1)案例分析
在这个案例中,我们用路径、通道、图层样式等工具,制作手机应用界面。
2)案例实现
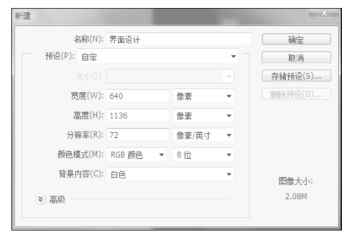
(1)执行“文件”→“新建”菜单命令(或者使用Ctrl+N快捷键),设置文件大小为640像素×1136像素,分辨率为72像素/英寸,背景为白色,将文件命名为“界面设计”,如图10.4.1所示。

图10.4.1
(2)新建“图层1”,使用“油漆桶工具”填充底色,颜色为红色(#ff7d71),如图10.4.2所示。新建“图层2”,使用“矩形选框工具”创建选区并填充蓝色(#71a4bd),如图10.4.3所示。

图10.4.2

图10.4.3
(3)双击“图层2”,弹出“图层样式”对话框,设置图层的投影效果,参数如图10.4.4所示。将“图层2”上移,界面效果如图10.4.5所示。

图10.4.4

图10.4.5
(4)为“图层2”添加图层蒙版,选用“画笔工具”,将颜色设置为黑色,按F5快捷键,显示“画笔”面板,设置画笔属性,如图10.4.6所示。选中图层蒙版,在蓝色区域的下边缘,按住Shift键,绘制一条横向的直线,“图层面板”如图10.4.7所示,界面效果如图10.4.8所示。

图10.4.6

图10.4.7

图10.4.8
(5)新建“图层3”,使用“矩形选框工具”创建选区并填充蓝色(#b7e0f8),如图10.4.9所示。双击“图层3”,弹出“图层样式”对话框,设置图层的投影效果,参数如图10.4.10所示,界面效果如图10.4.11所示。

图10.4.9(https://www.xing528.com)

图10.4.10

图10.4.11
(6)使用Ctrl+N快捷键新建文件,设置文件大小为144像素×144像素,分辨率为72像素/英寸,背景为白色,将文件命名为“图标.psd”。新建“图层1”,使用“钢笔工具”绘制天气图标,如图10.4.12所示。将画笔的大小设置为10像素,硬度为100%,对路径进行描边,如图10.4.13所示。

图10.4.12

图10.4.13
(7)将天气图标复制到“界面设计.psd”文件中,调整位置和大小,如图10.4.14所示。使用同样的方法,绘制其他天气图标,复制到“界面设计.psd”文件中,如图10.4.15所示。

图10.4.14

图10.4.15
(8)为界面添加文字图层,使界面更具有设计感,使用Ctrl+Alt+Shift+E快捷键盖印可见图层,界面效果如图10.4.16所示。

图10.4.16
(9)使用Ctrl+O快捷键打开素材“iphone素材.psd”,如图10.4.17所示。将盖印的图层复制到“iphone素材.psd”中,调整大小和位置,如图10.4.18所示。
(10)使用“钢笔工具”绘制高光部分,调整图层不透明度,最终效果如图10.4.19所示。

图10.4.17

图10.4.18

图10.4.19
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




