1.功能的设计实现
(1)设计前准备
在VS2010中新建网站,在网站根目录下创建4个新的文件夹,分别命名为:Images、Company、Product、WebHelps。将设计网站界面所需的图片素材放置在Images文件夹中;在Company文件夹中创建两个Web窗体文件,分别命名为CompanyInfo.aspx和Culture.aspx;在Product文件夹中创建4个Web窗体文件和一个XML文件,分别命名为Computer.aspx、NoteBook.aspx、ProductsList.aspx、Server.aspx和Product.xml;在WebHelps文件夹中创建一个Web窗体文件,命名为CustomServer.aspx;最后在网站根目录下创建一个Web窗体文件、一个母版页文件和一个站点地图文件,分别命名为Default.aspx、MasterPage.master和Web.sitemap。
(2)任务的功能实现
本学习任务学习情境中描述的某电脑公司首页导航模块的实现参见“教学案例\Unit02\Demo2-3”文件夹中的MasterPage.master页面,其设计实现说明如下。
1)母版页设计。
母版页中设置一个SiteMap控件用于在各个页面显示页面路径;设置一个TreeView控件用于商品分类树形导航;设置一个XmlDataSource控件作为TreeView控件的数据源;设置一个Menu控件用于页面标题导航。
打开MasterPage.master文件,使用表格进行合理布局,如图2-12所示,在页面适当的位置分别放置好上述服务器控件。

图2-12 某电脑公司母版页导航设计界面
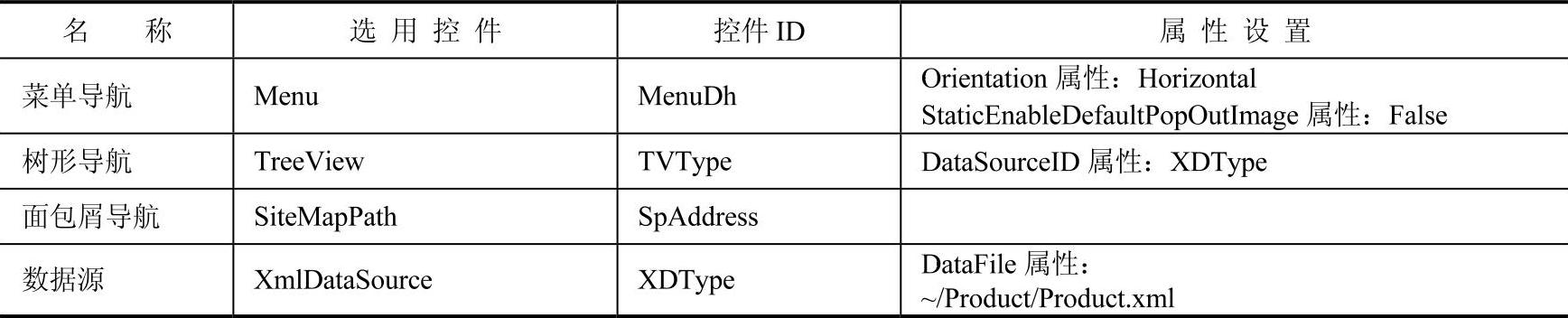
母版页使用导航控件及属性设置如表2-38所示。(https://www.xing528.com)
表2-38 MasterPage.master页面中导航控件相关属性设置

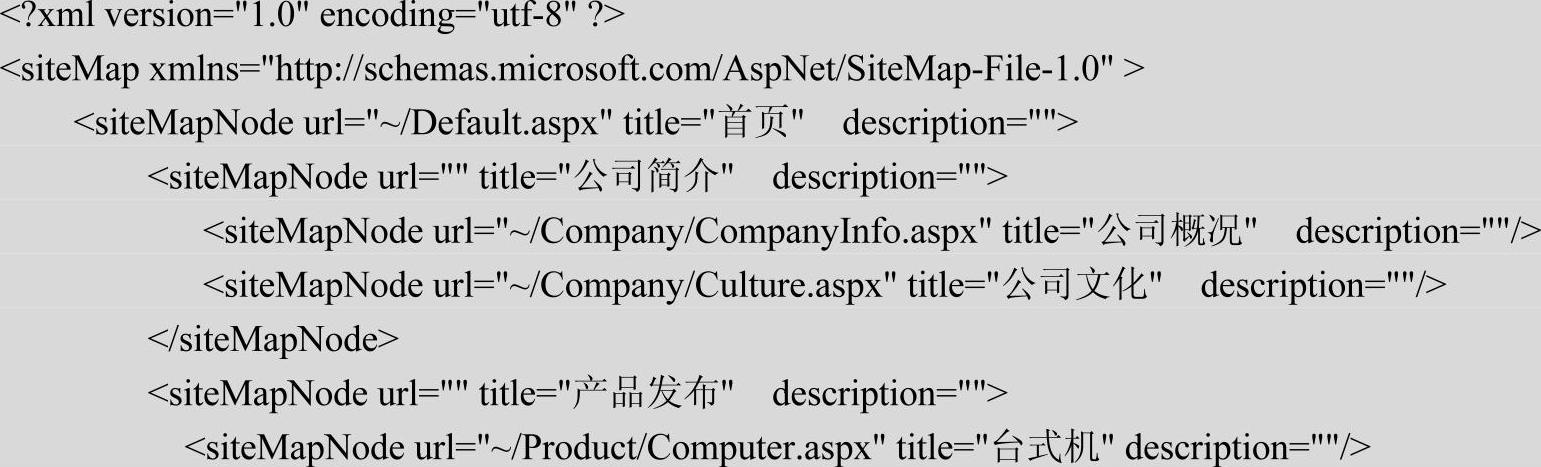
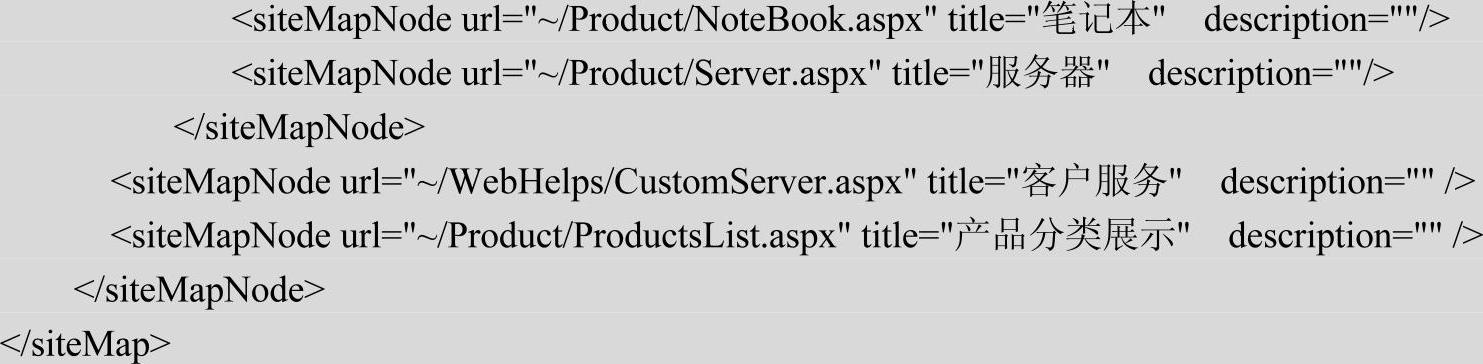
2)站点地图。
站点地图作为面包屑导航的数据源,其代码如下:


