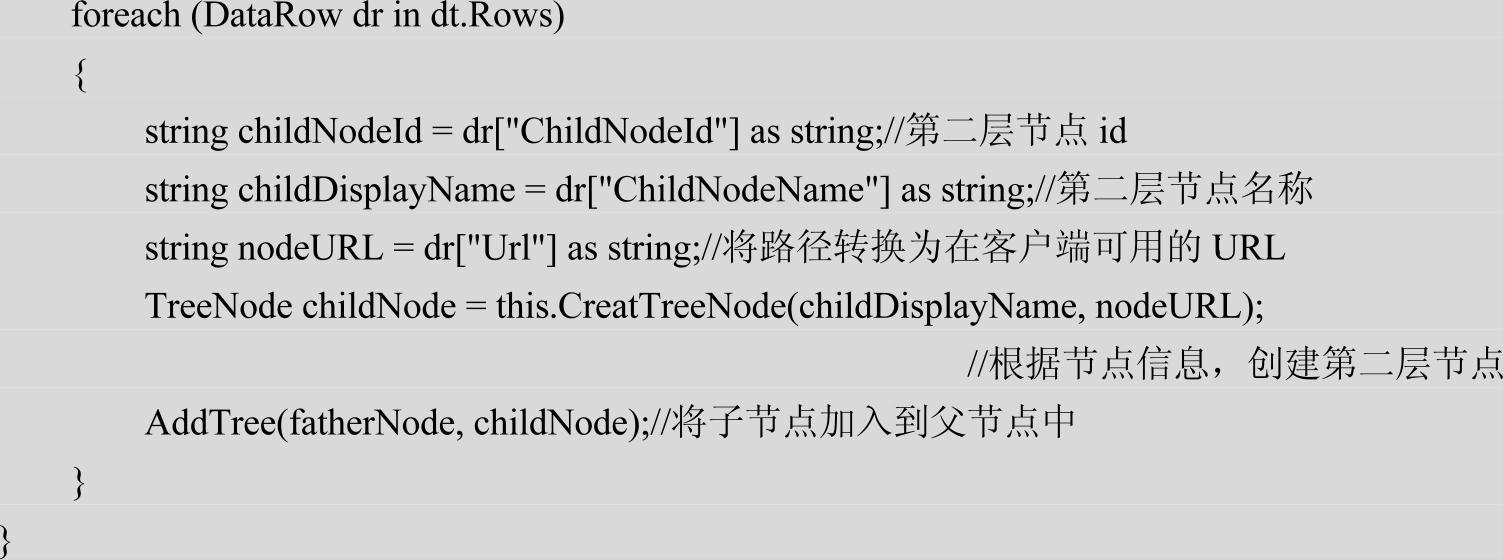
3)方法CreateChildTree用于创建第二层节点。


4)使用CreatTreeNode方法创建一个树节点,返回一个树节点对象。

5)方法AddTree用于把子节点添加到父节点当中。

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




