ASP.NET语言程序设计的基本方法是先使用HTML和Web控件设计页面界面,然后编写相应的应用程序代码。编写程序代码方法将在下一节讨论。
使用HTML和Web控件设计页面界面的基本步骤如下:
1)新建加入或打开Web页面。
2)通过HTML设计页面的静态内容。
3)根据需要在页面适当的位置加入Web控件。
4)设置Web控件相关属性。
5)如果有多个控件则重复3)和4)。
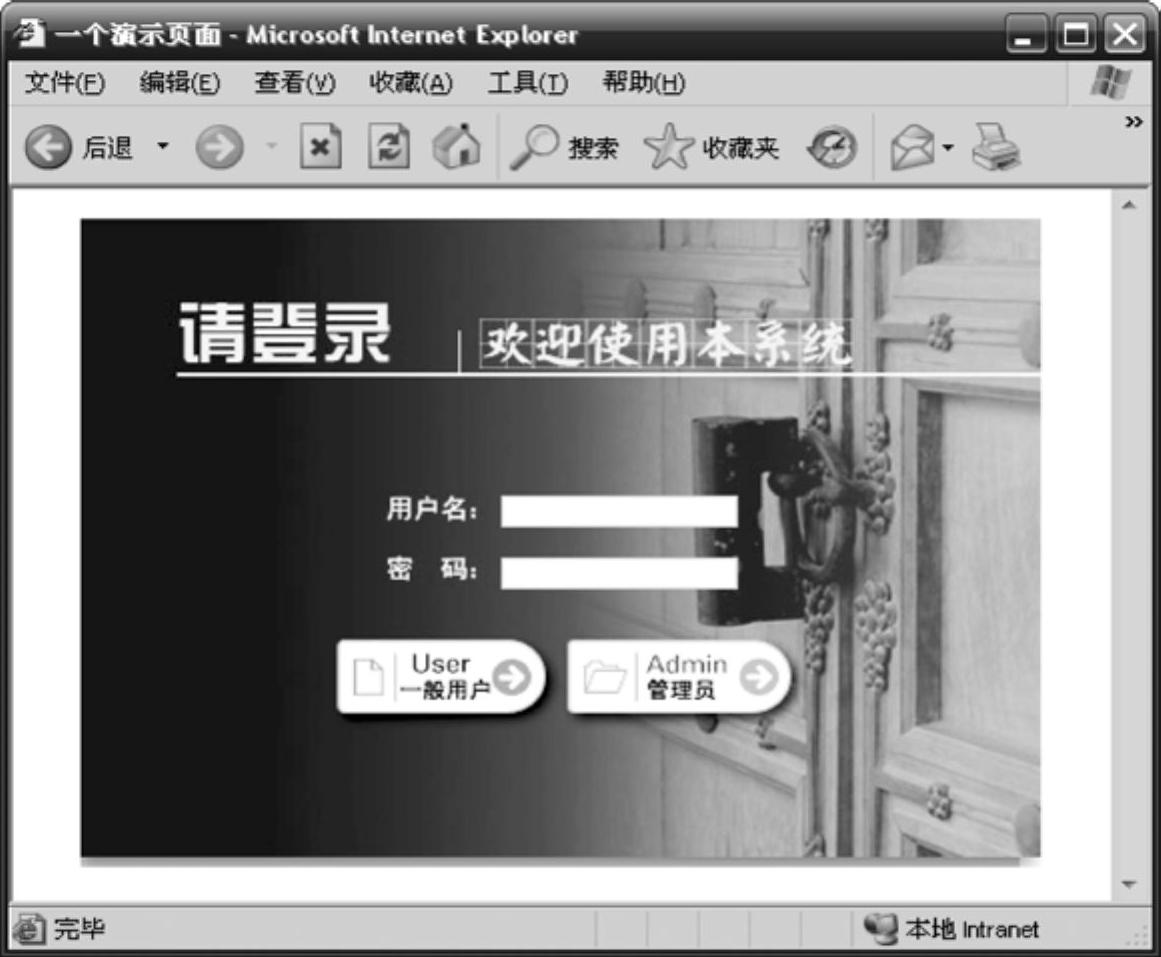
下面以实现图1-8所示ASP.NET Web登录界面为实例进一步讨论使用HTML和Web控件设计页面界面的方法。
1)准备页面的图片资源。因为本书学习单元1课程资源目录“Demo\UNIT01\Resource\images\”内已保存有图1-8所示ASP.NET Web登录界面所需要的所有图片,所以,将“Demo\UNIT01\Resource\”下的images目录直接复制到demo1-02.aspx所在的目录中,即可完成页面的图片资源准备工作。
2)在Visual Studio.NET中新建一个名为demo1-02.aspx的ASP.NET页面。
3)设计页面静态内容。本实例HTML静态内容笔者已经做好,放在本书课程资源的“Demo\UNIT01\Resource\”目录下的login.txt文件中。切换到demo1-02.aspx的代码视图,然后在<body></body>标记内加入服务器端表单<form id="form1"runat="server"></form>标记,最后将login.txt文件的内容复制到上述服务器端表单之间,即可完成如图1-9所示的页面静态内容的设计(图中空白处为表格的单元格)。
4)设计页面的Web控件。具体设计方法为:在如图1-9所示的页面4个空白单元格对应位置的<td></td>标记间分别加入两个TextBox文本框控件和两个ImageButton图像按钮控件。前者分别用于用户输入用户名和密码,后者用于根据用户是管理员或一般用户分别采用不同的按钮进行登录。

图1-8 一个ASP.NET Web登录界面示例(https://www.xing528.com)

图1-9 demo1-02.aspx静态界面效果
4个控件的代码如下。
1)用户名文本框:

2)密码文本框:

3)用户登录图像按钮:

4)管理员登录图像按钮:

至此,图1-8所示登录界面实例全部完成。请读者将demo1-02.aspx连同其相关的images目录复制到上述IIS Web站点主目录,然后在浏览器中通过HTTP协议访问demo1-02.aspx,即可验证设计结果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