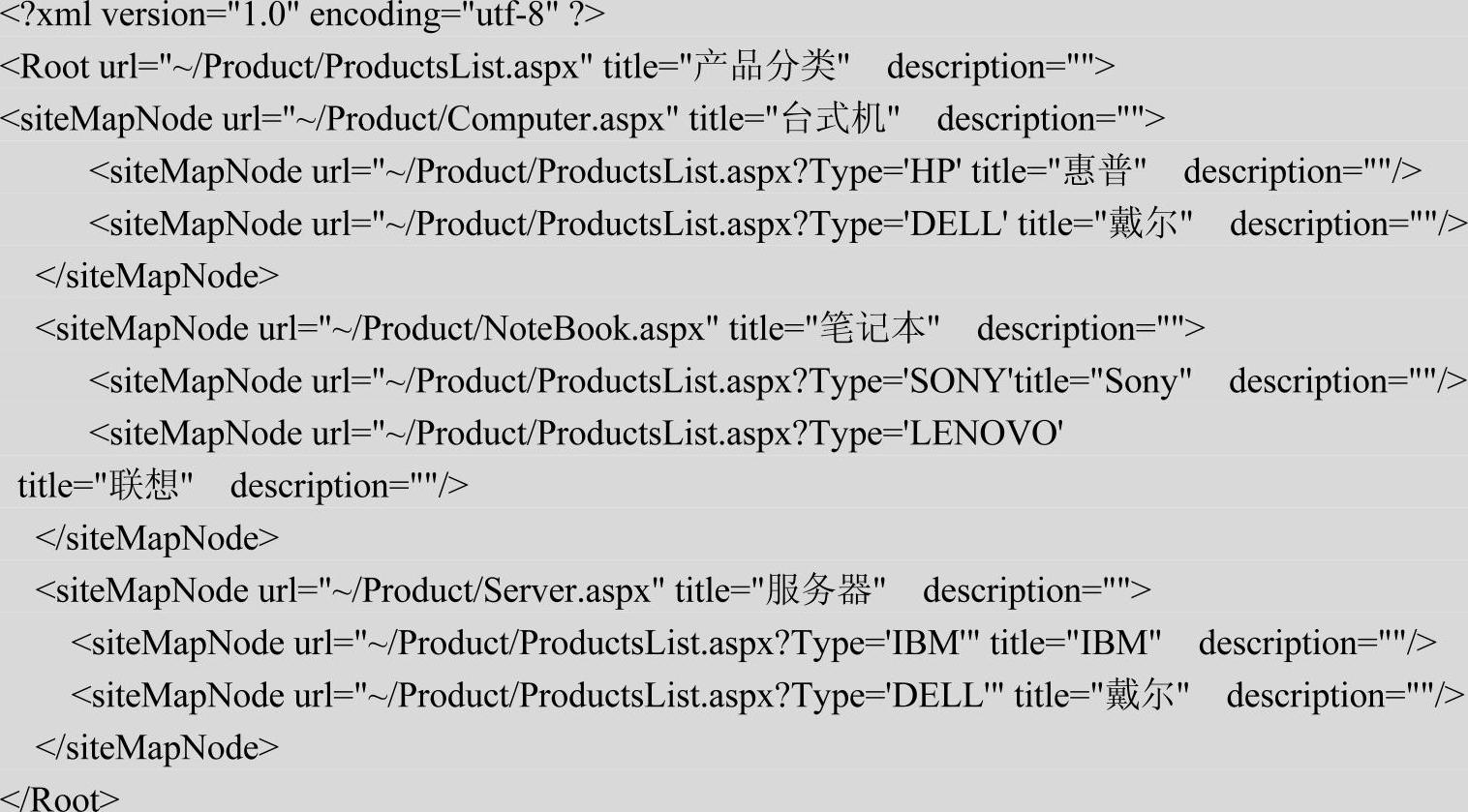
3)Product.xml文件。
Product.xml文件作为树形导航的数据源,其代码如下:

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




