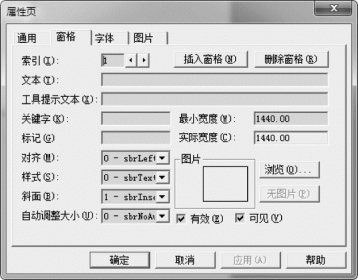
通常,状态栏出现在窗体的底部,在VB中通过StatusBar(状态栏)控件来建立状态栏。在添加工具栏控件时,状态栏控件也一起添加到了工具箱中。在状态栏设计时,选择工具箱中的StatusBar控件,将其添加到窗体中,然后右击状态栏控件打开StatusBar控件的“属性页”对话框,选择其中的“窗格”选项卡(如图7-17所示),即可对状态栏进行相应设计。

图7-17 “属性页”中的“窗格”选项卡
状态栏的“窗格”选项卡说明如下。
“窗格”就是状态栏中显示信息的矩形区域。
(1)插入窗格、删除窗格。可在状态栏添加新的窗格,最多添加16个窗格,或者删除已插入的窗格;
(2)索引、关键字。分别表示每个窗格的编号和标识。
(3)文本。在窗格上显示的文本。
(4)工具提示文本。与工具栏中工具提示文本的功能类似,当鼠标指向相应的窗格时,将出现提示信息。
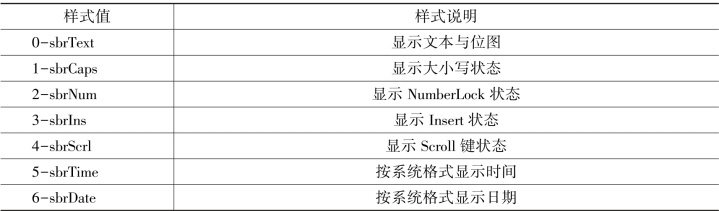
(5)样式。指定状态栏窗格的显示方式,共有7种显示方式,如表7-11所示,可显示相关按键的状态、系统日期与系统时间,也可显示用户自定义信息。
表7-11 Style属性

(6)对齐。指定状态信息在对应窗格中的对齐方式。
(7)图片。可在相应的窗格中插入图片,图片文件的扩展名可以是.ico、.bmp。
(8)有效、可见。控制相应窗格中的信息是否有效,是否可见。
在应用程序运行时,可以动态地改变状态栏中某些窗格的属性值,这样可随时显示系统当前的工作状态,该功能取决于应用程序的状态和各控制键的状态。有些状态要通过编程实现,有些系统本身已经提供,对于系统没有提供的状态,需要编写相应的程序代码。
【案例7-5】设计一个简单的工具栏和状态栏。
【案例要求】
在窗体上创建如图7-18的界面,窗体上有一个工具栏控件(Toolbar1)、一个文本框控件(Text1)、一个图像列表控件、一个状态栏控件(StatusBar1)。工具栏中的三个按钮分别完成文字加粗、斜体、下划线操作,设置文本框中的文本。(https://www.xing528.com)

图7-18 工具栏和状态栏设计
【案例操作】
(1)先执行“工程”菜单中的“部件”命令,在控件列表中勾选“Microsoft Windows Common Controls 6.0”选项,将其添加到工具箱中。然后,在窗体中分别添加工具栏(Toolbar1)、文本框(Text1)、图像列表控件(ImageList1)、状态栏(StatusBar1)控件。
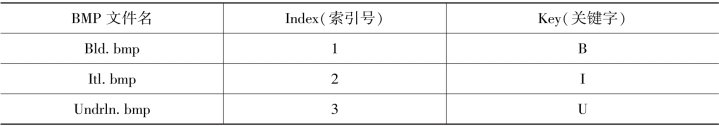
(2)在图像列表框控件(ImageList1)上右击,在弹出的快捷菜单中点击“属性”菜单项,弹出“属性页”对话框,选择“图像”选项卡,如图7-14所示,再单击其中的“插入图片”按钮,分别插入三个图片。表7-12中列出了添加的图片的文件名称以及对应的索引号和关键字。通常,图片文件在VB的安装目录\Common\Graphics\Bitmaps\TIBR_95文件夹中。
表7-12 添加的图片及设置

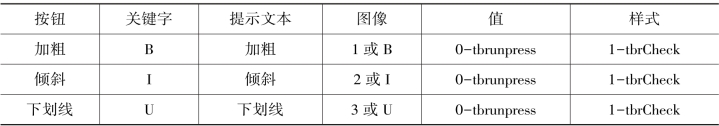
(3)在窗体上的工具栏控件右击,弹出一个快捷菜单,点击“属性”菜单项打开“属性页”对话框,在“按钮”选项卡中为工具栏建立3个按钮,它们的属性设置如表7-13所示,其他属性均采用默认设置。
表7-13 工具按钮属性设置

(4)在窗体上的工具栏控件(Toolbar1)右击,弹出一个快捷菜单,点击“属性”菜单项,打开如图7-15所示的“属性页”对话框。单击“图像列表”框的下拉列表按钮,选择“ImageList1”选项,建立工具栏控件与图像列表控件的关联。
(5)在窗体上的状态栏控件(StatusBar1)右击,点击“属性”菜单项,弹出“属性页”对话框,再单击其中的“窗格”标签,分别插入3个窗格(Panels),并分别设置“样式”属性值为0-sbrText(状态栏显示文本信息),1-sbrCaps(状态栏显示大小写状态),5-sbrTime(状态栏显示当前时间)。
(6)编写程序代码。
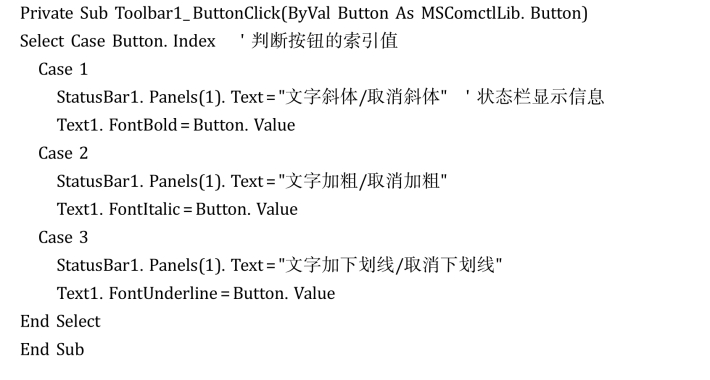
工具栏按钮单击事件代码

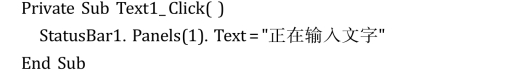
文本框单击事件代码

(7)按F5键或点击工具栏中的“运行”按钮运行程序,查看程序运行效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




