1)案例分析
案例使用钢笔工具、蒙版、路径等面板功能,重点是刻画心形的体积感及高光。制作之前最好找一些心形的素材参考一下,了解清楚高光及暗部构成,这样制作的效果会更形象。
2)案例实现
(1)执行“文件”→“新建”菜单命令(或者使用Ctrl+N快捷键),建立一个新的文档,文件大小为900像素×650像素,分辨率为72像素/英寸,颜色模式为RGB颜色,背景内容为背景色,文件命名为“立体心形”,背景色设置为粉红色(#ecacce),如图7.3.1所示。

图7.3.1
(2)新建图层,使用Ctrl+R快捷键显示标尺,添加辅助线,如图7.3.2所示。使用“钢笔工具”勾出半个心形轮廓,如图7.3.3所示。

图7.3.2

图7.3.3
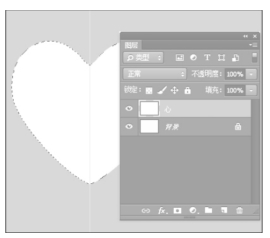
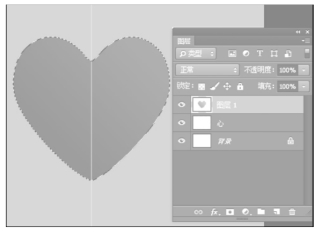
(3)将路径转换为选区,在选区内填充任意颜色以区分背景,如图7.3.4所示。将图层复制一层,使用Ctrl+T快捷键,单击鼠标右键选择“水平翻转”,移至右侧组成一个完整的心形,如图7.3.5所示。

图7.3.4

图7.3.5
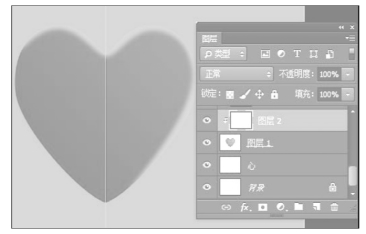
(4)合并“图层1”和“图层1拷贝”两个图层,将新图层命名为“心”图层。按住Ctrl键单击“图层”面板中“心”图层的小图标,得到图层的选区,如图7.3.6所示。新建图层,使用“渐变工具”,颜色设置为红色至深红渐变,然后由右上角向左下角拉出径向渐变,效果如图7.3.7。

图7.3.6

图7.3.7
(5)新建一个图层,创建剪切蒙版(使用Ctrl+Alt+G快捷键),使用“钢笔工具”,建立反光部分,如图7.3.8所示。将路径转换为选区并填充浅色,如图7.3.9所示。

图7.3.8

图7.3.9
(6)使用Ctrl+D快捷键取消选区,如图7.3.10所示。然后添加“图层蒙版”,在图层蒙版上用黑色画笔把顶部过渡涂抹自然,如图7.3.11所示。

图7.3.10
 (https://www.xing528.com)
(https://www.xing528.com)
图7.3.11
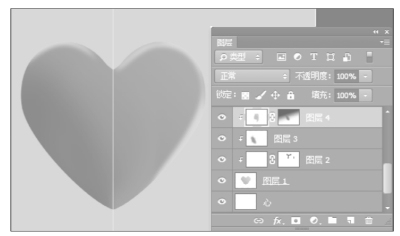
(7)建立心形的暗部,用“钢笔工具”绘制路径,如图7.3.12所示。新建剪切蒙版图层,将路径转换为选区,并填充为深红,取消选区,如图7.3.13所示。

图7.3.12

图7.3.13
(8)建立心形的亮部,用“钢笔工具”绘制路径,如图7.3.14所示。新建剪切蒙版图层,将路径转换为选区,并填充亮红色,取消选区,如图7.3.15所示。

图7.3.14

图7.3.15
(9)为剪切蒙版“图层4”添加“图层蒙版”,在图层蒙版上用黑白渐变色和黑色进行涂抹,如图7.3.16所示。

图7.3.16
(10)使用“钢笔工具”绘制左侧边缘的高光选区,如图7.3.17所示。新建剪切蒙版图层,将路径转化为选区,选区的羽化值为5像素,后填充浅色,取消选区,如图7.3.18所示。

图7.3.17

图7.3.18
(11)然后添加“图层蒙版”,在图层蒙版上用黑色画笔把左侧过渡涂抹自然,如图7.3.19所示。

图7.3.19
(12)细致的调整心形的明暗关系,让心形看起来更立体。为心形增加高光,如图7.3.20所示。

图7.3.20
(13)在背景层之上,新建一个图层,命名为“阴影”图层,在心形下方使用“椭圆选区工具”绘制圆形,填充深色,执行“滤镜”→“模糊”→“高斯模糊”,模糊半径数值稍大一些,制作阴影。执行“文件”→“存储为”菜单命令(或者使用Ctrl+Shift+S快捷键),弹出“另存为”对话框,将默认的“立体心形.psd”文件格式修改为“立体心形.jpg”格式,最终效果如图7.3.21所示。

图7.3.21
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




